TWICE
Elements
See the highlights
of this website.
Technologies & Tools
Description
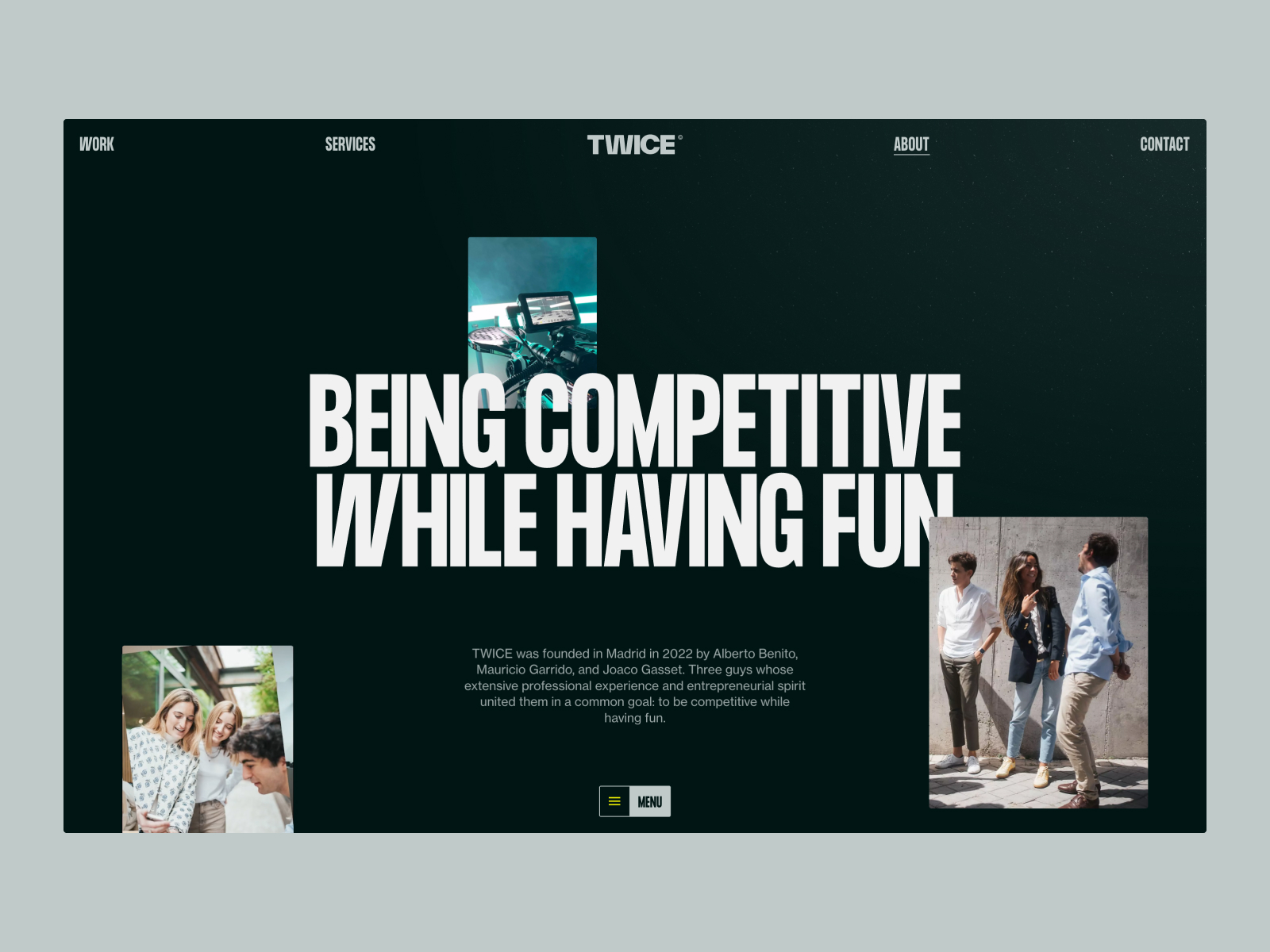
We’re a marketing agency and audiovisual production company dedicated to offering all-encompassing services to help you stand out in the digital world.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.25 / 10
7.43 / 10
7.43 / 10
7.55 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Paula Šobat from Croatiadigital designer77787.10
Paula Šobat from Croatiadigital designer77787.10 -
 Tomislav Jezidzic from Croatiafrontend developer78777.30
Tomislav Jezidzic from Croatiafrontend developer78777.30 -
 Ruslan Siiz from PolandSenior Designer78877.50
Ruslan Siiz from PolandSenior Designer78877.50 -
 Denys Koloskov from UkraineUX/UI designer78787.40
Denys Koloskov from UkraineUX/UI designer78787.40 -
 Saz Chaudhry from United KingdomCreative Director77877.20
Saz Chaudhry from United KingdomCreative Director77877.20 -
 Joseph Berry from United KingdomIndependent Experience Designer77787.10
Joseph Berry from United KingdomIndependent Experience Designer77787.10 -
 Michael Vestergaard from DenmarkFreelance at I like to play98988.60
Michael Vestergaard from DenmarkFreelance at I like to play98988.60 -
 Filip Felbar from DenmarkSenior Digital Designer77777.00
Filip Felbar from DenmarkSenior Digital Designer77777.00 -
 Jomor Design from CanadaDesigner & Founder77787.10
Jomor Design from CanadaDesigner & Founder77787.10 -
 Hrvoje Kraljevic from CroatiaDesigner87777.40
Hrvoje Kraljevic from CroatiaDesigner87777.40 -
 Samuel Day from Germany77676.80
Samuel Day from Germany77676.80 -
 Francesco Prisco from ItalyDeveloper & Designer78887.60
Francesco Prisco from ItalyDeveloper & Designer78887.60 -
 Juraj Molnár from SlovakiaCreative Director77887.30
Juraj Molnár from SlovakiaCreative Director77887.30 -
 Sunny Rathod from IndiaFounder of Trionn Design78887.60
Sunny Rathod from IndiaFounder of Trionn Design78887.60 -
 Adrià Verdaguer from SpainUX designer87787.50
Adrià Verdaguer from SpainUX designer87787.50 -
 Sebastiano Pierotti from ItalyArt Director87777.40
Sebastiano Pierotti from ItalyArt Director87777.40 -
 Marta Verba from SerbiaUI/UX Designer78777.30
Marta Verba from SerbiaUI/UX Designer78777.30 -
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
8.07.87.87.77.88
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.27/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.60 / 10
7.20 / 10
7.40 / 10
7.40 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Michael Bloom from SwedenDesign Director and Creative Technologist7878777.35
Michael Bloom from SwedenDesign Director and Creative Technologist7878777.35 -
 Theo Plawinski from FranceCreative Developer6788867.15
Theo Plawinski from FranceCreative Developer6788867.15 -
 Victor Work from CanadaCreative Developer & Designer7776776.80
Victor Work from CanadaCreative Developer & Designer7776776.80 -
 Sergio Lavanga from SwitzerlandSenior Frontend Engineer8977887.85
Sergio Lavanga from SwitzerlandSenior Frontend Engineer8977887.85 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer7778777.20
Bahaa Samir from United Arab EmiratesCreative Director/Developer7778777.20