-
7 lessons (2 Hours 42 Mins)
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
Creative Coding: Making Visuals with JavaScript
Freelance Programmer
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Learn the basics of programming and explore how to create, draw, and animate visuals and text with code
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Code | Online | English with Subt. | 2 Hours 42 Mins | Beginners |
Creative coding is an exciting field with endless possibilities—there’s always something new to learn, techniques to master, or visuals to create. For Bruno Imbrizi, a creative coder with experience working for brands like Dell, Adidas, and Universal Music, it’s a chance to blend his passion for motion graphics and visuals with programming.
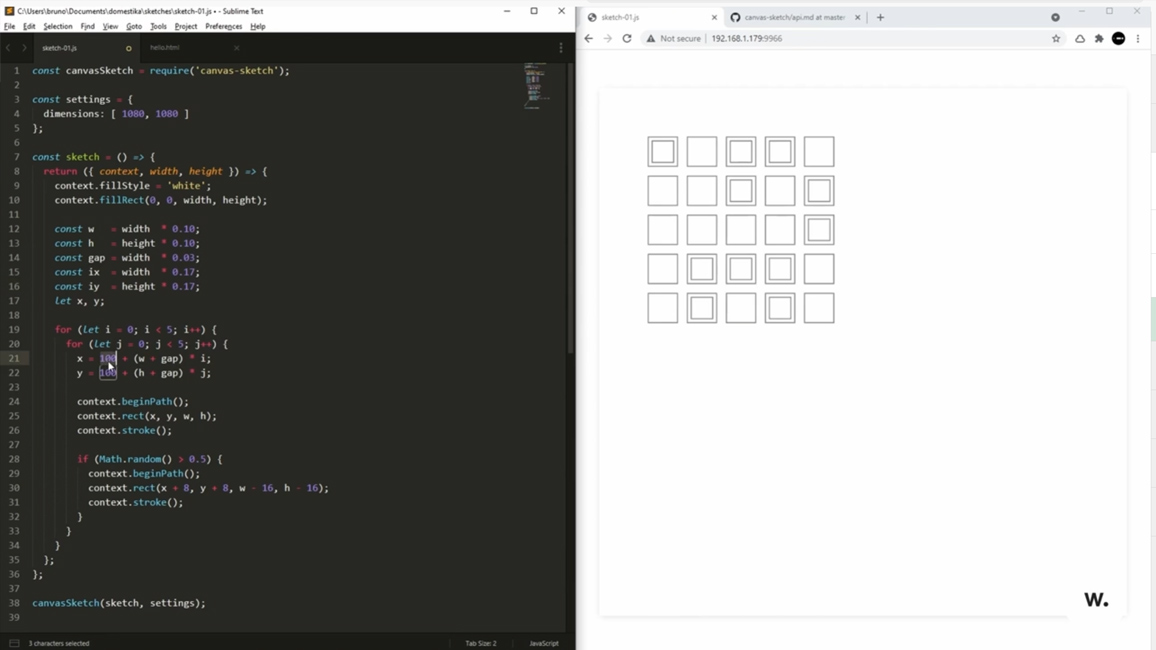
In this course, Bruno will guide you through the fundamentals of programming, teaching you how to draw with creative coding using JavaScript. You’ll gain hands-on experience creating engaging visuals and learn the core principles behind creative coding.
Ready to level up your coding skills? Check out Bruno’s follow-up course, Creative Coding 2.0 in JS: Animation, Sound, & Color, where you’ll dive deeper into advanced techniques for crafting dynamic compositions with color, movement, and sound.
