-
6 lessons (2 Hours 16 Mins) -
9 downloads
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
Designing a unique brand identity and website from top to bottom
Designer of the interwebs at Pleo
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!In this class we will cover the full process of designing a brand identity and website. From initial client consultation to key visual concepts. From information architecture, to wire framing the user experience and designing a responsive component based UI.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Identity Design, Art Direction | Online | English with Subt. | 2 Hours 16 Mins | Intermediate & professional |
Requirements
Intermediate or professional experience in design. Basic knowledge of web design and branding and a Figma account.
Description
By the end of this class you will not only know how to apply what you have learnt to benefit the user experience of your next project, but also how to design a component based digital product using Figma and how to bring it all together to produce a delightful and polished finished result.
You will learn
- Digital first Brand identity including colour palette, typography, photography and animation
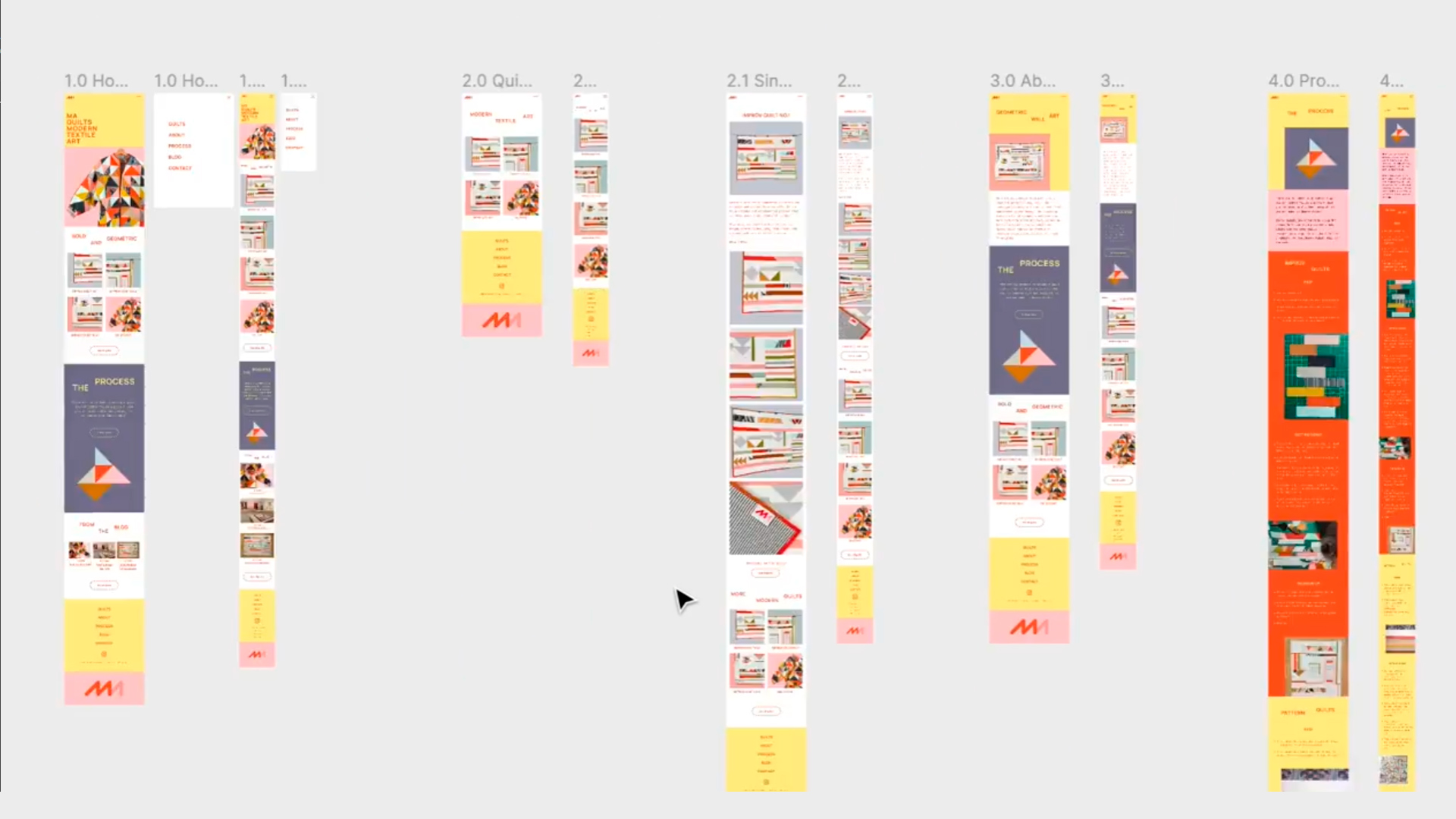
- User experience design
- Wireframing
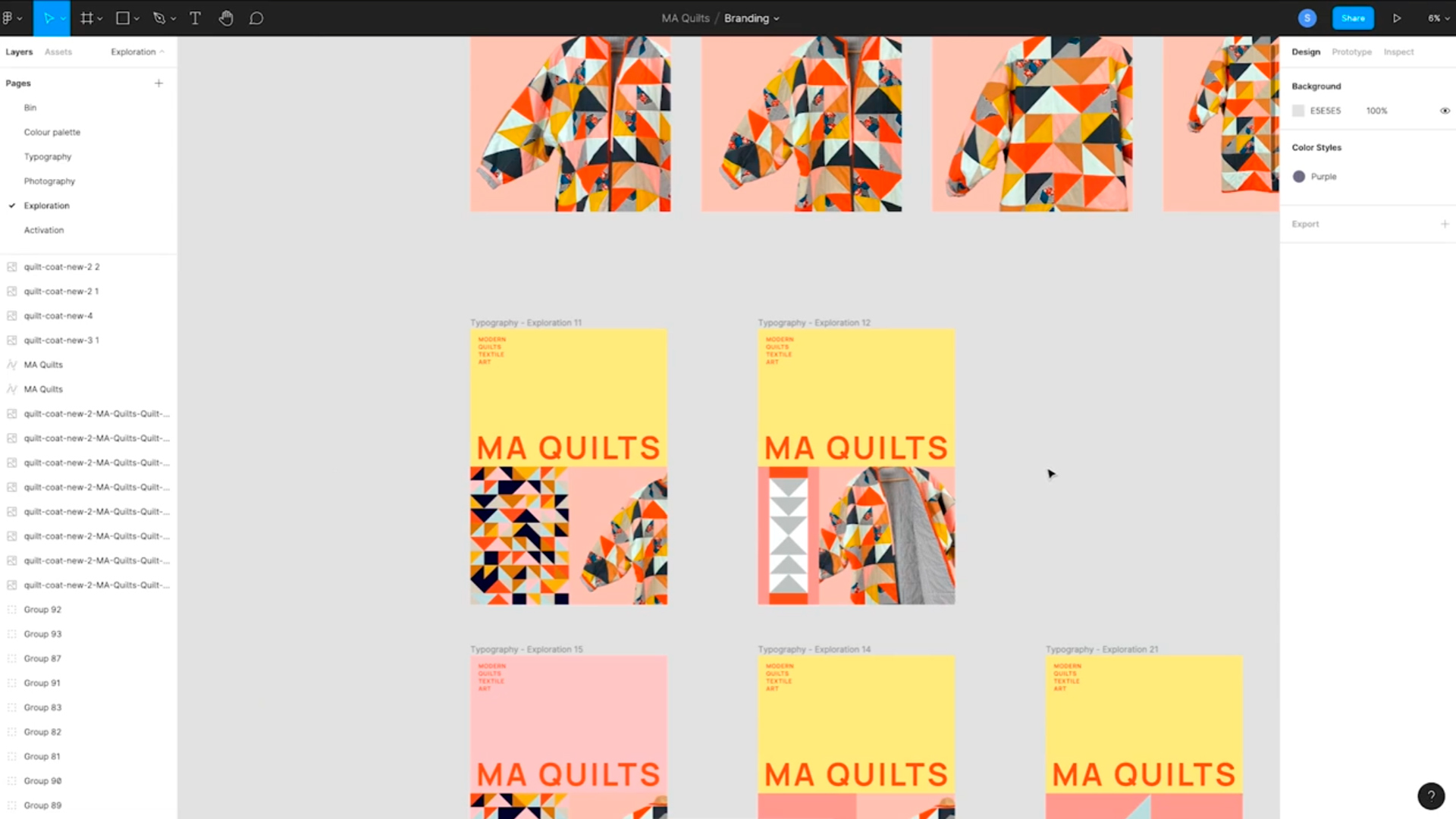
- Prototyping in Figma
- Creating an information architecture Creating a component based library
- Responsive layout and content hierarchy
The course includes
- 2 hours of video over 14 lectures
- Live examples included in class
- Links to useful design tools used in class
Discover more about
this course
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Welcome
-
Introduction and process overview
-
-
Lesson 2Introduction to the project
