-
6 lessons (4h 39m)
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
Innovative Web Design in Figma: A Step-by-Step Process
Creative Director at TUX Creative Co, previously Locomotive.
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Master the art of designing stunning and functional websites by striking the perfect balance between creativity and user experience.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Art Direction | Online | English with Subt. | 4h 39m | Beginner |
Starting a web design project can feel overwhelming, with countless elements to consider. But with a clear, structured approach, you can create websites that are not only visually captivating but also functional and accessible. Louis Paquet, a seasoned digital creative director with over 15 years of experience, will guide you through the fundamentals of interactive web design. Louis, who has worked with top global agencies and earned over 50 'Site of the Day' awards on Awwwards, shares his expertise in this course.
You’ll learn how to approach a design project from start to finish, including analyzing client briefs, creating mood boards, building strong design systems, and incorporating motion and animation to make your websites come alive. By following a step-by-step process, you’ll ensure that every project results in something memorable for both you and your clients.
Course Chapters
Some Chapters
Included in This Course
-

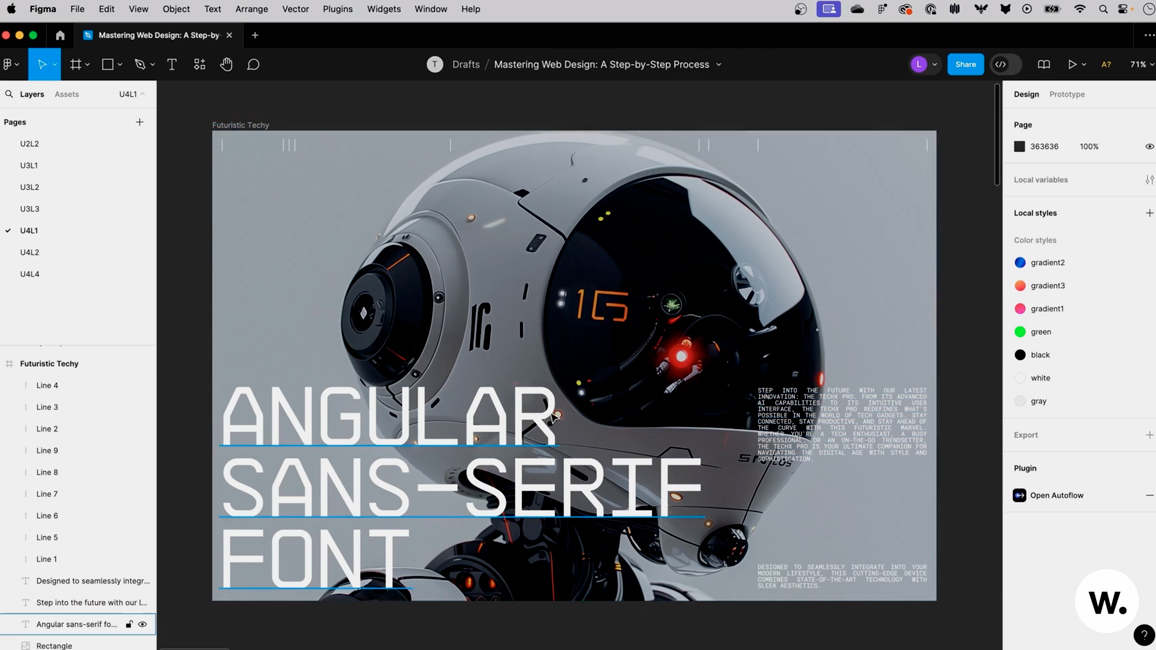
Typography and Color Selection
15m 55s -

