In spite of its relatively short history, web design is now a fully developed science, complete with a vast quantity of information both newbie and experienced designers should learn. Here at Awwwards, we like to think we know a bit about web design, and when it comes to learning, we like to do it visually. Instead of sending you off to battle big boring blocks of text, we’ve gathered some of the most interesting and useful infographics on web design - both theory and practice. So sit back and get ready to learn tons of new things simply by clicking through our selection of colorful graphics.
We’ve broken the list into 8 categories:
- 1. Web Design History
- 2. Getting Started
- 3. Design Principles, Techniques, Styles, Animation
- 4. Color Theory and Psychology
- 5. Typography
- 6. User Experience, Patterns, Techniques
- 7. Web Design Trends 2014
- 8. Responsive and Mobile Website Design
Web Design History
Here to school you on the origins and evolution of the internet, these infographics will take you through past trends, design practices, coding languages and future directions:
Getting Started
Because you’ve gotta start somewhere - a selection of the basic foundations everyone has to to keep in mind, whether we’ve been in the industry for a month or a decade:
-
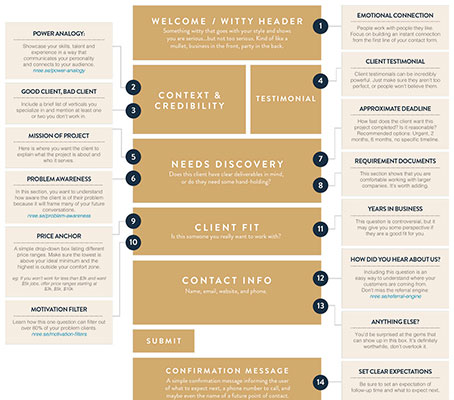
2. Behind The Scenes Of The Web Design Project
-
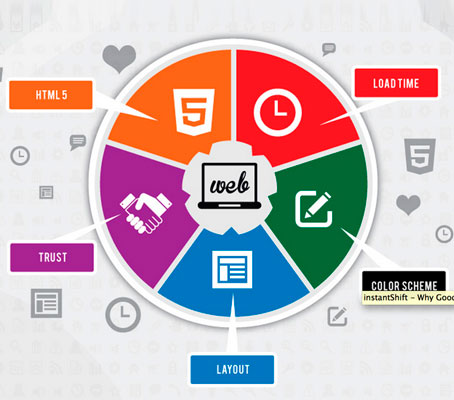
3. Why Good Website Design Is So Important
-
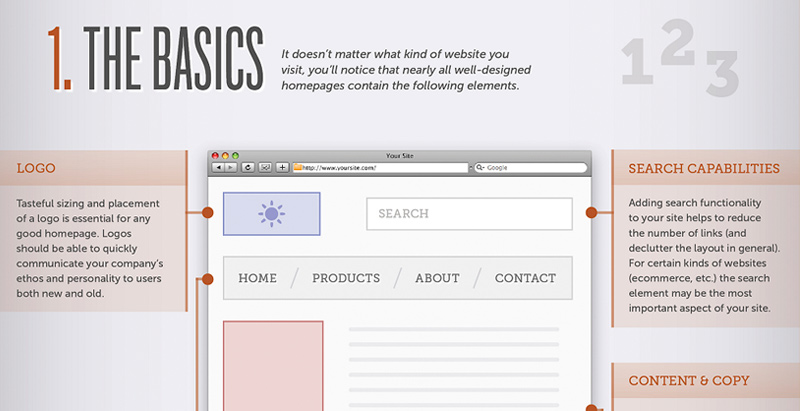
4. The Anatomy Of Effective Web Design
-
5. 26 Things To Note Before You Develop A Website