-
Client consultation and project goals
-
-
Lesson 3UX
-
Information architecture
-
Wireframes
-
-
Lesson 4Designing the brand identity
-
Colour palette
-
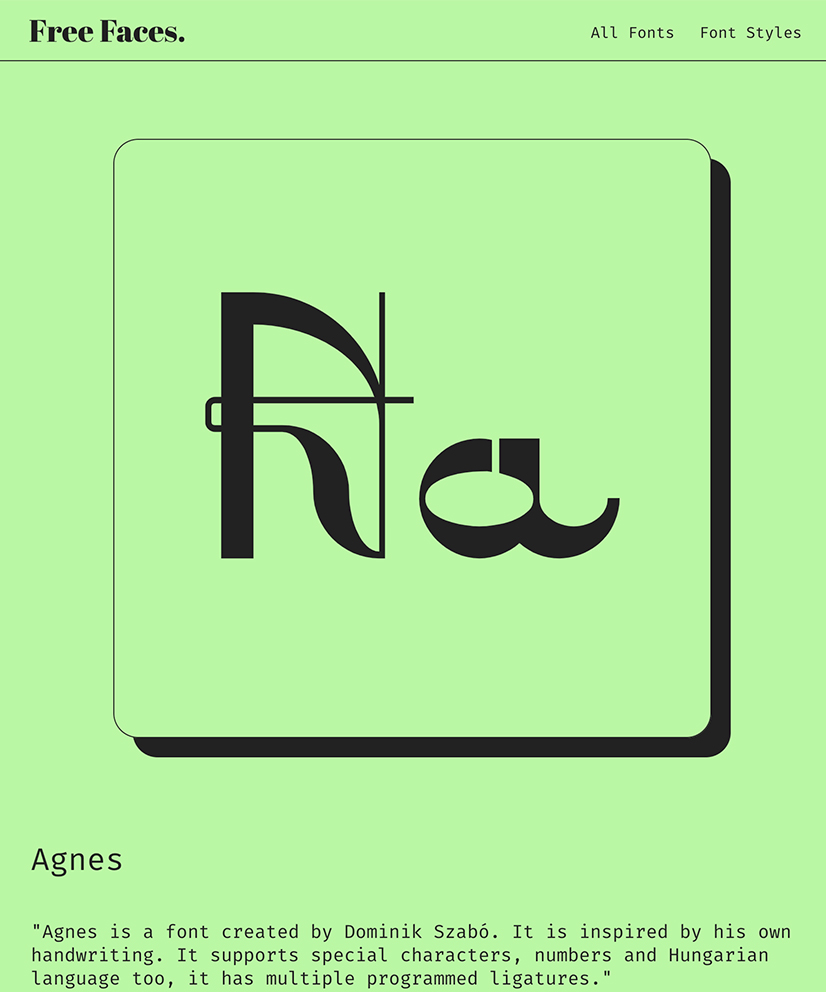
Typography
-
Photography
-
Graphic exploration
-
Activating the brand
-
-
Lesson 5UI
-
UI overview
-
Libraries and components in Figma
-
Hi-res prototype in Figma
-
Bringing the design to life
-
-
Lesson 6Conclusion
-
Project conclusion
-
Meet the teacher
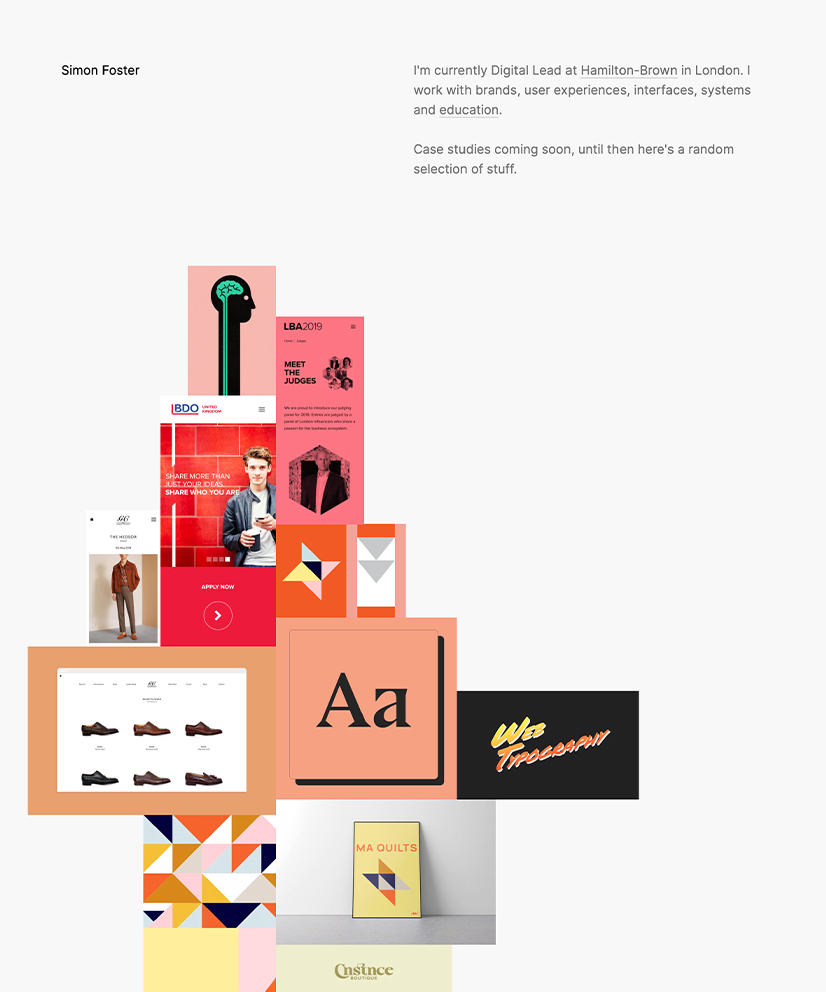
Simon Foster
I’m currently leading the commercial website design for Fintech company Pleo. I work with brands, user experiences, interfaces, systems and education.
Course Content
Requirements
Intermediate or professional experience in design. Basic knowledge of web design and branding and a Figma account.
Description
By the end of this class you will not only know how to apply what you have learnt to benefit the user experience of your next project, but also how to design a component based digital product using Figma and how to bring it all together to produce a delightful and polished finished result.
You will learn
- Digital first Brand identity including colour palette, typography, photography and animation
- User experience design
- Wireframing
- Prototyping in Figma
- Creating an information architecture Creating a component based library
- Responsive layout and content hierarchy
The course includes
- 2 hours of video over 14 lectures
- Live examples included in class
- Links to useful design tools used in class
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Intermediate & professional
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Simon Foster
Teacher at awwwards.com
If you have any questions about this course, please contact us