
UX (User Experience) is all those elements and factors related to the user's interaction with a particular environment or device which generate a positive or negative perception of the product, brand or device. UX is subjective and focused on use.
The standard definition of UX is "a person's perceptions and responses that result from the use or anticipated use of a product, system or service".
These factors are related to design and usability, but also to the emotions and feelings generated in the user, accessibility, brand trust...
In the case of the web, the user's experience with the device is not a matter of concern to web designers: big hardware companies do the job of building our machines and computers.
GUI to present information:
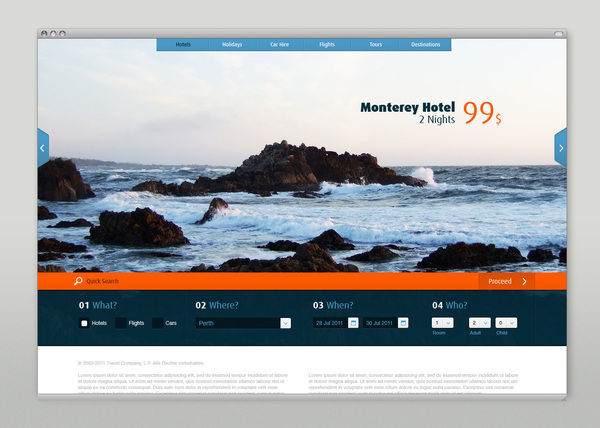
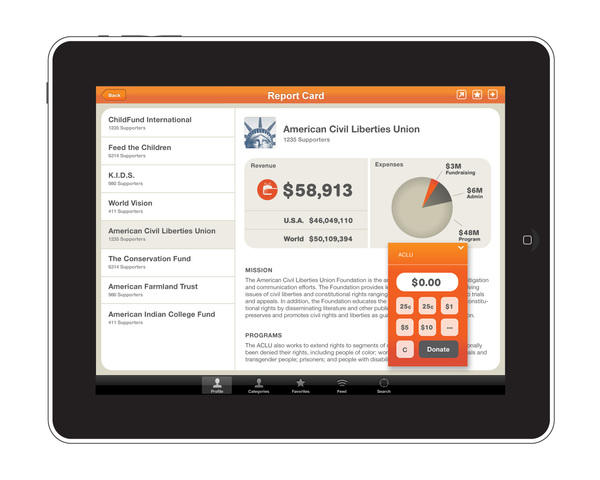
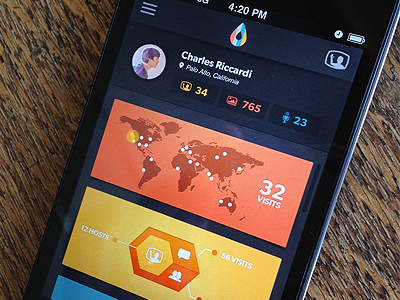
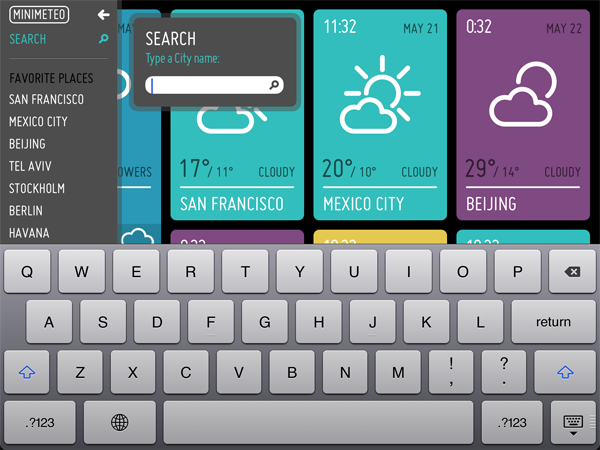
