Web based games have evolved greatly since the first days of Flash and its later substitution by HTML5, canvas and the WebGL API to avoid third-party plugins. We now have countless frameworks, tools, game engines and libraries at our disposal to create 3D and 2D games.
Three.js, Pixi.js, Babylon.js, Phaser, PhysicsJS, Playcanvas and A-Frame help us to deal with particle engines, physics, tilemaps, VR, AR, etc,.. it’s even possible to create computer vision based games with face, gestural or voice recognition. Have a look at Google AI Experiments to see some WebGL games using machine learning.
WebGL games have improved to an impressive quality, in Canvas, graphics are hardware accelerated by GPU. Web based games have a lot of possibilities and benefits, like the freedom to work directly in the browser without installation. WebGL games can run on many different platforms and screen resolutions within the same version, and can be multiplayer too, using webSockets and marketplaces (app stores) independent of iOS or Android
Retro Games Inspiration
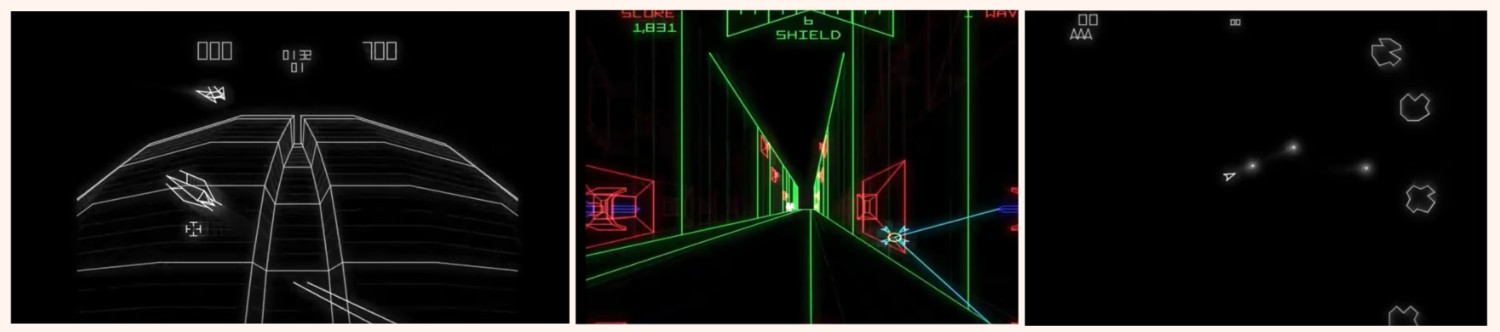
There is currently a revisionist spirit, which is taking great delight replicating the golden age of arcade video games. Early arcade games like Asteroids, Armor Attack, were created with vector graphics to be displayed on a vector monitor, they were based on mathematical calculations, instead of raster graphics. These vector-based arcade games were distributed above all in arcade cabinets and, to a lesser extent, in home systems like Vectrex.
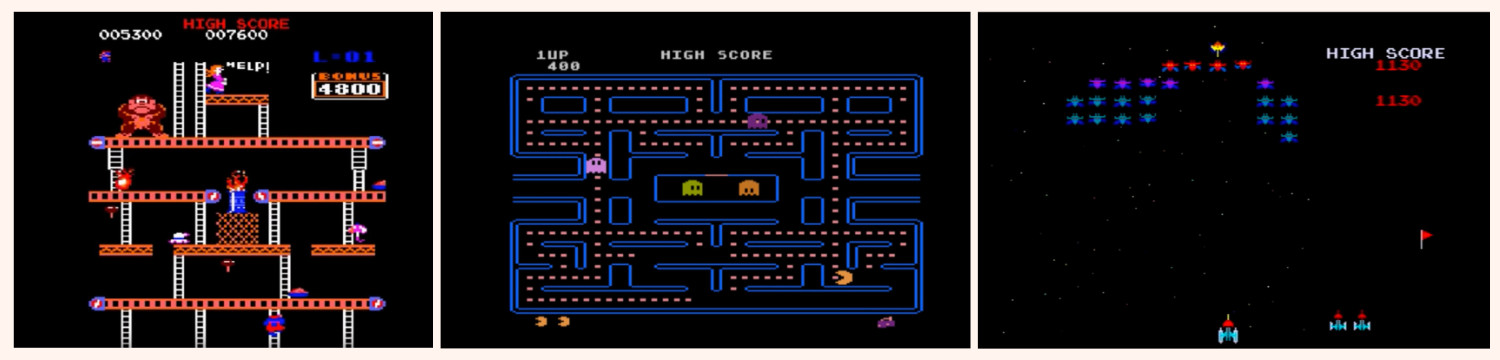
Vector graphics couldn't compete with the sprite technology in the 8-Bit arcade games era, and the third generation of video consoles that brought us games like Galaxian, Donkey Kong, Space Invaders and Pac-Man.