-
6. Designer’s Guide To What Clients Really Mean When Providing Feedback
-
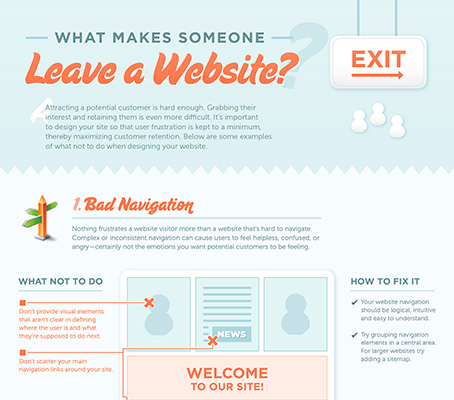
7. What Makes Someone Leave A Website?
-
8. Is It Time To Rethink Your Website
-
9. Old SEO vs. New SEO
Design Principles, Techniques, Styles, Animation
Battling the pixels to create beautiful, immersive and user-centred experiences online requires patience, an eye for detail and a lot of background knowledge. While we can't help you with the first two, here are some amazing resources on Design principles and Techniques:
-
1. 7 Basic Concepts Of Flat UI Design
-
2. Eye Tracking TechnologyAnd Web Design
-
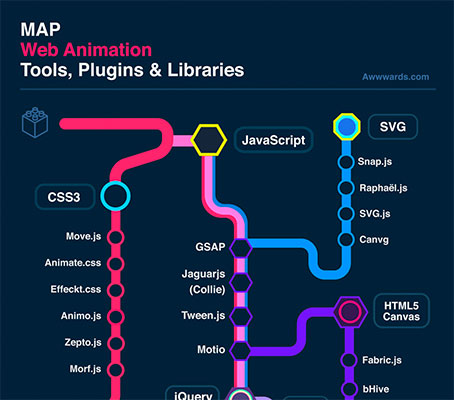
2. Animation Libraries For JavaScript / CSS3
-
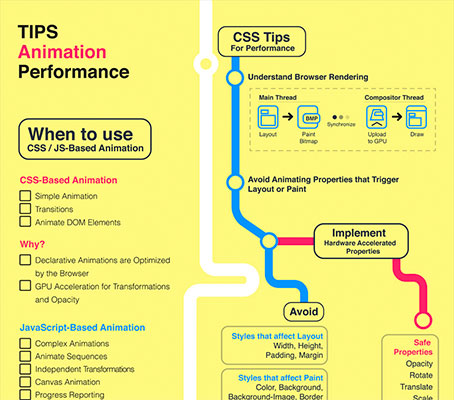
3. Animation Performance Tips
Color Theory and Psychology
As one of the most emotional components of any interface, colors set the tone, highlight details, and get the more subtle messages across (if used correctly, of course!). The following resources on Color Psychology and Theory will help you get it right:
-
1. The 10 Commandments Of Color Theory
-
2. Quick Color Theory Tutorial
-
3. The Science Of Color
-
4. Color Harmony And Combinations
-
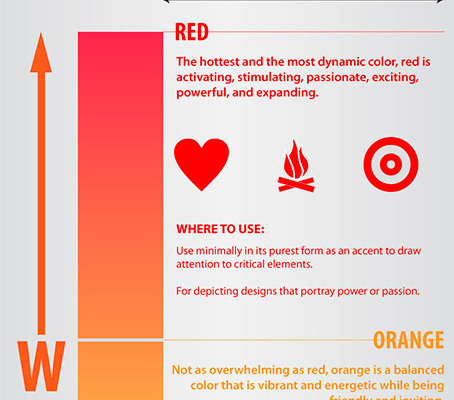
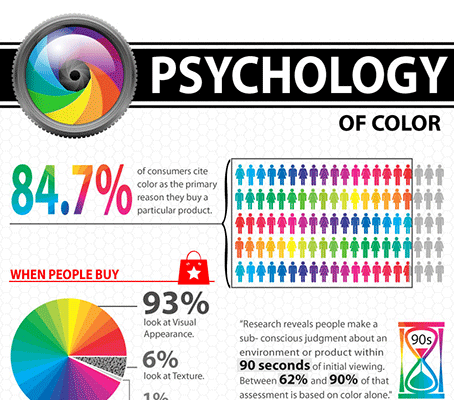
5. The Psychology Of Color
-
6. The Psychology Of Color 2
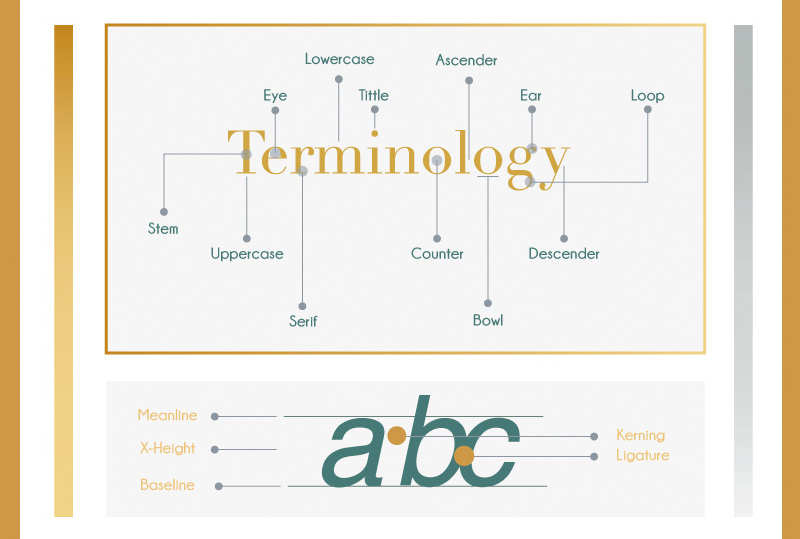
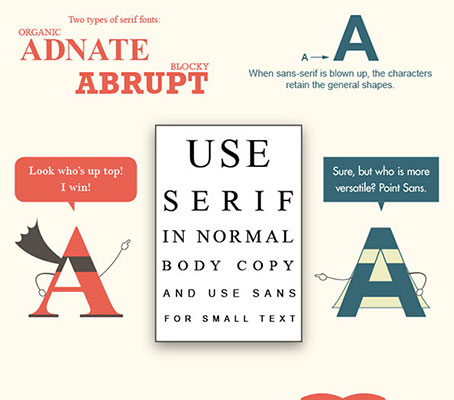
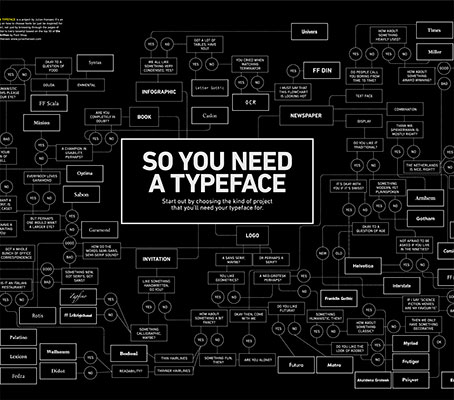
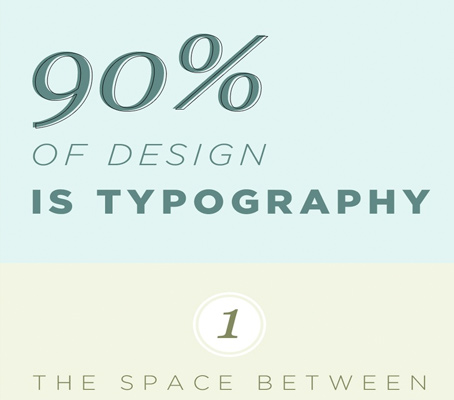
Typography
