Breaking
Elements
See the highlights
of this website.
Technologies & Tools
Description
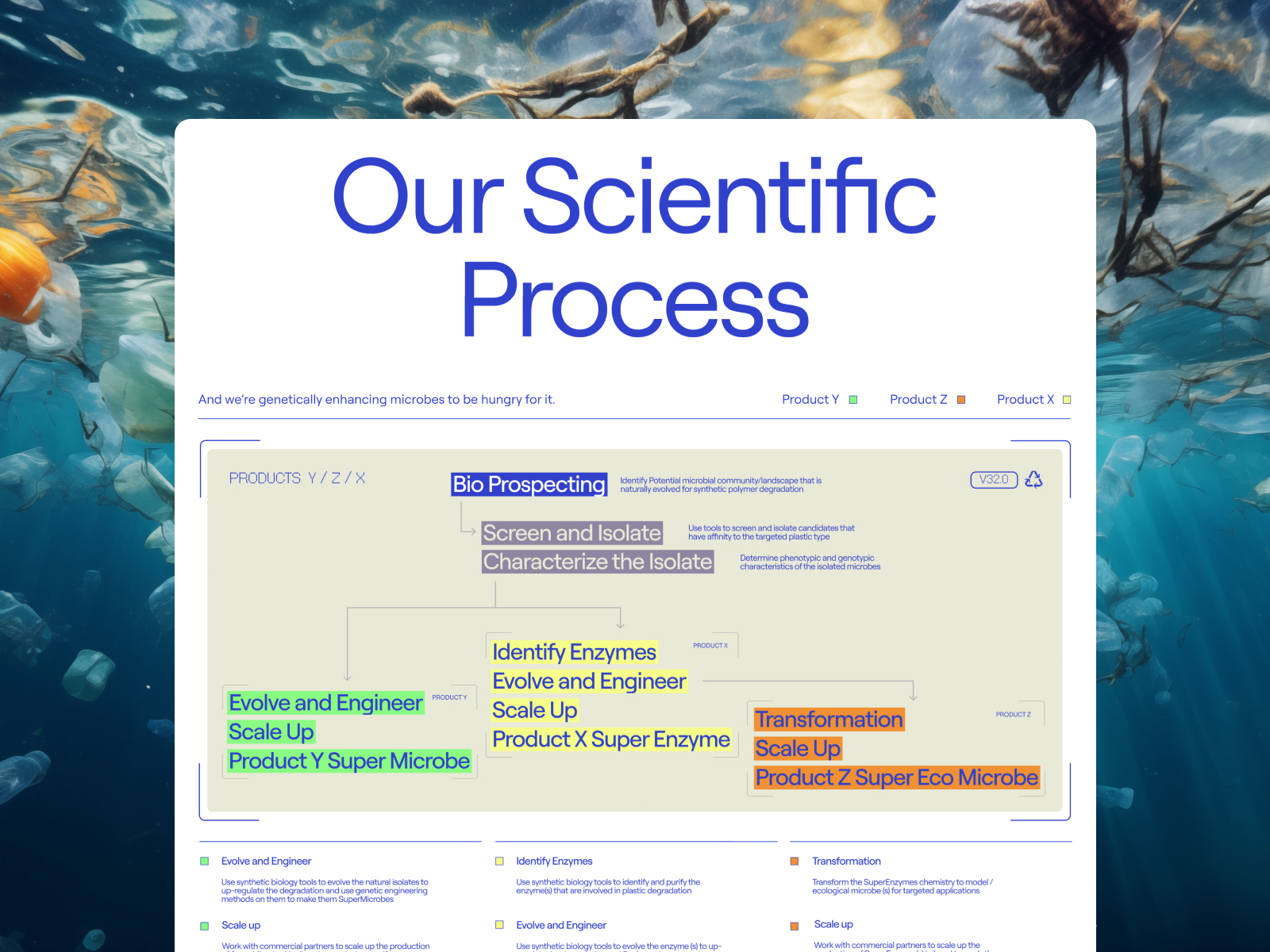
Breaking focuses on plastic degradation sciences. An engaging web experience that sheds light on our world's plastic issues and highlights the team's incredible scientific discovery.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.24/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.48 / 10
6.85 / 10
7.39 / 10
7.19 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer87777.40
Marina Golubeva from RussiaWeb designer87777.40 -
 Danilo Campos from Spaindesigner97787.90
Danilo Campos from Spaindesigner97787.90 -
 Etienne Pharabot from FranceFront-end Developer77766.90
Etienne Pharabot from FranceFront-end Developer77766.90 -
 Burak Canpolat from TurkeyIndependent Art Director77676.80
Burak Canpolat from TurkeyIndependent Art Director77676.80 -
 Artem Markovsky from RussiaArt Director77777.00
Artem Markovsky from RussiaArt Director77777.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77777.00
Aleksandr Yaremenko from UkraineDesign Lead77777.00 -
 Lucas Nikitczuk from ArgentinaDirector66676.10
Lucas Nikitczuk from ArgentinaDirector66676.10 -
 Matt Sage from United KingdomLead Creative77887.30
Matt Sage from United KingdomLead Creative77887.30 -
 Jota Marques from SpainExperience Designer67666.30
Jota Marques from SpainExperience Designer67666.30 -
 Ruslan Siiz from PolandSenior Designer87787.50
Ruslan Siiz from PolandSenior Designer87787.50 -
 Lydia Amaruch from SpainUI/UX Designer95967.50
Lydia Amaruch from SpainUI/UX Designer95967.50 -
 Dave Post from Netherlandscreative developer87877.60
Dave Post from Netherlandscreative developer87877.60 -
 Stefan Vitasovic from SwedenSenior Creative Developer76887.00
Stefan Vitasovic from SwedenSenior Creative Developer76887.00 -
 Adrià Verdaguer from SpainUX designer77787.10
Adrià Verdaguer from SpainUX designer77787.10 -
 Clément Dumas from FranceSenior Product Designer77877.20
Clément Dumas from FranceSenior Product Designer77877.20 -
 Tommy Treadway from United StatesVP, Product Design981098.90
Tommy Treadway from United StatesVP, Product Design981098.90 -
 Gaétan Pautler from FranceDesigner77766.90
Gaétan Pautler from FranceDesigner77766.90 -
7.67.68.28.07.76
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.07/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
7.60 / 10
6.60 / 10
7.00 / 10
7.60 / 10
6.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Etienne Pharabot from FranceFront-end Developer7767877.10
Etienne Pharabot from FranceFront-end Developer7767877.10 -
 Dave Post from Netherlandscreative developer6865766.30
Dave Post from Netherlandscreative developer6865766.30 -
 Romain Prache from CanadaTechnical Director7868777.25
Romain Prache from CanadaTechnical Director7868777.25 -
 Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer7787867.15
Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer7787867.15 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878877.55
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878877.55