Intro
Typographers have always sought new ways to separate letters, break apart words, and reassemble sentences. Blast.js helps facilitate such typographic manipulation. It has four built-in delimiters — character, word, sentence, and element — that you can leverage for accurately separating text on your page. As we'll explore shortly, Blast's uses include typographic animation, juxtaposition, styling, and search.
Using Blast
Let's briefly dive into a basic code example. If we Blast a <div> with the following syntax:
// Blast apart an element using the "word" delimiter
$("div").blast({ delimiter: "word" });
... and if our <div> initially looked like this:
<div>
Hello World
<div>
... it would transform into this:
<div class="blast-root">
<span class="blast">Hello</span>
<span class="blast">World</span>
</div>
For a complete breakdown of Blast's API, refer to its documentation. There are also several animated demos there for you to peruse.
Historical Precedence
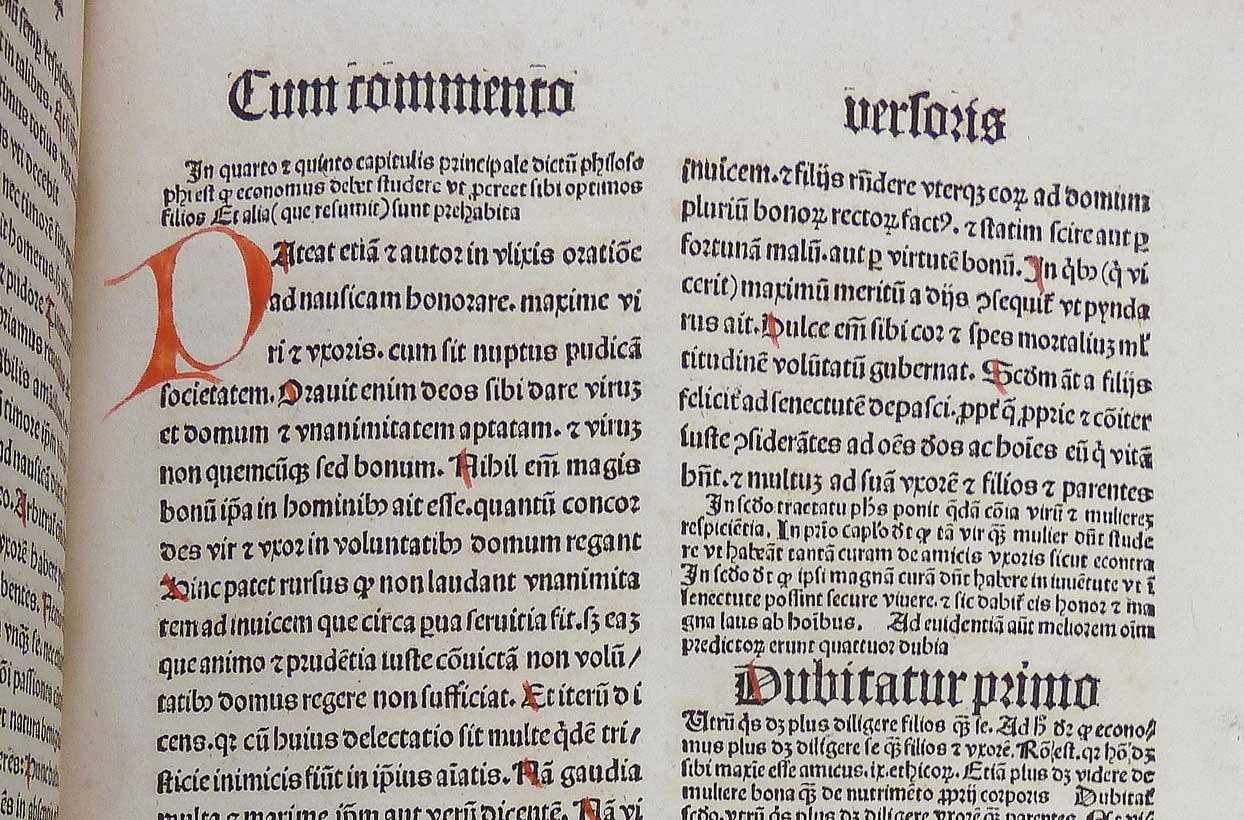
The programmatic typographic control that Blast provides counter-acts the constraints inherent to displaying type on the Web — HTML, CSS, the browser's mechanics of text rendering, and typesets themselves are all constrained by their specifications. However, the dawn of the Web is far from the first time artists sought new methods of manipulating text. Fifteenth century scribes layered hand-painted details among the text of early bibles. What's come before highlights where Blast can empower typography today:
 A rubricated bible from the 15th century. Photo CC BY 2.0 Provenance Online Project
A rubricated bible from the 15th century. Photo CC BY 2.0 Provenance Online Project
Let's take a more contemporary passage and dismantle it with Blast's sentence delimiter:
As with all of the CodePen examples embedded in this article, click on the JS tab to see the JavaScript that makes them tick. In this example, we've blasted a paragraph apart using the sentence delimiter:
$("p").blast({ delimiter: "sentence" });
The generated wrapper <span> elements are automatically assigned the "blast" class, which we can target in either CSS or JavaScript. In CSS, simply target .blast:
.blast {
border-left: 10px solid darkred;
}
Or, using jQuery, simply continue with the element chain:
$element
// Blast returns the generated elements to the jQuery chain
.blast({ delimiter: "word" })
.css("border-left", "10px solid darkred");
Text Selection
For micro-level control over the elements that Blast generates, take advantage of CSS' nth-child pseudo-class or jQuery's filter function.
Blast also provides three options for making text targeting easier: customClass, generateValueClass, and generateIndexID.
-
CustomClass
customClass is exactly what it sounds like: Supply a custom class to be assigned to the generated elements.
-
generateValueClass
generateValueClass, which is only applicable to the "letter" and "word" delimiter types, assigns a class in the form of "blast-[delimiter]-[textValue]", e.g. "blast-word-john" or "blast-letter-j":