The computer gaming market started to dominate the videogame scene. Many traditional games were adapted to personal computers, which could also be used as a work tool, unlike video consoles. The look of the games was changing, influenced by the performance of computers.

Video Namco Museum 64 - Galaxian Sample
There were basically two factors that affected the quality of the graphics, the resolution and the color depth. The evolution of gaming graphics styles depended on technical innovations that started in 1981 in The Color Graphics Monitor Adapter (CGA) by IBM, it had a palette of 16 colors but could only show 4 at a time, making way for its color schemes. TGA and EGA came later, and then the video display controller Video Graphics Array (VGA) in 1987 with big improvements in resolution, video memory and depth of color.

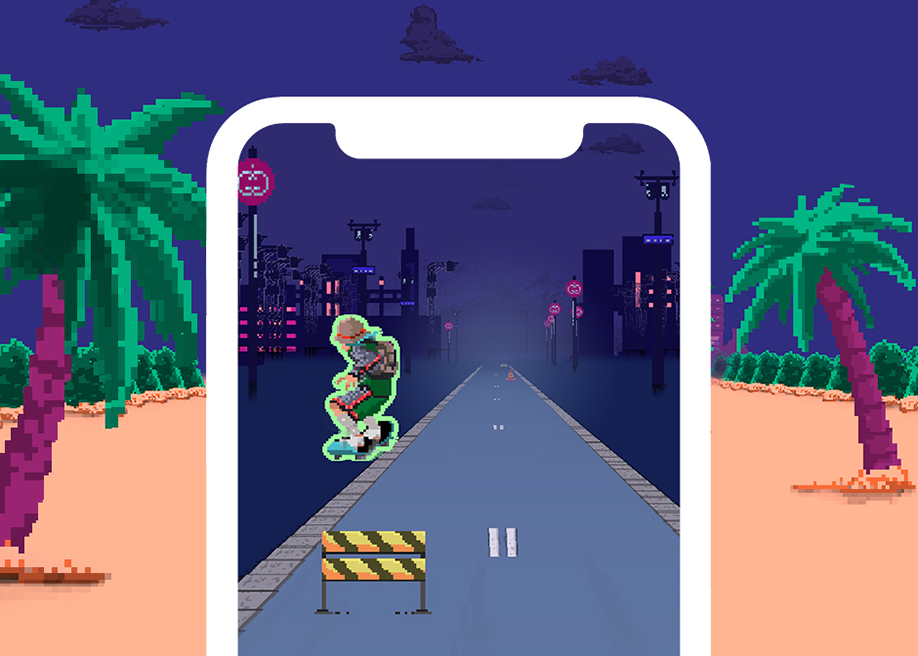
As we can see in the following collection, many of the current WebGL games use graphic styles and color palettes characteristic of the retro-games of the 80s.
Let's play! 🏓
WebGL Games Selection
-

