-
10 lessons (10 Hours) -
3 downloads
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
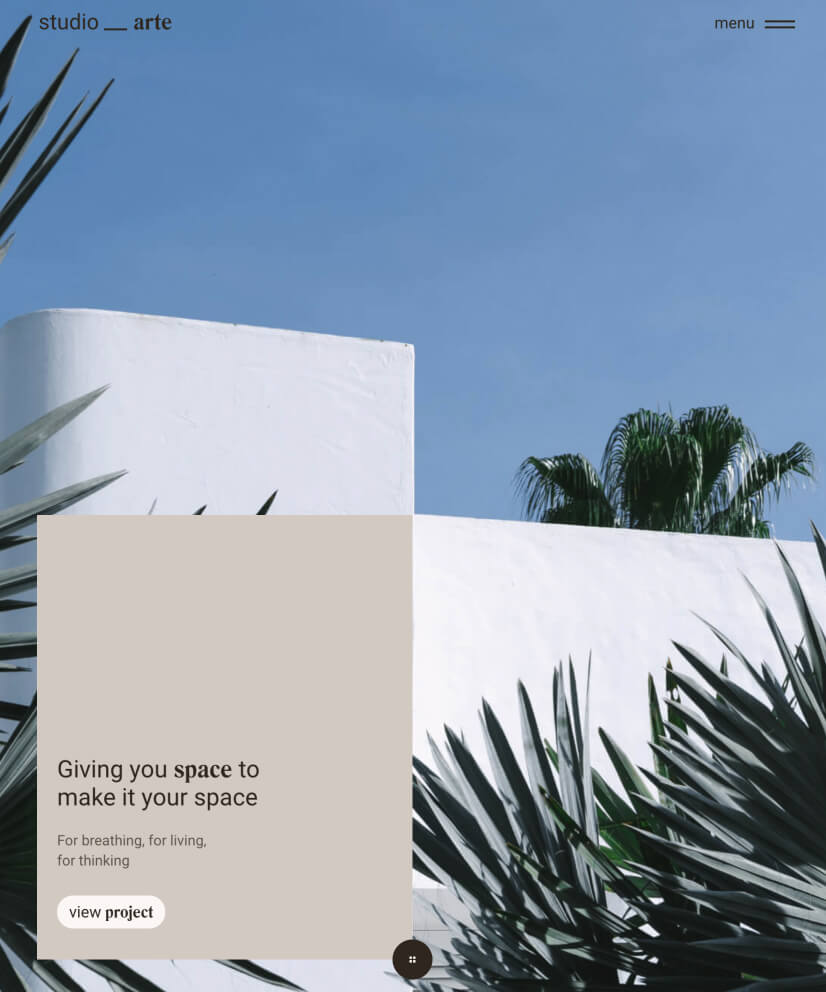
Create Award Winning Animation and Interaction Design In Webflow
Freelance Experience Designer
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Animation and Interaction is a fundamental part in creating engaging and exciting experiences. Learn the crucial techniques in creating advanced animations and interactions inside of Webflow.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Animation, Interaction | Online | English with Subt. | 10 Hours | Intermediate & Professional |
Webflow: Start building websites with no-code
Webflow is a collaborative, no-code web design tool is called Webflow. It is a visual method for creating landing pages, eCommerce, and responsive websites. Additionally, Webflow includes a CMS and operates as a hosting platform.
Description
In this course you will learn all of the techniques in building out complex animations and interactions. As we dig into the fundamentals of animation and interaction design we will explore creative ways to build out digital experiences. This course will cover both how to build out clean HTML and CSS whilst building out animations and interactions that are smooth and perform well. This course will give you all of the tools to recreate, re-ues and elevate your Webflow skills.
You will learn
- Fundamentals of animation and interaction
- Organize your designs and animations in Figma
- Design amazing interactive experiences in Webflow
- Build a 3D interactive experience
- Build a Scroll-Jack experience
- Create a Click Card Project
The course includes
- 10 hours of practical and condensed knowledge
- Immediate access to the entire collection of videos
- Course Documentation
- Source Files: Figma and Webflow
- Valuable links and resources for every lesson
- Slack Group
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Welcome
-
Introduction
-
-
Lesson 2Animation Principles
-
Animation Principles
-
-
Lesson 3Webflow Setup
-
Set up
-
-
Lesson 4Experience 01 - Intro Landing Page with Dynamic Interactions
-
Landing Page Build - I
-
Landing Page Build - II
-
Landing Page Build - III
-
Landing Page Build - IV
-
Landing Page Build - V
-
Landing Animate - I
-
Landing Animate - II
-
Landing Animate - III
-
Landing Animate - IV
-
Landing Animate - V
-
Landing Animate - VI
-
Landing Animate - VII
-
Landing Animate - VIII
-
-
Lesson 5Experience 02 - 3D Experience with Mouse Interaction
-
3D Experience Build
-
3D Experience Animate
-
-
Lesson 6Experience 03 - Click Card hide and Reveal Info
-
Click Card Build - I
-
Click Card Build - II
-
Click Card Animate - I
-
Click Card Animate - II
-
Click Card Animate - III
-
-
Lesson 7Experience 04 - Scroll Jack Features
-
Scroll Jack Build
-
Scroll Jack Animate - I
-
Scroll Jack Animate - II
-
-
Lesson 8Bonus Content
-
Bonus Content Animate
-
-
Lesson 9Mega menu
-
Menu Build
-
Menu Animate
-
-
Lesson 10Final Edits
-
Final Edits and Tweaks
-
Meet the teacher
Joseph Berry
Joseph has worked with a number of Global clients creating digital experiences for both Web and App. Having worked in key roles for clients spanning many different sectors, Joseph has a keen eye for forward-thinking design, owning the ability to see clear direction from beginning to end.
Course Content
Webflow: Start building websites with no-code
Webflow is a collaborative, no-code web design tool is called Webflow. It is a visual method for creating landing pages, eCommerce, and responsive websites. Additionally, Webflow includes a CMS and operates as a hosting platform.
Description
In this course you will learn all of the techniques in building out complex animations and interactions. As we dig into the fundamentals of animation and interaction design we will explore creative ways to build out digital experiences. This course will cover both how to build out clean HTML and CSS whilst building out animations and interactions that are smooth and perform well. This course will give you all of the tools to recreate, re-ues and elevate your Webflow skills.
You will learn
- Fundamentals of animation and interaction
- Organize your designs and animations in Figma
- Design amazing interactive experiences in Webflow
- Build a 3D interactive experience
- Build a Scroll-Jack experience
- Create a Click Card Project
The course includes
- 10 hours of practical and condensed knowledge
- Immediate access to the entire collection of videos
- Course Documentation
- Source Files: Figma and Webflow
- Valuable links and resources for every lesson
- Slack Group
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Intermediate & Professional
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Joseph Berry
Teacher at awwwards.com
If you have any questions about this course, please contact us