Course Chapters
Some Chapters
Included in This Course
-

Glyphs
06:11 Mins -

Lines
06:48 Mins -

Angles
06:01 Mins -

GUI
11:12 Mins -

Influences
04:23 Mins -

An Environment for Sketching
12:39 Mins
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Introduction
-
About Me
-
Influences
-
-
Lesson 2Fundamentals
-
Setup
-
Variables and Functions
-
Arrays and Loops
-
An Environment for Sketching
-
-
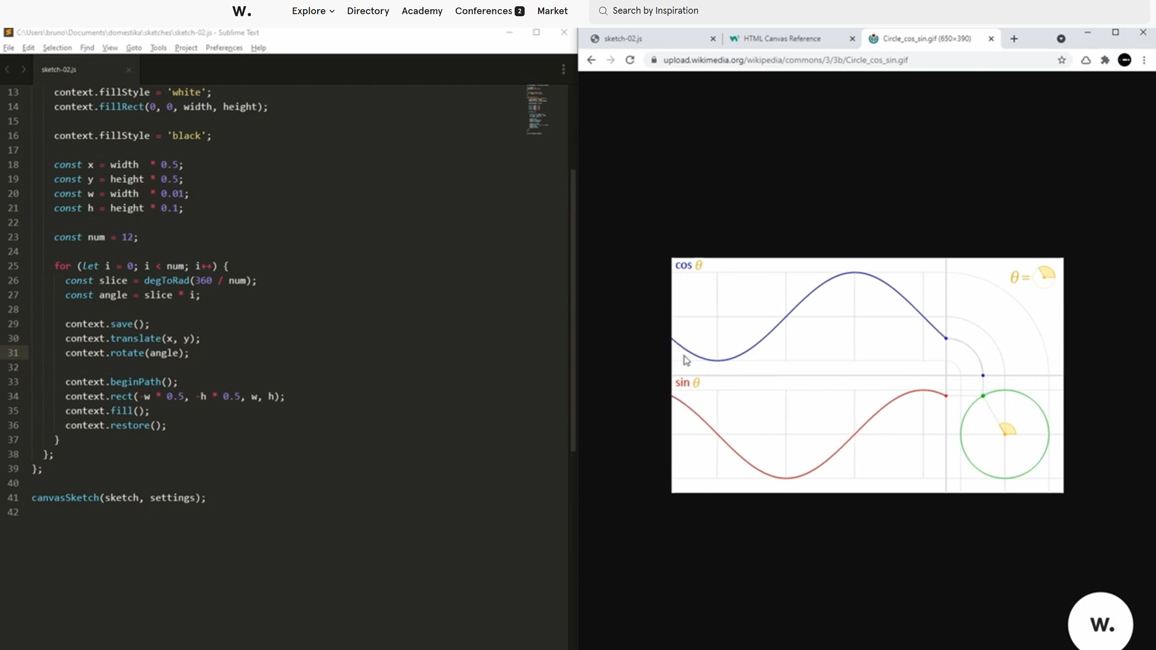
Lesson 3Sketch Transform
-
Transform
-
Angles
-
Utility Functions
-
Arcs
-
-
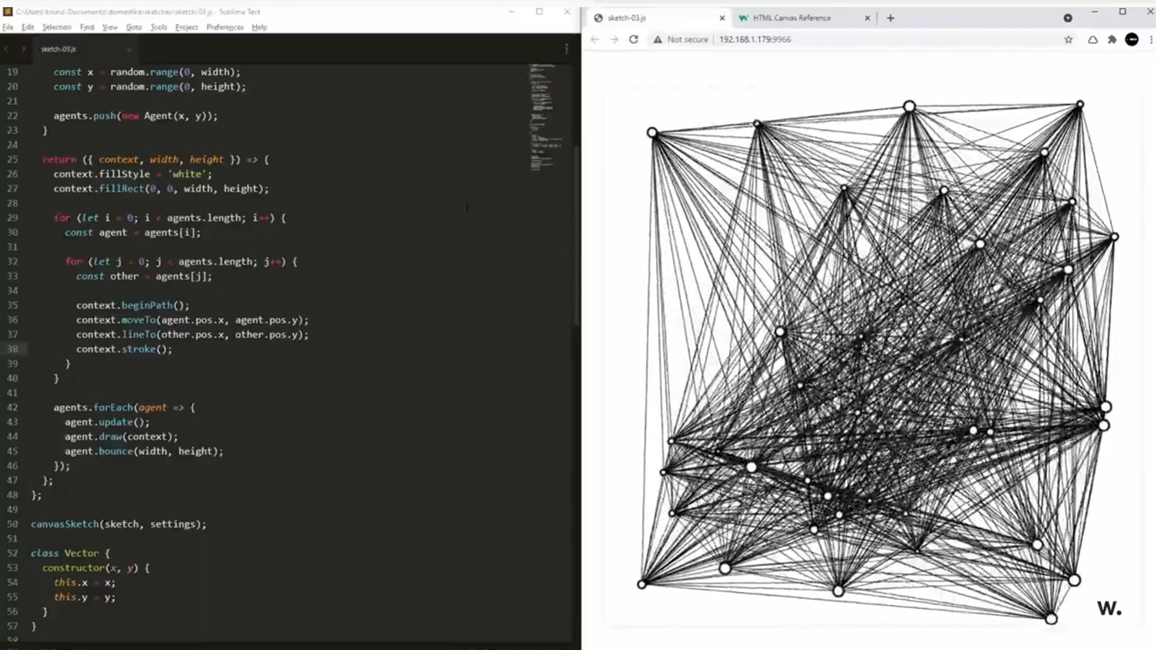
Lesson 4Sketch Agents
-
Objects and Classes
-
Animating Agents
-
Lines
-
Video Output
-
-
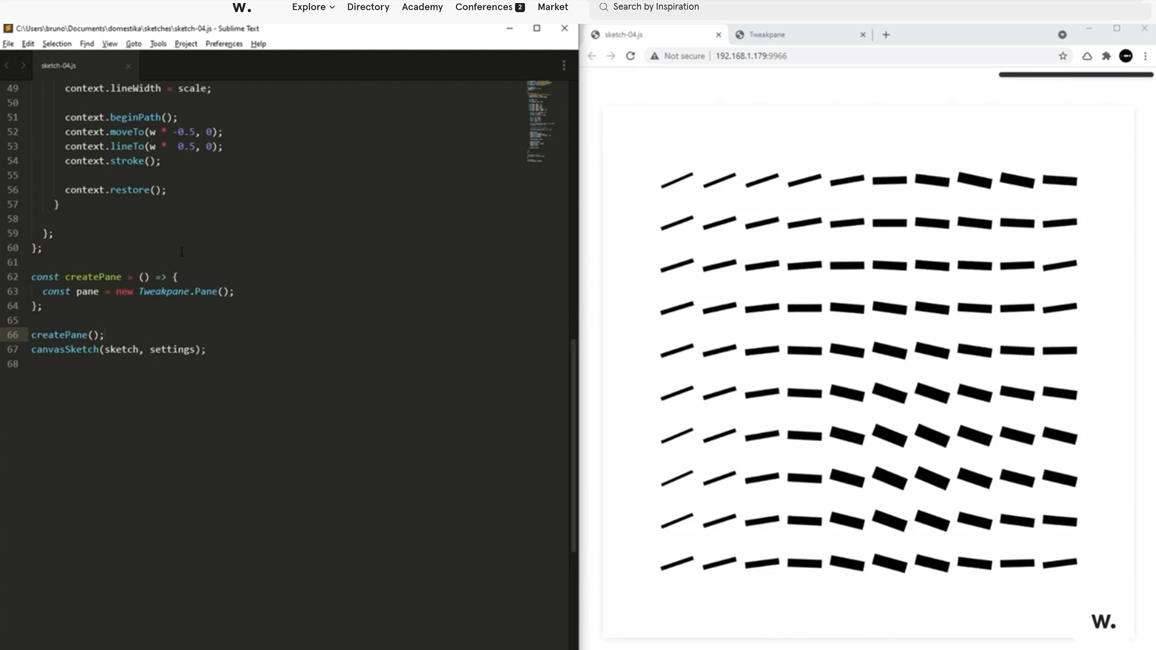
Lesson 5Sketch Noise
-
Grid
-
Noise
-
GUI
-
-
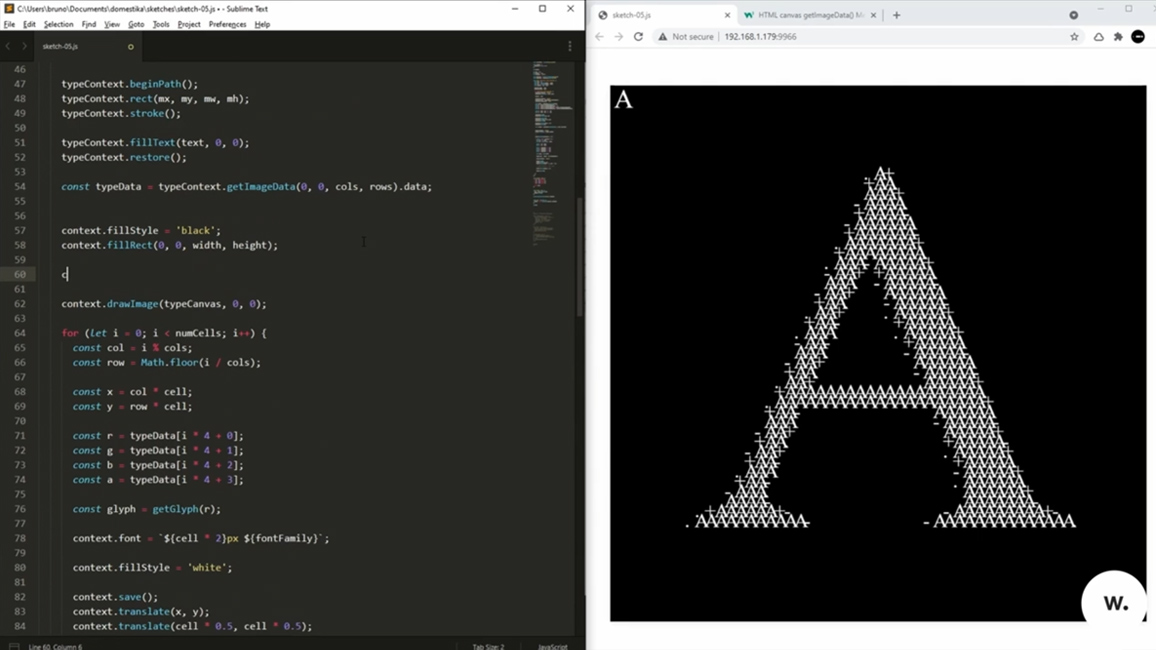
Lesson 6Sketch Type
-
Text
