-
5 lessons (3 Hours) -
6 downloads
-
Audio: English -
Spanish, French, Japanese, Italian, Portuguese, English
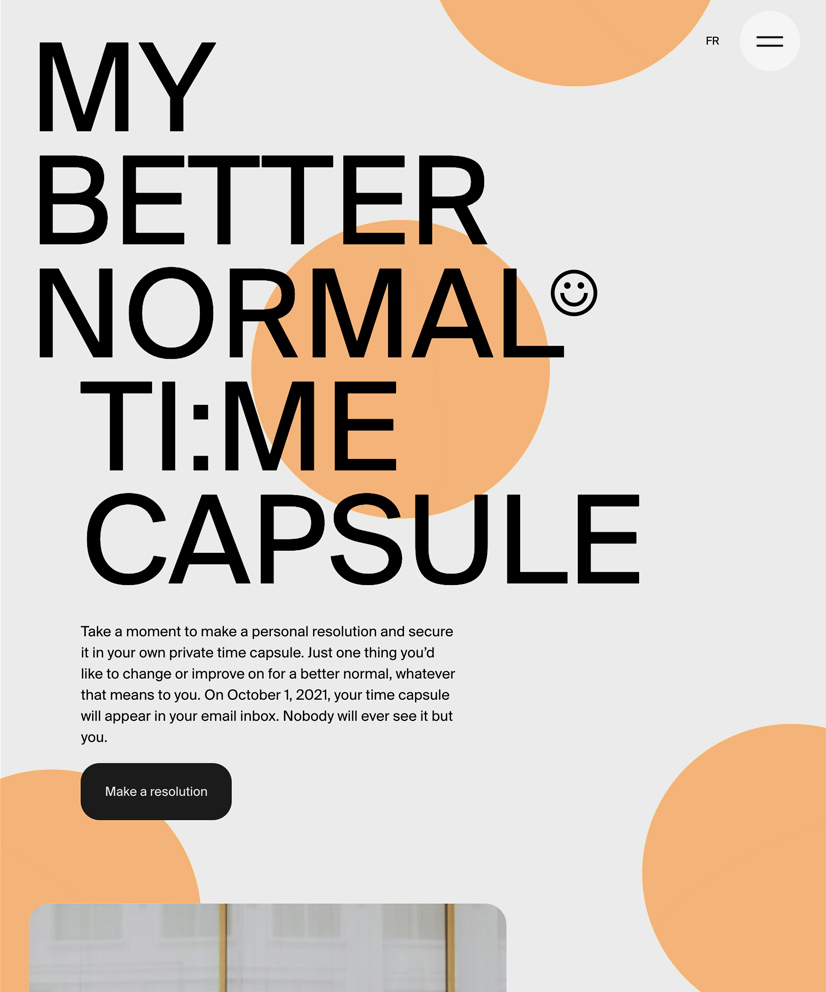
Using motion design to animate with purpose and create delightful experiences
Creative Director at TUX Creative Co, previously Locomotive.
Motion design creates movement, excitement and adds life to otherwise static experiences. When it comes to digital environments, it not only creates delight but also serves strategic purposes such as brand expression, accessibility, information and guidance.
| Category | Course format | Language | Duration | Level |
|---|---|---|---|---|
| Interaction, Animation | Online | English with Subt. | 3 Hours | Intermediate & Professional |
Requirements
A computer → You’ll get your hands dirty! This Masterclass is not just theory. A working version of After Effects and a design app such as Figma, Sketch or Adobe XD. No previous knowledge of Adobe After Effects required.
Description
We will start understanding Vue design patterns and how this framework can add interactivity easily and without too much effort to your websites, including how to navigate between different screens using the same page, known as a Single Page Application.
Then we will add what's needed to distribute your web app not just within the browser but as an offline-capable installable app, including browser publishing and App Store distribution. After this course, you will be ready to offer apps design and development to your service portfolio.
You will learn
- How to integrate motion to your designs with purpose in mind
- How to use motion to give personality, guide and inform the user
- How to prepare and export your design files (Figma, Sketch and XD) for After Effects
- How to create amazing After Effects animations (micro-interactions to fullscreen transitions)
- How to export your animation as movies or as Lottie files (ready for html integration)
The course includes
- 3 hours of of real-life projects-based knowledge
- Practical exercices to create your own After Effects animations
- Step-by-step After Effects process (from importing your files to exporting your newly created animation)
- Course Documentation
- Project files: After Effects
- Useful links and resources
- List of valuable plugins to download for free
- Certificate of completion
Course Content
Explore Every
Course Chapter
-
Lessons
-
Lesson 1Welcome
-
Introduction
-
Why use motion design?
-
Types of animations and examples
-
-
Lesson 2Best Practices
-
Intro
-
Focusing attention and guiding the user
-
Creating emotion and showcasing personality and brand
-
Informing and giving feedback to the user
-
Timing, easing and offset
-
Finding inspiration
-
Chapter conclusion
-
-
Lesson 3Giving life to your design
-
Intro
-
After Effects - Importing your design files
-
After Effects - Workspace and compositions
-
After Effects - Animating your design
-
After Effects - Creating your own motion design
-
After Effects - Exporting your animation
-
-
Lesson 4Lottie
-
What is Lottie
-
Animating and exporting your animation in Lottie
-
-
Lesson 5Conclusion
-
Conclusion
-
Meet the teacher
Louis Paquet
He leads the digital team while staying a hands-on designer and creating brand narratives via interactive web experiences. When he's not working, Louis loves spending time in the outdoors with his canine crew: hiking, camping, climbing. He also shares his passion for the field by teaching Web Design classes in college.
Course Content
Requirements
A computer → You’ll get your hands dirty! This Masterclass is not just theory. A working version of After Effects and a design app such as Figma, Sketch or Adobe XD. No previous knowledge of Adobe After Effects required.
Description
We will start understanding Vue design patterns and how this framework can add interactivity easily and without too much effort to your websites, including how to navigate between different screens using the same page, known as a Single Page Application.
Then we will add what's needed to distribute your web app not just within the browser but as an offline-capable installable app, including browser publishing and App Store distribution. After this course, you will be ready to offer apps design and development to your service portfolio.
You will learn
- How to integrate motion to your designs with purpose in mind
- How to use motion to give personality, guide and inform the user
- How to prepare and export your design files (Figma, Sketch and XD) for After Effects
- How to create amazing After Effects animations (micro-interactions to fullscreen transitions)
- How to export your animation as movies or as Lottie files (ready for html integration)
The course includes
- 3 hours of of real-life projects-based knowledge
- Practical exercices to create your own After Effects animations
- Step-by-step After Effects process (from importing your files to exporting your newly created animation)
- Course Documentation
- Project files: After Effects
- Useful links and resources
- List of valuable plugins to download for free
- Certificate of completion
Features
- English
- Spanish, French, Japanese, Italian, Portuguese, English (Machine translation)
- Intermediate & Professional
- Access on mobile and Desktop
- Full time access
- Certificate of completion
-

Louis Paquet
Teacher at awwwards.com
If you have any questions about this course, please contact us