Only a truly great Web Designer recognises the true importance of typography. From content hierarchy to readability, typefaces have a tremendous impact on user experience. This group of infographics will help you master the world of letters:
-
2. Type Guide
-
3. Serif vs. Sans
-
4. The Art Of Mixing Typefaces
-
5. So You Need A Typeface?
-
6. The 10 Commandments Of Typography
-
7. 90% Of Design Is Typography
User Experience, Patterns and Techniques
You’ve made it through the essential elements and theory of web design, but now it’s time to adapt it to specific patterns of of a site.
Web Design Trends 2014
A lot has changed since the good, old days when drop-down menu was considered the ultimate way to navigate. Web design evolves quickly and continuously, which makes following current news on the latest design trends so essential. Here are some web designer infographics with the latest scoop on responsive design, UI, video content and more:
-
1. 10 Web Design Trends For 2014
-
2. Web Design Trends 2014
-
3. Top 10 Design Trends For 2014
-
4. Color of The Year 2014
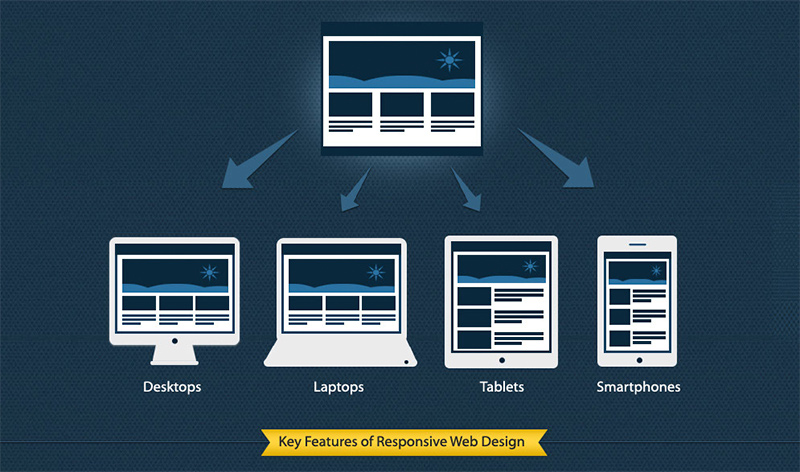
Responsive and Mobile Website Design
Responsiveness is without a doubt the top concern for web designers today: with an ever increasing variety of devices on the market and a constantly evolving web, making your sites responsive is a necessity. These infographics will give you the why and the how of Responsive Website Design:
-
3. Top 5 Reasons To Use Responsive Website Design
-
4. Why Responsive Web Design Worth The Hype
-
5. How To Make Responsive Web Design Work
-
6. Best Practices Of Responsive Web Design