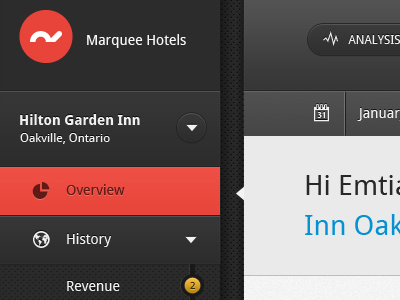
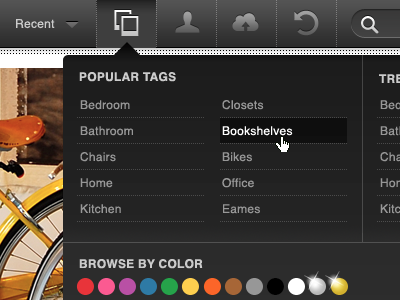
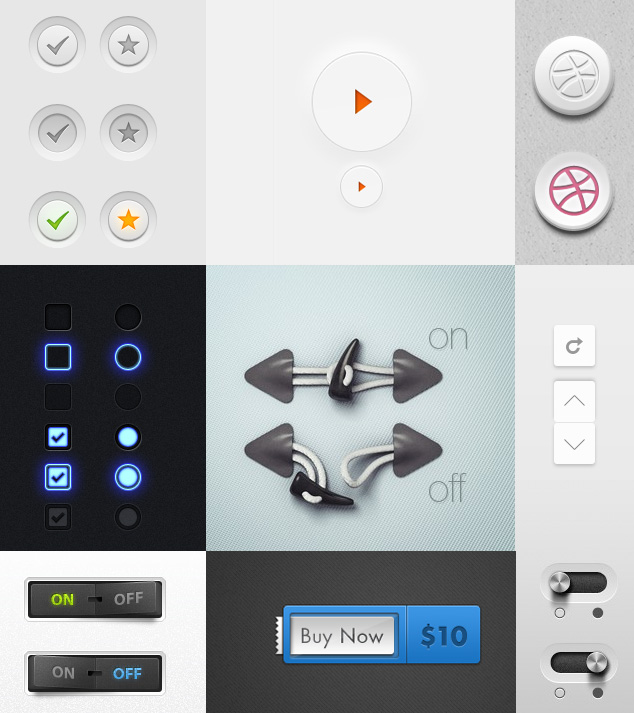
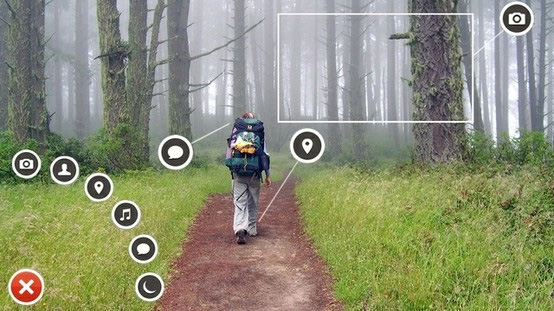
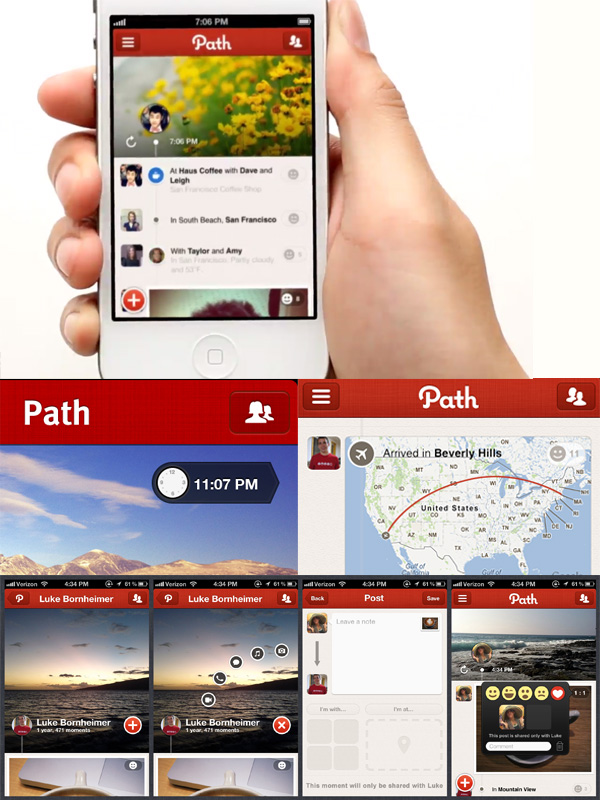
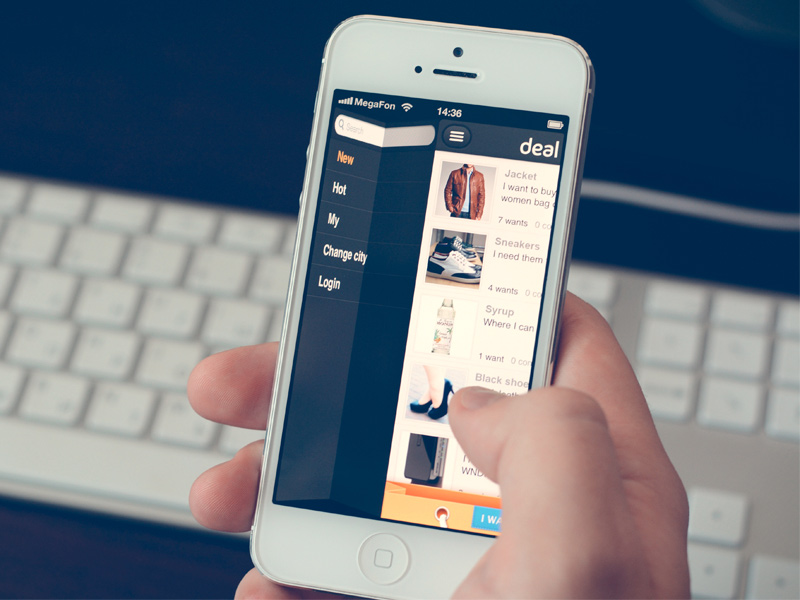
The main objective of a GUI should be to present information to the user in a comfortable and efficient way, and this is the job of a UI designer or, by extension, a web designer. It's advisable to try