
We're glad to announce that makemepulse wins Site of the Month February for their interactive tale Nomadic Tribe. Here they share 'the making of' their beautiful illustrated, WebGL project. Thanks for all the love on social media, find the winner of the Pro Plan at the end of the article.
A few years ago, we thought of how we could make a creative window between the projects we do for amazing clients and partners, so we gathered everyone in the team to brainstorm ambitions, projects and technologies. It was such a mess, but we managed to find an angle which we used to create what became the first of many makemepulse wishes side-projects.
Creating this kind of project allows us to build something together, empowering team building. It is an opportunity for us to experiment on both the creative and technical side and try new methods, and new technologies that resonate with future clients. It allows us to gather our team around a project for ourselves which we can put our heart and soul into.
This year’s makemepulse wishes - nomadic tribe is the fourth edition, it has slowly become our signature project in the small world of the digital industry, as every year, people reach out to us asking what it is going to be and when it is going to be released! We try very hard to push ourselves even further year after year to craft a project we are really proud of. It is also a very nice way to have fun and design all the small details and gimmicks we couldn’t implement in other projects.
This year’s makemepulse wishes took a slightly different approach than previously, instead of staffing almost the entire team on the project, we chose to create a smaller team to focus even more on the message and the story: introducing Nomadic Tribe.

Concept
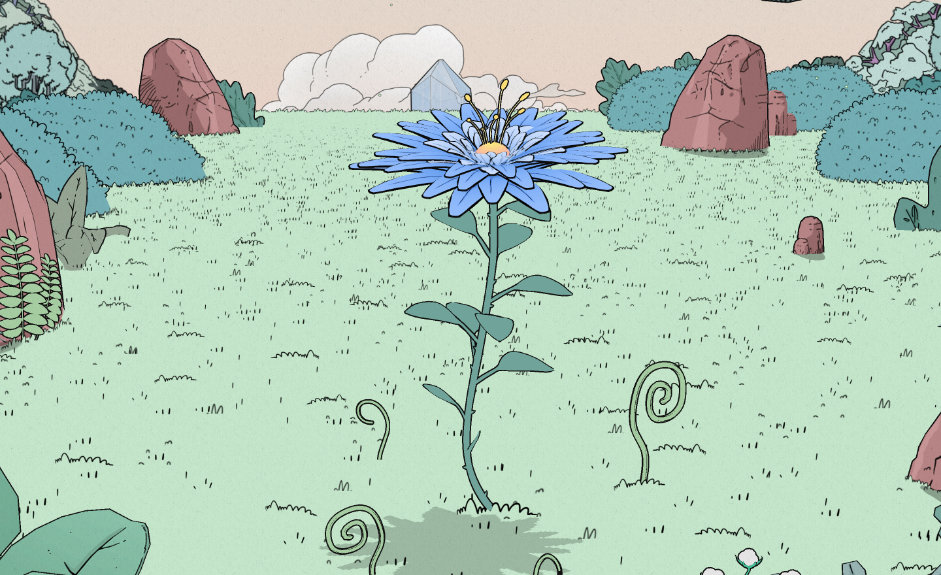
The tale concept was about a mysterious tribe living on islands, moving from one to another every year, doing their duty. In this imaginary world, those folks were living in harmony with nature and they could actually communicate with it. Every island they were living on, they were dedicated to helping the ecosystem heal and become as strong as it once was. Every New Year’s Eve, they had to bid farewell to it and fly toward new lands. That was the beginning of our project, Nomadic Tribe.
Entirely made in 3D, the graphic design is unique because it borrows the visual codes and rules of the comic book world.
In a dreamy, poetic world, this interactive tale is composed of 4 chapters. Being huge fans of Jean Girault, aka Moebius a great artist, we did a tribute to his amazing work. With an original story and soundtrack, we worked meticulously on the texturing to create an immersive experience that people would remember. Entirely made in 3D, the graphic design is unique because it borrows the visual codes and rules of the comic book world.
Nomadic Tribe, a poetic journey to an unknown land.

