
Beyond Beauty the stunning collaboration between Nahel Moussi, Louis Ansa & Romain Avalle has been voted SOTM August! Thanks to everyone who got involved and voted for their favorite site, the winner of the year's Professional Plan in our Directory can be found at the end of the article. Coming up we hear more about their award winning site.
Concept
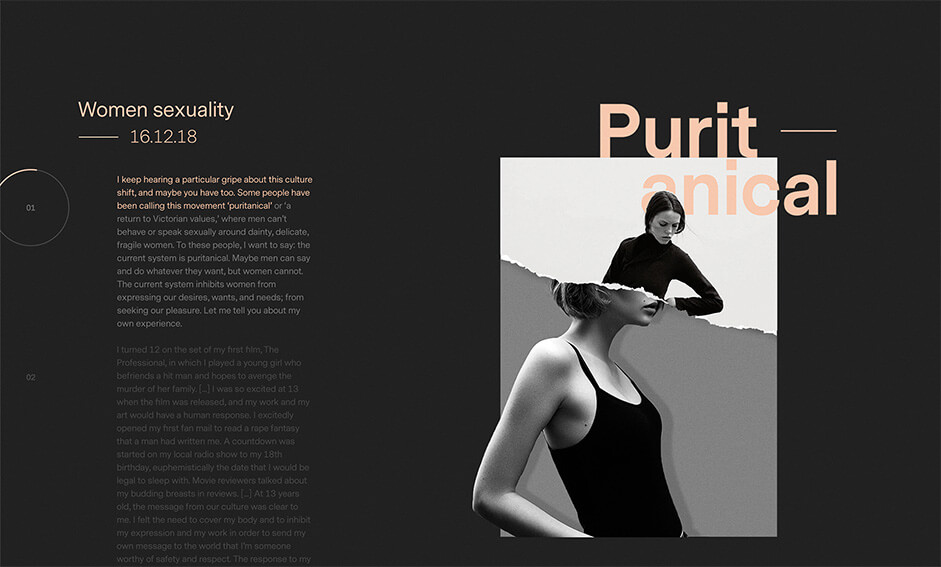
This experience website showcases four women, primarily known for their appearance although they are doing great things in feminism, politics, women body image in society and education. For each of them, we highlight a speech they made and illustrate it with collage, video, motion graphics; we also put key facts about them in a timeline so users can learn more about what they actually do for the greater good.
Design Elements
We are really proud of the organic look of the site as we spent a lot of time working on the circles, the cursors & the transitions. This organic look shows the human side and the relationship between the physical and inner beauty of these women.
All that is needed for the forces of evil to triumph is for good men and women to do nothing.
Core Features
The site core feature is, of course, the audio/visual speech approach that emphasizes the immersive aspect and let the user get carried by the topic. The concept of this project and the message delivered is as important as that its realization.

Technologies
We used OVH as provider with Cloudflare on top for CDN cache. All assets are on amazon S3 to speed up delivery and packed with mm-packer in order to reduce http request.
For the front part we use VueJs ❤️ with nuxtJs for the server side rendering, minifying JS and CSS, vueX to manage all state changes. Most of the canvas animations are done with pixijs with the webgl renderer, some shaders, displacement filters and a lot of masks! As for the rest, it is pure canvas2D with simplex noise to animate blob cursor.
Audio is managed with howlerJs, the ambiance sound is separate in 2 tracks playing in repeat, one with the background sound and the other one with the piano that fades out during the speech (sound design has been made by Dimitri Fert).
And of course we use gsap everywhere with custom easing for smooth transitions! JavaScript is written in ES6 and CSS in stylus with rupture for media queries.
Company Info
Personal project made by Nahel Moussi, Louis Ansa & Romain Avalle
Thanks to you all for taking part in the votes, the free year's Pro Plan in the Awwwards Directory goes to @Rectangless, DM us on Twitter to claim your prize!
