Display Studio
Site of the Day - Jun 3, 2022
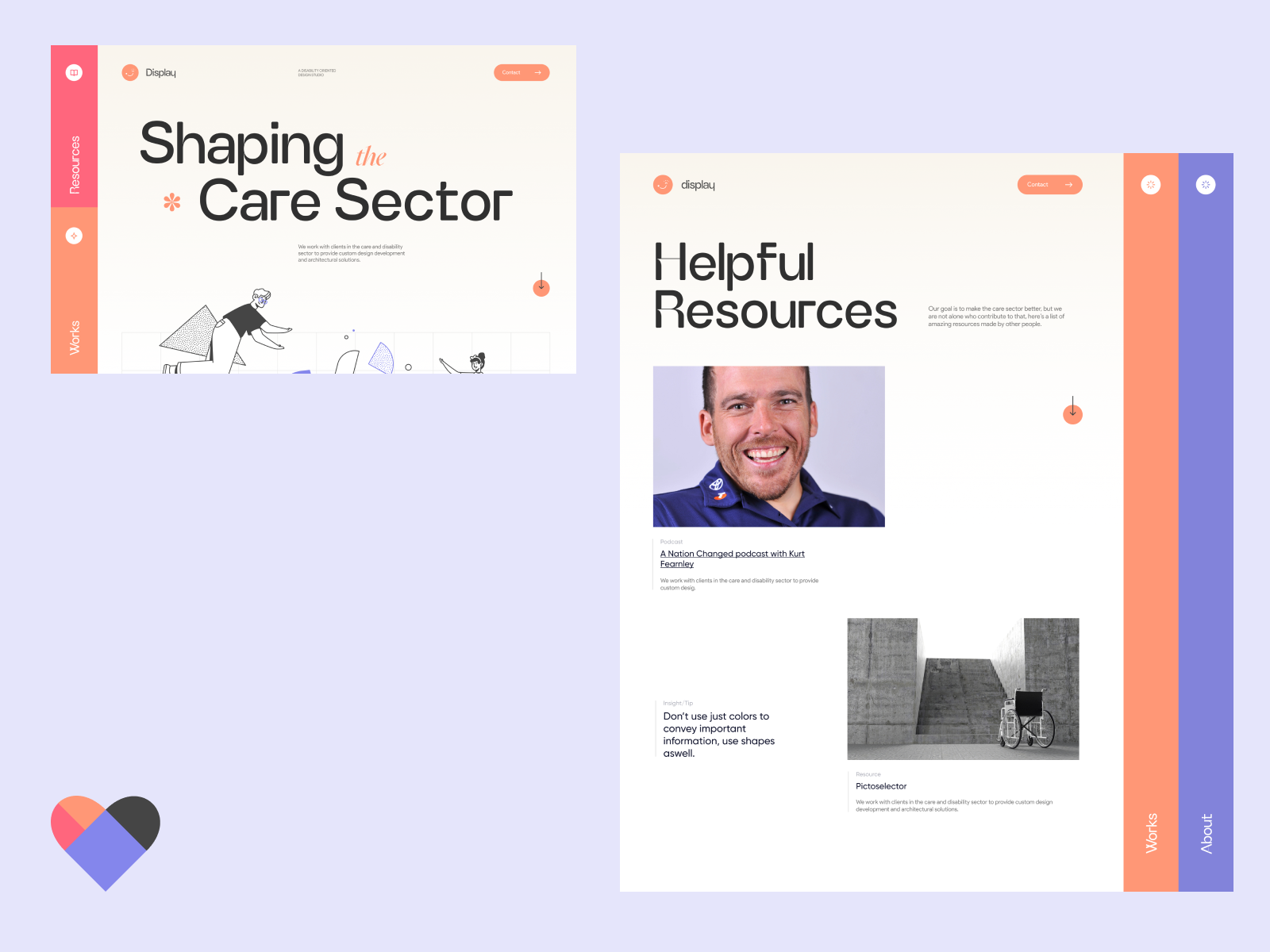
Elements
See the highlights
of this website.