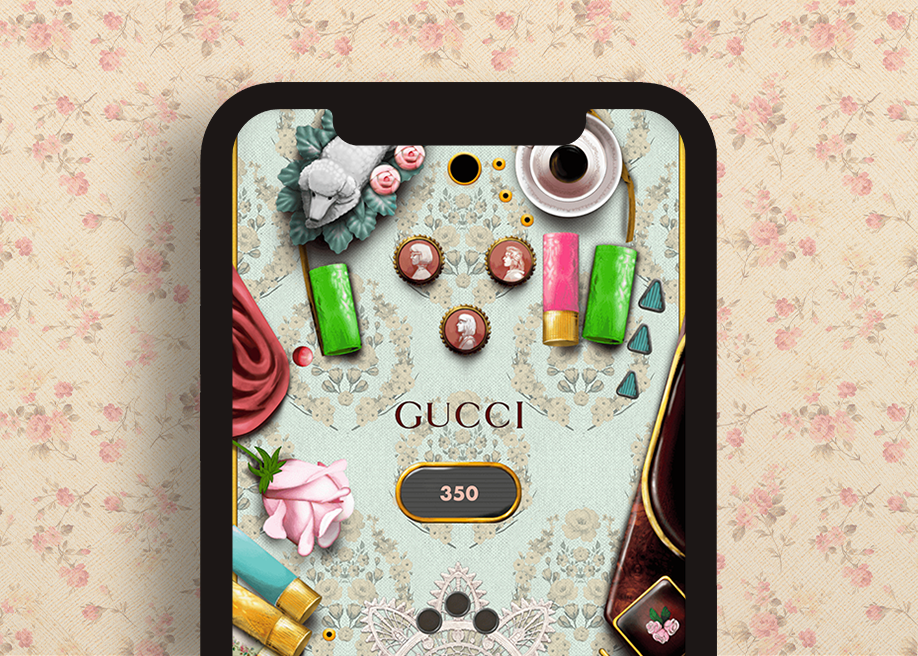
Gucci Grip by Gucci and AQuest in H.M -

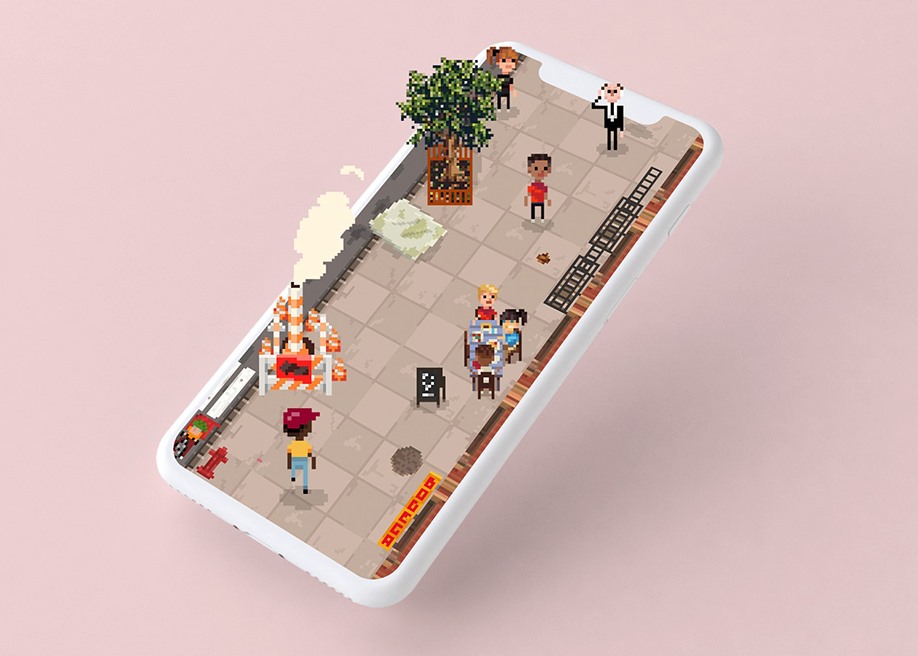
The Snidewalk by grahamdavis7 in H.M -

Madame Turfu by Infostrates in H.M -

Gucci Lips by Gucci and AQuest in H.M -

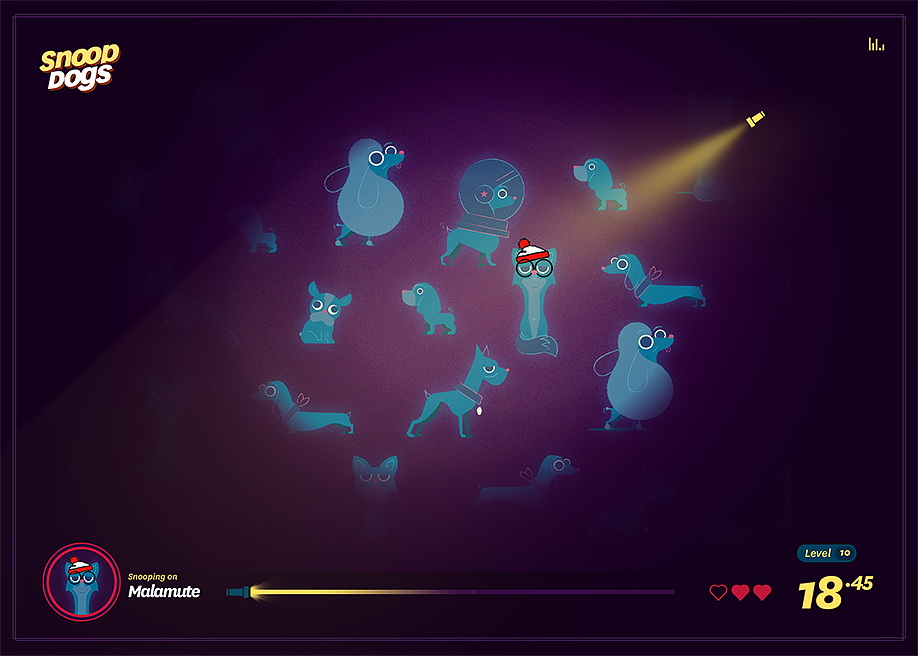
Snoop Dogs by dogstudio in H.M -
Game from Death Chef -
Gameplay from MSI - Egg Hunt -
Web-game from Moonslider
△ 👾 △👾△👾△👾△👾△👾△👾△👾△
Every day Awwwards collects great examples for your inspiration - if you liked this Games collection, check similar collections such as Mini-Games, Cursors and Cute Interactions and Microinteractions. We’re always looking for more fresh design so if you have any more examples, add them to the comments at the bottom of the article. If you are a next level digital design aficionado, get yourself a copy of our book Hot Right Now Vol. 3, which dives into the latest trends in visual design, a must read for digital creatives.