Art direction
The first phase was focused on story development, user experience and interactive mechanics. We started by writing the story detailing the tribe, the island and their relationship, but we quickly wanted to draw and start sketching some shots and some concepts. I cannot say how many iterations we did but I remember doing some scenes over and over, slowly but surely setting the style of the project. Following this, we spent some time sketching styleframes to work on the mood and the colors at the same time as we began prototyping the 3D in development. As previously said, we went for a Moebius inspired style, which is, believe it or not, very tricky to pull for browser based real-time 3D rendered experiences. We also started prototyping the main interactions before diving in the big shunk which is the art direction.
We spent some time sketching styleframes to work on the mood and the colors at the same time as we began prototyping the 3D in development.
The next phase was the most exciting part on our side as we were happy with our sketches and the overall visual direction so we started to actually design the scenes. At the same time, we quickly set up our cameras and very low poly elements for the developers to start building up the structure of the experience. The 3D process had been a back and forth workflow which gave us headaches more than we would admit. The intended workflow was to start building the scene with very low poly scenes, then model assets in a separate file and, one by one, replacing the low poly ones with the final ones. After replacing those, we would export the assets and directly paint on them using a powerful software called Substance Painter which allows designers to directly paint on 3D models. The last part would be to animate the elements with the texture on it and hand it over to the developer team. So, as I said, it was our original plan, but we ended up modeling things, texturing them, animating them, changing the model and tweaking the elements many times… It was without a doubt the main challenge we encountered between the design and the technical team, but luckily we ended up smoothing things over and finding our specific workflow. The texturing was a huge part of the project, and in my opinion it really adds something to the project.
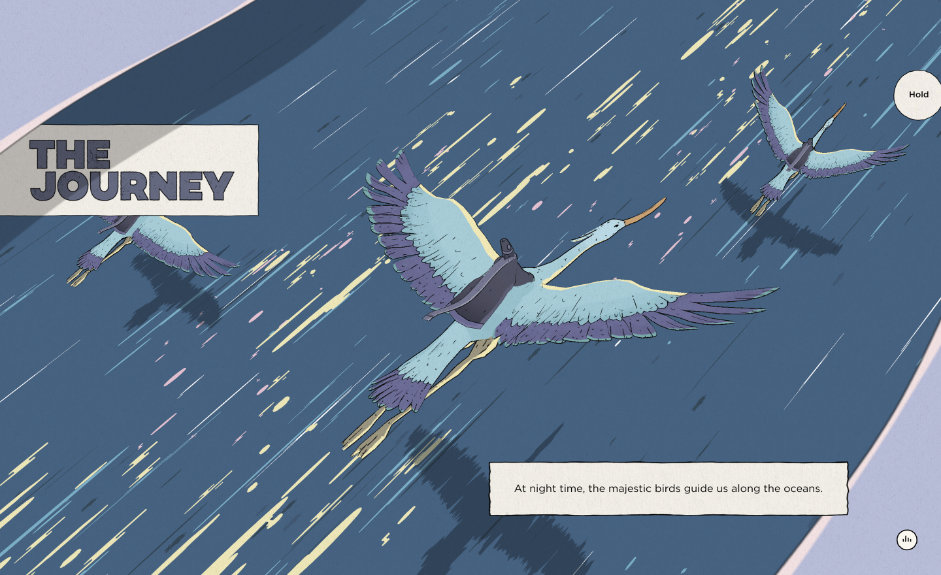
The birds scene
One scene that got a lot a positive feedback from the community was the birds scene. We were very inspired by Japanese animated movies and the way the artists think and motion design in their movies. One scene from the movie Spirited Away of Hayao Miyazaki from Ghibli studio related so much to what we had in mind; It’s a scene where two characters are running hand in hand very close to the ground. The way the speed is shown and felt is incredible and we tried our best to use those tricks to illustrate speed in an epic way in the birds scene.

Original soundtrack
Once we had enough materials and a definitive script for the narrative voice over we worked with Loïc from Press Play On Tape, a talented sound designer we always work with on our productions. It is always a pleasure to partner with him and lucky us, he is a huge fan of Moebius’ work! He immediately came on board with us and gave us a lot of valuable input to find the right fit for the actor who would be the voice of one of the tribe members. He also created an original soundtrack for our real time experiences. Let me explain the difference from a regular soundtrack: He had to design a soundtrack with several layers that all loop perfectly and stack together so we can activate them when the user triggers the next scene. We ended having a wonderful sound creation with the original soundtrack, sound design for every element and a actor’s voice. We were blown away by how it created an immersive experience and how it gave so much personality to our scenes.

Technologies
The two main challenges of the development were to respect the look and feel of the original design and then bring life to complex scenes involving lots of different animation techniques. Our in-house engine, NanoGL, has been heavily customized to give us the ability to quickly prototype effects and animations. The main goal being able to combine and reuse those effects in order to speed up integration process of assets. Almost all the elements in the scenes are rendered using the same modular material. This material acts as an empty shell in which various modifiers can be added to obtain the render we want.
Effects and Deformers
Two categories of modifiers are involved, Effects and Deformers:
The deformer let us control the actual rendering of elements. The base color came from a texture, a solid color, vertex colors, or more complex procedural effect. For each case, the appropriate effects can be added and combined, without having to rewrite specific glsl from scratch. The same way we can add cell-shading, paper grain, outlines, color correction on per-object basis. The latter uses the same modular system, but lets us combine deformation effects on meshes. It can be skin, morph targets, or point-cache animations. Or procedural animations, like a wind on vegetation effect, or spline deformation for the flowers.
It sounds really technical and deep, but this is exactly the kind of stuff we do at Makemepulse. We have to make things in the most optimized way possible as we want our experiences to be visible on all devices! The goal of our team is to create magic, make creative ideas possible, and that’s what we have tried to achieve once again with this project.

Technologies
Hosting: We use AWS for this project and more widely for all our productions
Server Architecture: As it’s mainly a front website, we don’t have a complex architecture. Basically it’s a S3 bucket behind a Cloudfront CDN which use HTTP2 protocol. We take care of building the assets properly and compress / gzip everything we can to lower to the minimum the weight of the website which is only 23 MB with all the sounds, models and textures.
Technologies & Tools: The experience mainly relies on WebGL and WebAudio. We used vuejs for the front end integration. The core of the experience is displayed in a webgl canvas for which we used our in-house webgl framework, Nanogl.
Thanks for all the votes and tweets, the winner of the year's Pro Plan in the Awwwards Directory is @lmarti17, please DM us on Twitter to collect your prize!