Technologies & Tools
Description
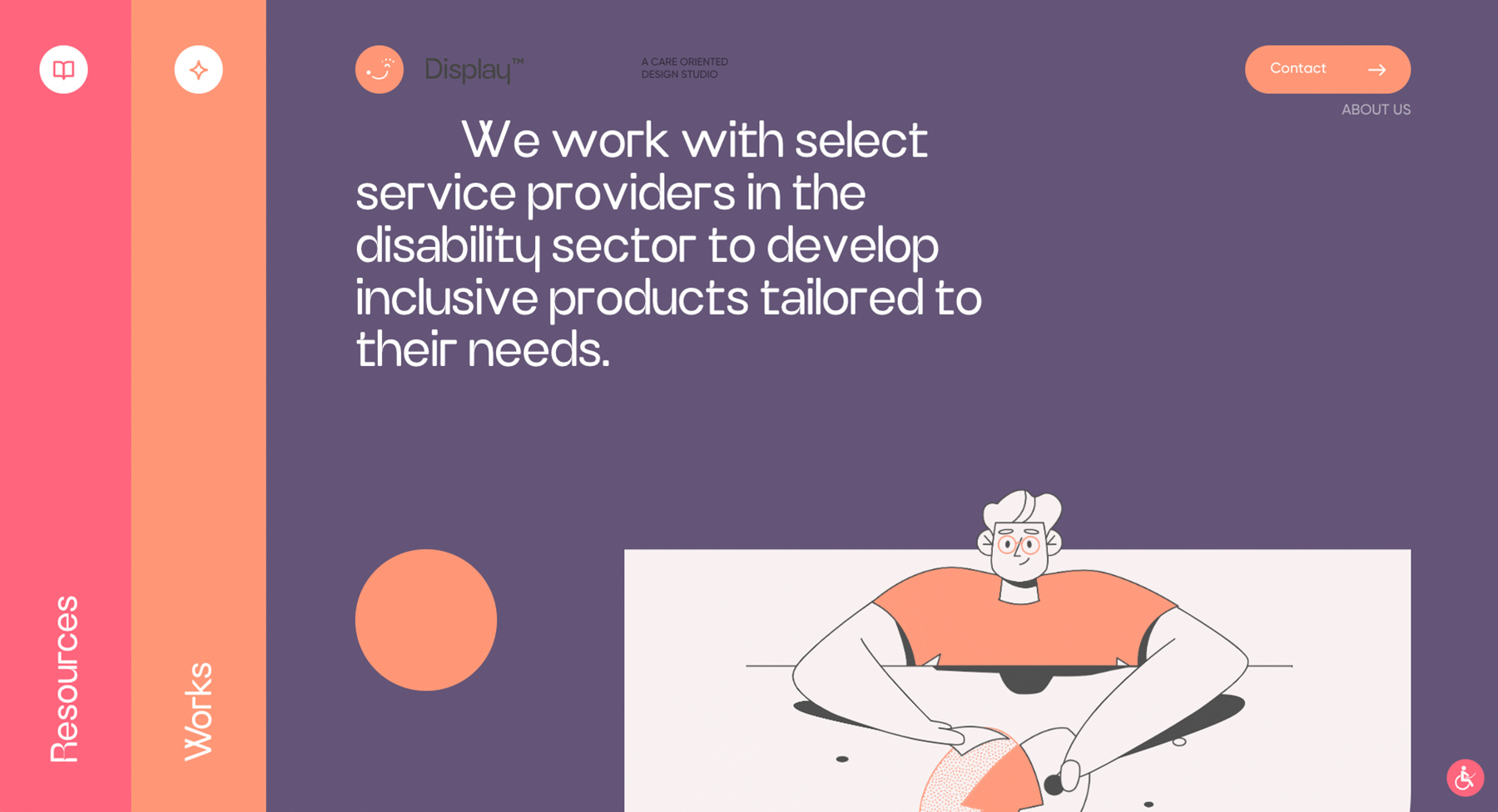
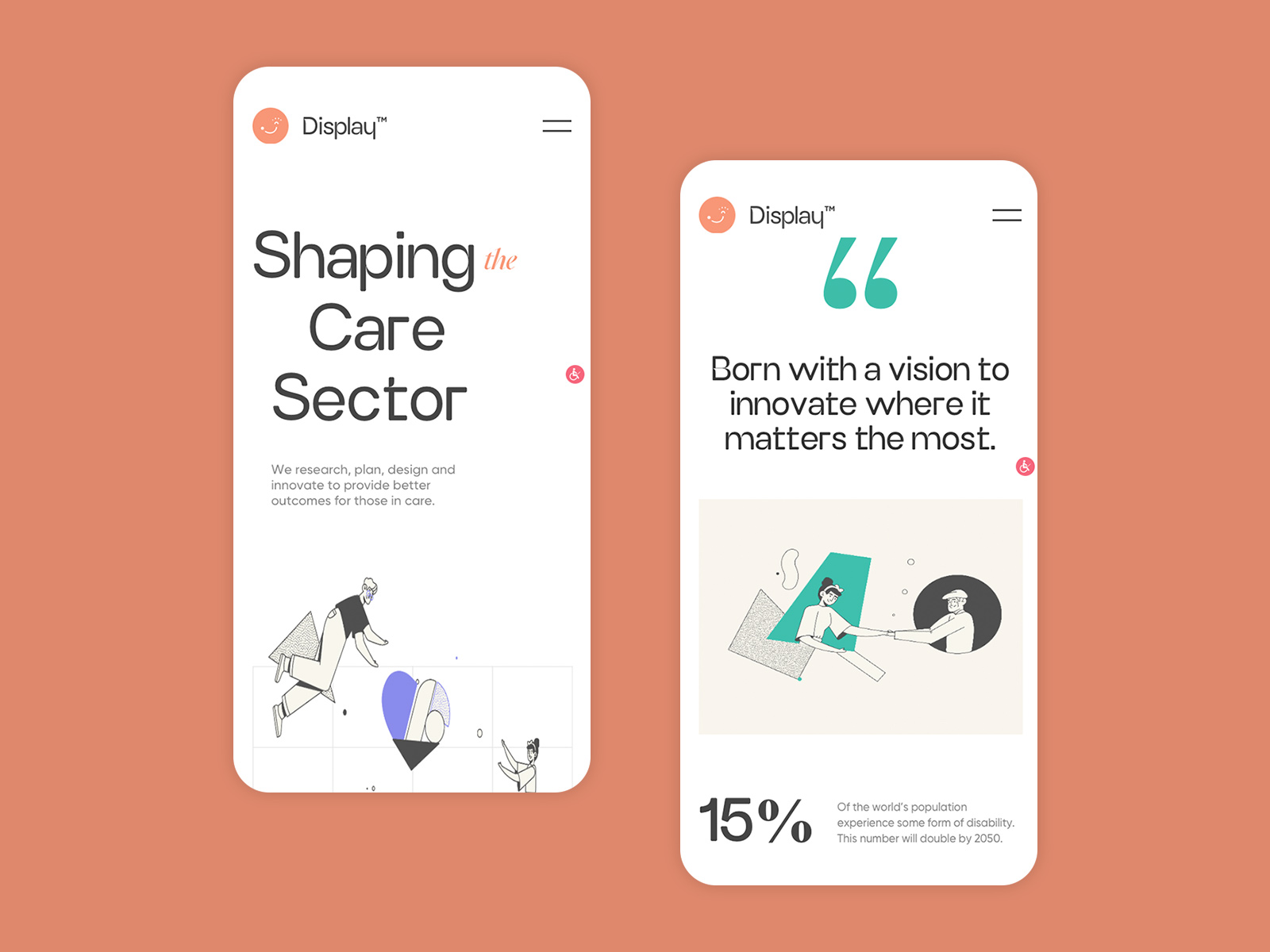
Display is an accessibility oriented design studio based in Australia. • Innovating where it matters the most.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.41/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.35 / 10
7.47 / 10
7.41 / 10
7.48 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer88888.00
Marina Golubeva from RussiaWeb designer88888.00 -
 Artemii Lebedev from SerbiaArt Director & Founder78877.50
Artemii Lebedev from SerbiaArt Director & Founder78877.50 -
 Marie Benoist from AustraliaProduct Designer98988.60
Marie Benoist from AustraliaProduct Designer98988.60 -
 Robert Mayer from United Statesproduct designer109999.40
Robert Mayer from United Statesproduct designer109999.40 -
 Den from JapanIndependent design director66776.30
Den from JapanIndependent design director66776.30 -
 Sunny Rathod from IndiaFounder of Trionn Design77777.00
Sunny Rathod from IndiaFounder of Trionn Design77777.00 -
 Ilya Kulbachny from UkraineCreative Director77877.20
Ilya Kulbachny from UkraineCreative Director77877.20 -
 Rogan-Jansen from South AfricaFounder / Creative Director78887.60
Rogan-Jansen from South AfricaFounder / Creative Director78887.60 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77777.00
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77777.00 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director77877.20
Glenn Catteeuw from BelgiumFreelance Designer / Art Director77877.20 -
 Duarte Pires from PortugalI'm Co-Founder and Creative Director87787.50
Duarte Pires from PortugalI'm Co-Founder and Creative Director87787.50 -