-
GenerateIndexID
generateIndexID assigns IDs to the generated elements in the form of "customClass-index". To use this option, you must also pass a value to the customClass option:
What can be done with all this power? To start, you can try recreating Paula Scher's Public Theatre phrase-based work:
 Scher's 1995 work for the New York Shakespeare Festival. Images via The Great Discontent.
Scher's 1995 work for the New York Shakespeare Festival. Images via The Great Discontent.
Robustness
Blast is highly accurate; it neither dumbly splits words at spaces nor dumbly splits sentences at periods. Further, all Latin alphabet languages and UTF-8 characters are thoroughly supported.
This versatility pairs well with Typekit's default subset, which includes characters for English, French, German, Italian, Portuguese, and Spanish. Let's take advantage of this by applying a different weight to every third sentence:
In addition to its lexical robustness, Blast robustly traverses your page's HTML: By exclusively traversing text nodes, all of the descendant HTML, event handlers, and spacing are fully preserved. Thus, you can safely apply Blast to any part of your page. Let's try applying Blast to a chunk of HTML in real-time:
Above, we're Blasting an iframe'd version of CodePen using the "word" delimiter, then we're alternating the text matches' colors. The power of this versatility is in being able to Blast user-generated content without concern for how it's been arbitrarily structured.
Reversal
Blast can be fully undone with a single call: Use $element.blast(false) on an element that's been previously Blasted to remove the generated wrapper elements and return the HTML to its prior state.
Below, we Blast text using the "letter" delimiter, fade in the letters, then reverse Blast completely:
ARIA
Typekit's Tim Brown states that his approach to typography is one of "...progressive enhancement — that a text itself is fundamentally more important than our suggestions about how it should be typeset."
This perspective necessitates an awareness for the assistive technologies used by those with poor vision; typesetting cannot hinder the communication of content to any individual.
Blast addresses this by automatically using a combination of ARIA attributes to help prevent the disruption of speech flow for popular screenreaders: When you Blast text — and even leave it in its Blasted form — screenreaders with ARIA awareness won't pause between each delimited piece of text.
Wrapping Up
From the mid-fifteenth century to the early 1990s, typographers have found ways to take apart and reassemble text. With the dawn of the Web, this hasn't always been easy to replicate. Blast.js provides a robust solution that should be a staple in any typographer's toolkit.
This article was co-written by Kenneth Ormandy. Follow Julian Shapiro for tweets on UI manipulation.