-
Async
-
Bitmap
-
Glyphs
-
-
Lesson 7Final
-
Final
-
Meet the teacher
Bruno Imbrizi
I'm a programmer with a passion for creating visuals with code. With a vast experience in the field, I’ve been working with creative coding for over a decade, creating websites, online experiences, design systems and installations for some well known brands like Dell, Adidas and Universal Music. Some of my projects were made with C++ (OpenFrameworks) or Python (TouchDesigner), but my focus has been on web technologies using JavaScript and WebGL.
Course Content
Creative coding is an exciting field with endless possibilities—there’s always something new to learn, techniques to master, or visuals to create. For Bruno Imbrizi, a creative coder with experience working for brands like Dell, Adidas, and Universal Music, it’s a chance to blend his passion for motion graphics and visuals with programming.
In this course, Bruno will guide you through the fundamentals of programming, teaching you how to draw with creative coding using JavaScript. You’ll gain hands-on experience creating engaging visuals and learn the core principles behind creative coding.
Ready to level up your coding skills? Check out Bruno’s follow-up course, Creative Coding 2.0 in JS: Animation, Sound, & Color, where you’ll dive deeper into advanced techniques for crafting dynamic compositions with color, movement, and sound.
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Beginners
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Bruno Imbrizi
Teacher at awwwards.com
If you have any questions about this course, please contact us



