-
5 lessons (3 Hours 50 Mins) -
4 downloads
-
Audio: English -
English, Spanish, French, Japanese, Italian, Portuguese
-
course included in the creative pass
UI Design: Animated is better
Designer @MetaLab
full creative pass
Get access to this course and over 100 more for digital designers and creative developers, all for just $12/month
Subscribe now!Learn the basics of motion design for digital experiences. Approaching the animation world can be challenging at the beginning, with many things to understand and learn and often there is some confusion on which is the best and most efficient way of learning this skill.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| UI Design, Animation | Online | English with Subt. | 3 Hours 50 Mins | Beginner, Intermediate & Advanced |
In this course I want to share with you the basics of motion & interaction design for digital experiences. We’ll talk about the pillars of animation like timing, easing, offset and more.
We’ll use Principle and After Effects to play with these concepts and understand the differences between functional prototyping and creative interactions.
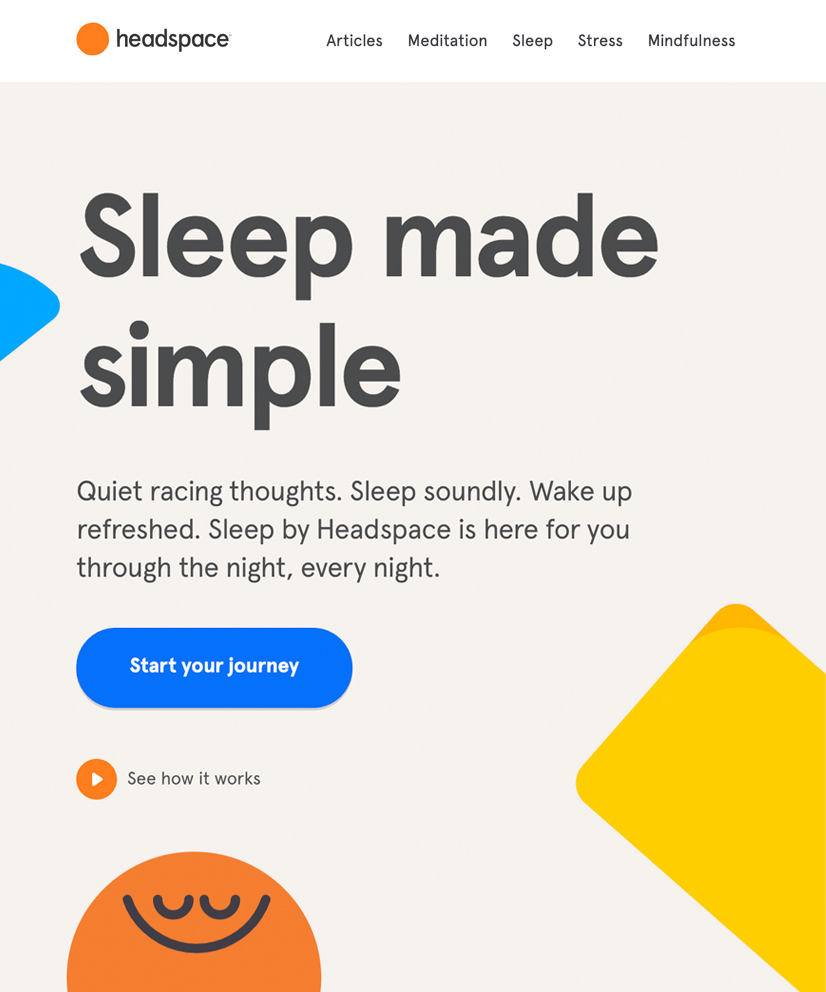
We’ll animate a flow of an app with Principle, discovering best practices of product animation. Then we’ll have some fun in After Effects animating a full landing page, from the main transitions to micro interaction and teeny-tiny details.
This course is perfect for you if you’re just approaching the animation world or if you want to bring your motion game to the next level.
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Introduction
-
Hello, My name is...
-
What we’ll we do in this course?
-
-
Lesson 2The Basics of Motion for Digital Experiences
-
The importance of knowing the basics
-
Starting from a Keyframe
-
The Pillars of Animation
-
Adapting your animation style
-
-
Lesson 3Animate in Principle
-
Organizing and importing your design on Principle
-
Understanding Principle Interface
-
Animating Session on Principle pt.1
-
Animating Session on Principle pt.2
-
Takeaways on Principle
-
-
Lesson 4Animate in After Effects
-
Organizing and importing your design on Ae
-
Understanding Ae Interface
-
Animating Session on Ae pt.1
-
Animating Session on Ae pt.2
-
Takeaways on Ae
-
-
Lesson 5Conclusion
-
Well done folks!
-
Meet the teacher
Daniele Buffa
Daniele Buffa is a Creative Designer with focus on visual, motion, 3D & interaction design. During his design career he had the opportunity to work with companies & clients like Google, Sony Music, Headspace, Business Insider & More. He is also very passionate about cinema and he particularly loves the aesthetic of directors like Nicolas Winding Refn (Drive, Only God Forgives) or Dennis Villenueve (Arrival, Blade Runner 2049) he also loves to experiment with electronic music production in his free time and to play with his cat, Ed.
Course Content
In this course I want to share with you the basics of motion & interaction design for digital experiences. We’ll talk about the pillars of animation like timing, easing, offset and more.
We’ll use Principle and After Effects to play with these concepts and understand the differences between functional prototyping and creative interactions.
We’ll animate a flow of an app with Principle, discovering best practices of product animation. Then we’ll have some fun in After Effects animating a full landing page, from the main transitions to micro interaction and teeny-tiny details.
This course is perfect for you if you’re just approaching the animation world or if you want to bring your motion game to the next level.
Features
- English
- English, Spanish, French, Japanese, Italian, Portuguese (Machine translation)
- Beginner, Intermediate & Advanced
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Daniele Buffa
Teacher at awwwards.com
If you have any questions about this course, please contact us