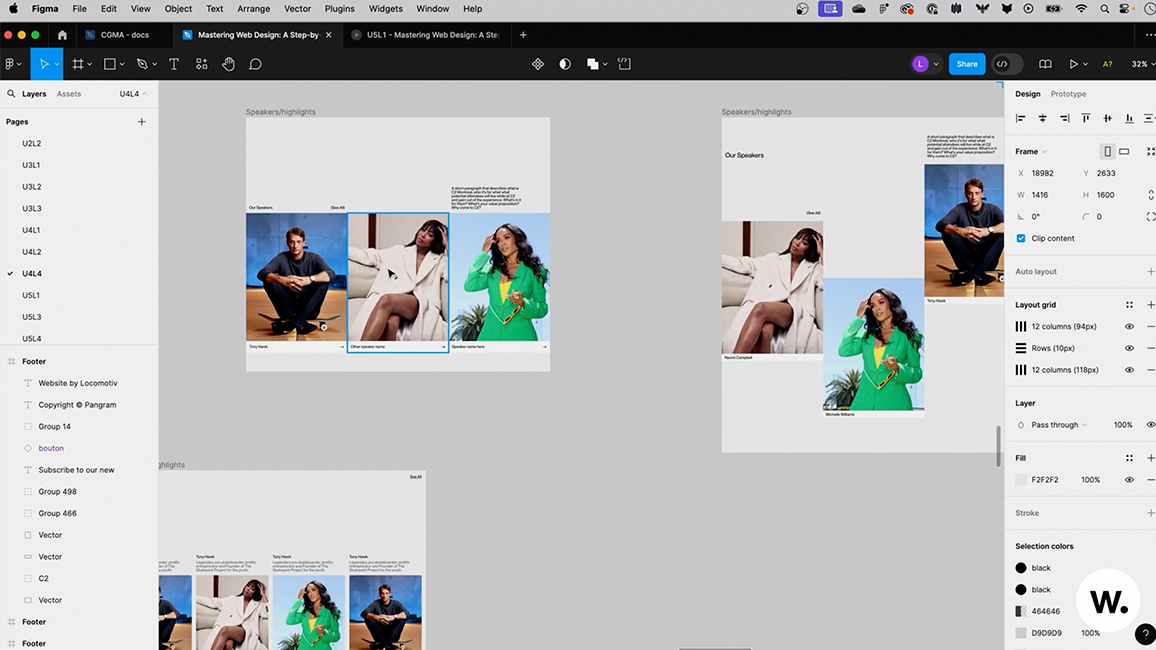
Grid Systems, Dimensions and Layouts
11m 51s -

The Essence of Storytelling in Design
18m 24s -

Incorporating Motion in Design
8m 0s -

High-Fidelity Prototyping 1
21m 3s -

Building a Strong Design
12m 53s
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Introduction
-
About Me
-
Course Overview and Example Project
-
-
Lesson 2Laying the Groundwork
-
Understanding the Project Brief
-
Finding Inspiration and Building Your Moodboard
-
-
Lesson 3User Experience (UX) Essentials
-
Key UX Principles
-
Crafting a Sitemap
-
Designing Functional Wireframes
-
-
Lesson 4Mastering Art Direction
-
Typography and Color Selection
-
Grid Systems, Dimensions and Layouts
-
The Essence of Storytelling in Design
-
Quick Design Tests 1
-
Quick Design Tests 2
-
-
Lesson 5UI Design Techniques
-
Leveraging Figma for Creative Layouts 1
-
Leveraging Figma for Creative Layouts 2
-
Building a Strong Design
-
Incorporating Motion in Design
-
High-Fidelity Prototyping 1
-
High-Fidelity Prototyping 2
-
High-Fidelity Prototyping 3
-
Presenting Your Design
-
-
Lesson 6Final
-
Final
-
Meet the teacher
Louis Paquet
He leads the digital team while staying a hands-on designer and creating brand narratives via interactive web experiences. When he's not working, Louis loves spending time in the outdoors with his canine crew: hiking, camping, climbing. He also shares his passion for the field by teaching Web Design classes in college.
Course Content
Starting a web design project can feel overwhelming, with countless elements to consider. But with a clear, structured approach, you can create websites that are not only visually captivating but also functional and accessible. Louis Paquet, a seasoned digital creative director with over 15 years of experience, will guide you through the fundamentals of interactive web design. Louis, who has worked with top global agencies and earned over 50 'Site of the Day' awards on Awwwards, shares his expertise in this course.
You’ll learn how to approach a design project from start to finish, including analyzing client briefs, creating mood boards, building strong design systems, and incorporating motion and animation to make your websites come alive. By following a step-by-step process, you’ll ensure that every project results in something memorable for both you and your clients.
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Beginner
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Louis Paquet
Teacher at awwwards.com
If you have any questions about this course, please contact us