 Juraj Molnár from SlovakiaCreative Director77777.00
Juraj Molnár from SlovakiaCreative Director77777.00 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77676.80
Félix Péault from FranceFreelance Art Director and Digital Designer77676.80 -
 Lou Dos Santos from FranceArt director78777.30
Lou Dos Santos from FranceArt director78777.30 -
 Ruslan Siiz from PolandSenior Designer89898.40
Ruslan Siiz from PolandSenior Designer89898.40 -
 Claudia Mussett from SpainIndependent art director and designer77777.00
Claudia Mussett from SpainIndependent art director and designer77777.00 -
 Anton Pecheritsa from RussiaArt Director & Digital Designer87787.50
Anton Pecheritsa from RussiaArt Director & Digital Designer87787.50 -
 Saz Chaudhry from United KingdomCreative Director77777.00
Saz Chaudhry from United KingdomCreative Director77777.00 -
8.68.58.68.68.56
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8.18/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
8.40 / 10
8.00 / 10
7.80 / 10
8.40 / 10
8.40 / 10
8.20 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer1099109109.45
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer1099109109.45 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer7777877.15
Bahaa Samir from United Arab EmiratesCreative Director/Developer7777877.15 -
 CSS_killer from SpainFrontend developer999109109.25
CSS_killer from SpainFrontend developer999109109.25 -
 Guilherme Pangnotta from BrazilDeveloper8877877.55
Guilherme Pangnotta from BrazilDeveloper8877877.55 -
 Gopal Raju from IndiaLead front-end Architect8778877.50
Gopal Raju from IndiaLead front-end Architect8778877.50