Illustration can turn an average website into something really unique, it's a powerful and creative medium which can identify and communicate the brand message and transmit ideas universally, through the use of just one image. This gallery of Illustration Websites displays a variety of illustrative styles, the likes of which we are seeing more and more on Awwwards.
As Walter Benjamin said in his famous essay “The Work of Art in the Age of Mechanical Reproduction” from 1935,
the uniqueness of a work of art is inseparable from its being embedded in the fabric of tradition and its ritual function.
This essay discusses the loss of the aura in modern arts such as cinema and photography as a result of its mass reproduction, losing the uniqueness of its ritual function. Illustration is used as an element of difference because it culturally reminds us of the exclusive nature of art.
Crafting A Singular Voice With Illustration
In the recent age of illustration flourishing in the tech industry we have examples from Airbnb, Mailchimp, Dropbox and WeTransfer that showcase work from different designers and artists as a way of making the waiting process more pleasant for the user, and to communicate emotions and brand values.
The current landscape in illustration is spectacular, digital illustration has evolved imitating traditional drawing and painting techniques and replicating its mediums and materials like collage or different shading, passing through many stages between the figurative and the abstract.
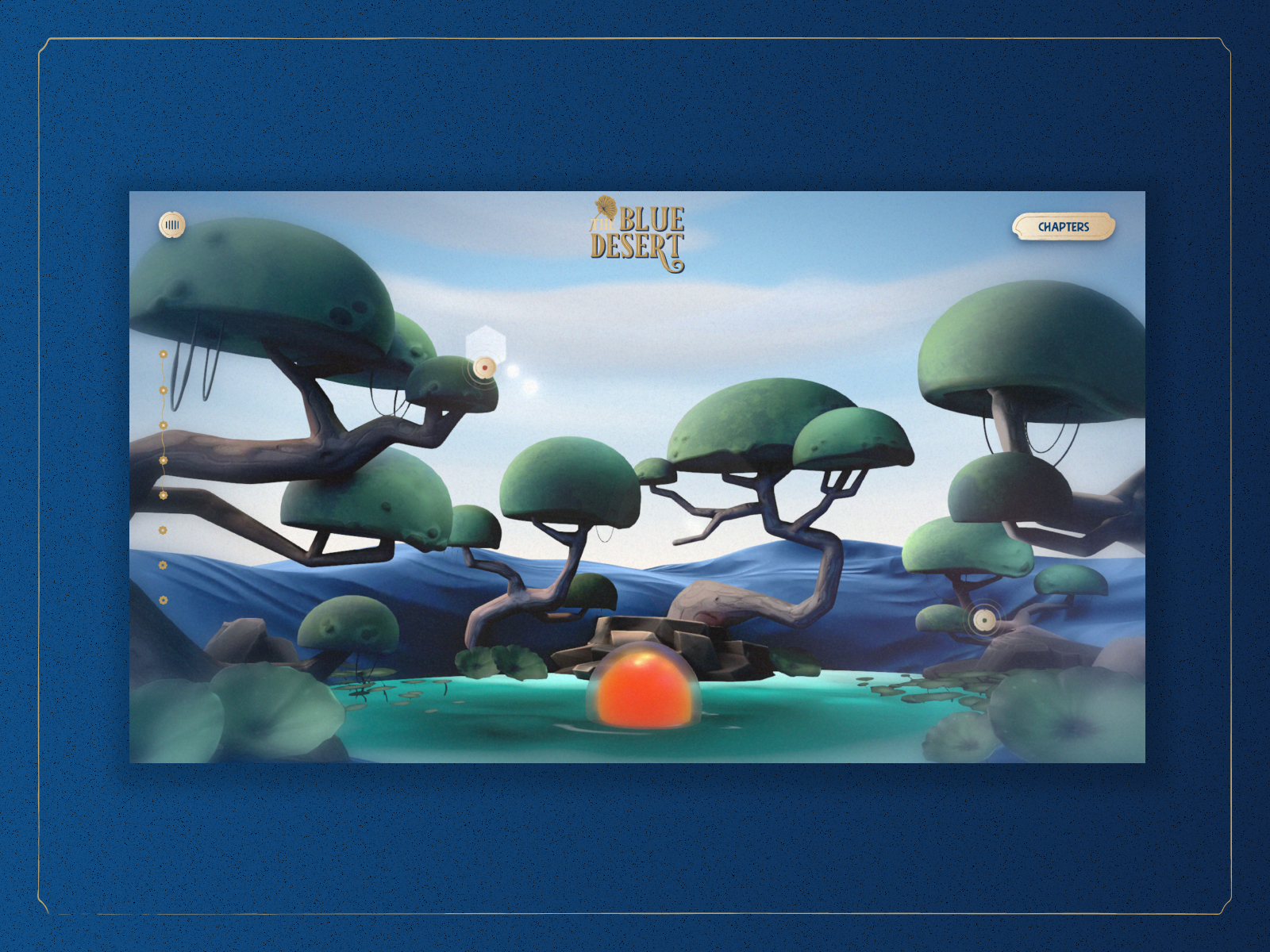
Better still, numerous techniques, unique to the medium of digital, have emerged including vector illustration with flat colors and gradients and 3D illustrations with infinite varieties of styles all the way from Low Poly illustration up to the most incredible realistic render.
Thanks to SVG we can incorporate into our projects dynamic interactive illustrated elements. We can animate vector illustrations, not just with CSS or Javascript, but using WebGL we can explore new forms of 3D expression rendering dynamic environments with cartoon styles, low poly models, and flat shading.
Enjoy the Selection!
Today we bring you not just flat colors, not just simple vector graphics, but also textured and 3D illustrations. To see some of our favorite examples, have a look at our collection of Illustration Websites which displays a wide variety of styles of illustrations.
-

illustration from TATELab. -
Interactions from Montreal