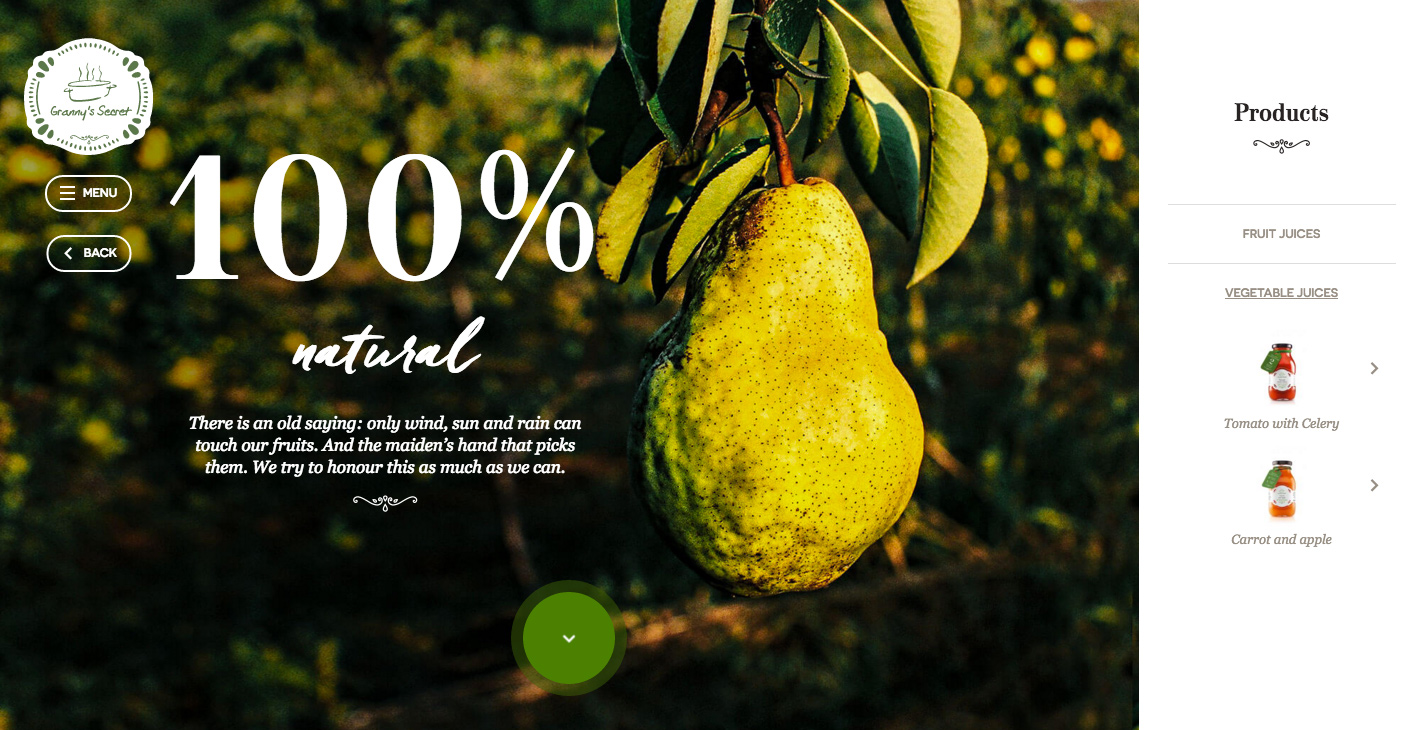
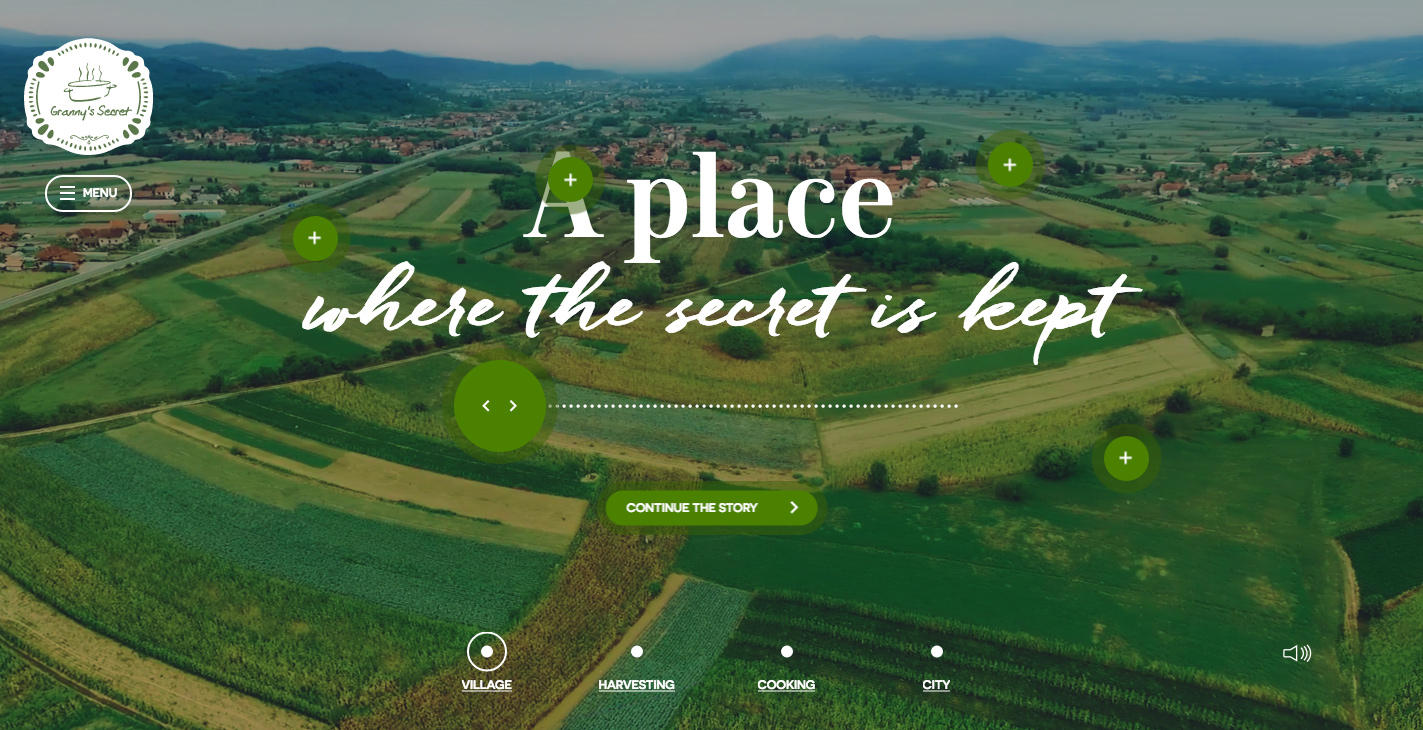
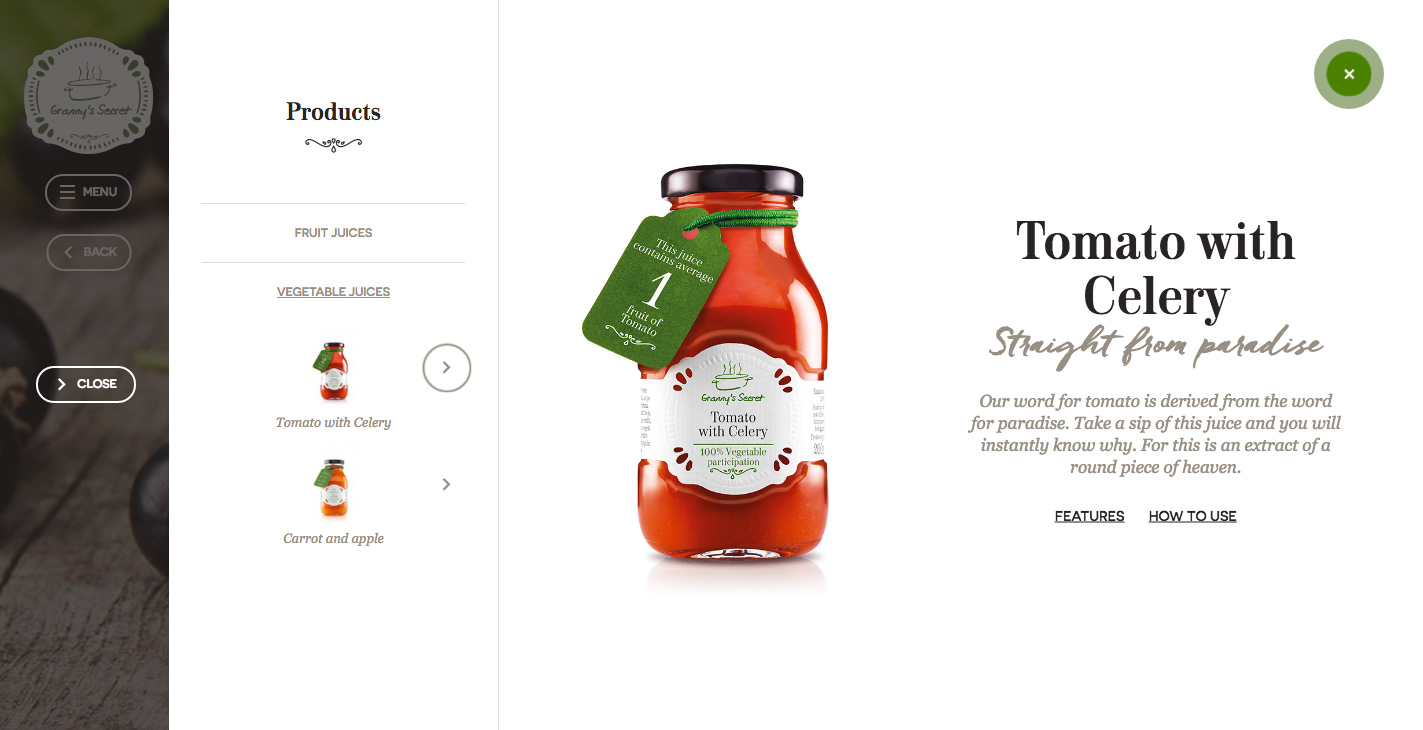
Granny's Secret
Elements
See the highlights
of this website.
Technologies & Tools
Description
Granny's Secret is a premium brand of all natural fine foods and fruit juices. Fruits and vegetables are hand-picked and slow cooked to preserve all original benefits of raw ingredients. The results are delicious, tasty and healthy products that delight the consumers in over 20 markets worldwide.
SOTD / SCORE → 7.36/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.83 / 10
6.76 / 10
7.28 / 10
7.43 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Ruben Sanchez from SpainOwner & Design Director76776.70
Ruben Sanchez from SpainOwner & Design Director76776.70 -
 Bojan Wilytsch from GermanyIndependent Art Director87887.70
Bojan Wilytsch from GermanyIndependent Art Director87887.70 -
 Jeremie Werner from FranceFounder of Studio Meta at Studio Meta87787.50
Jeremie Werner from FranceFounder of Studio Meta at Studio Meta87787.50 -
 Lionel Durimel from NetherlandsSenior designer76676.50
Lionel Durimel from NetherlandsSenior designer76676.50 -
 James Noble from AustraliaFounder and UX Director87787.50
James Noble from AustraliaFounder and UX Director87787.50 -
 Michi Del Rosso from ItalyCo-founder87877.60
Michi Del Rosso from ItalyCo-founder87877.60 -
7.67.17.37.47.36
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7/ 10
Accessibility
Animations
Web Technologies
Clean Code (organization, cohesion)
SEO
Performance
Responsive Design
Semantics (Markup)
6.33 / 10
7.00 / 10
7.00 / 10
7.00 / 10
6.33 / 10
7.00 / 10
7.33 / 10
7.00 / 10
Votes
Accessibility
Animations
Web Technologies
Clean Code (organization, cohesion)
SEO
Performance
Responsive Design
Semantics (Markup)
Overall
-
 Tsukasa Toukura from JapanFront-end Developer666765776.00
Tsukasa Toukura from JapanFront-end Developer666765776.00 -
 Guilherme Pangnotta from BrazilDeveloper888778878.00
Guilherme Pangnotta from BrazilDeveloper888778878.00 -
 Luciano Borromei from ArgentinaPartner577768777.00
Luciano Borromei from ArgentinaPartner577768777.00