new methods and techniques that provide some differentiating, exclusive or standout element compared to all the others; this will mark it out from the rest, but the main goal should never be allowed to get out of sight.UI Elements and Techniques:
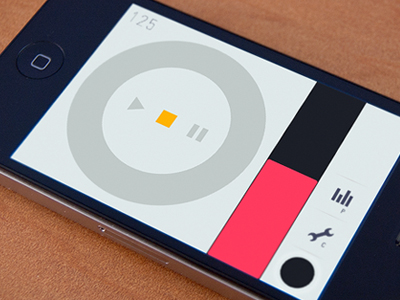
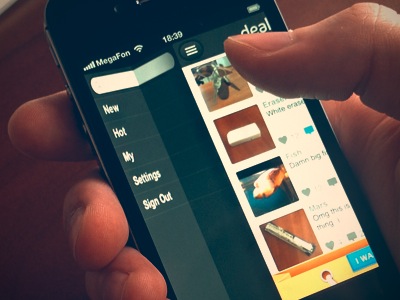
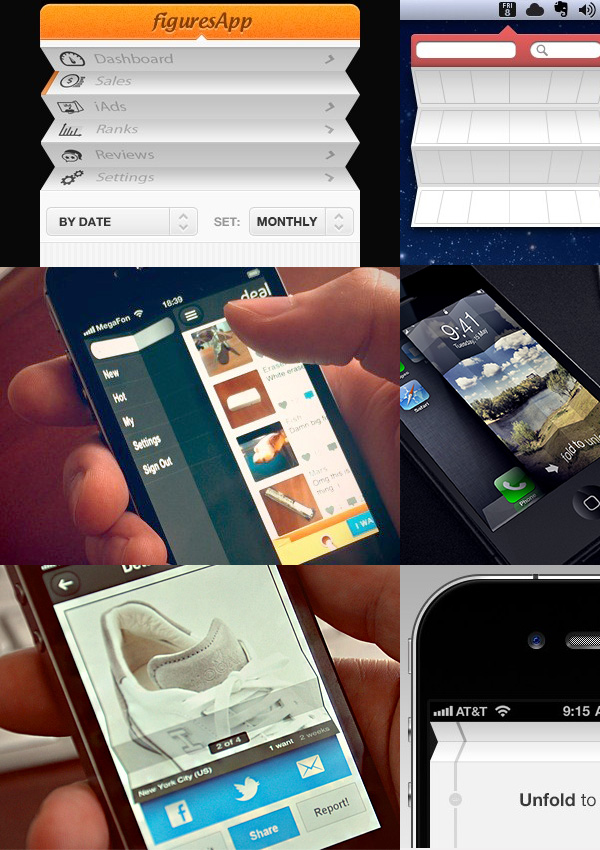
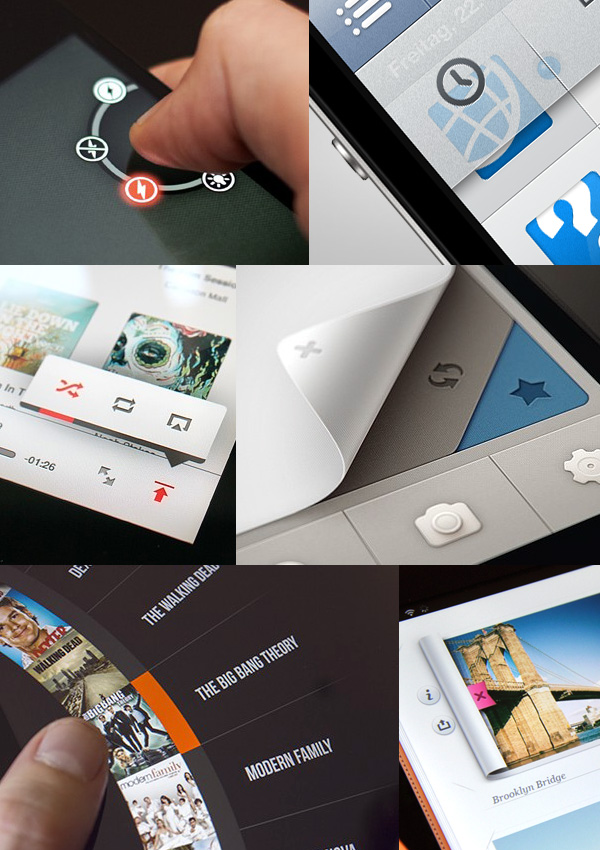
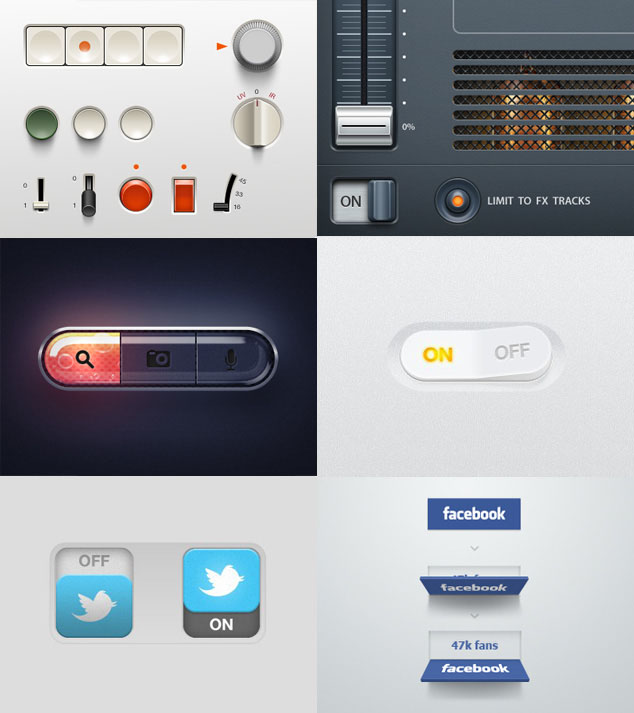
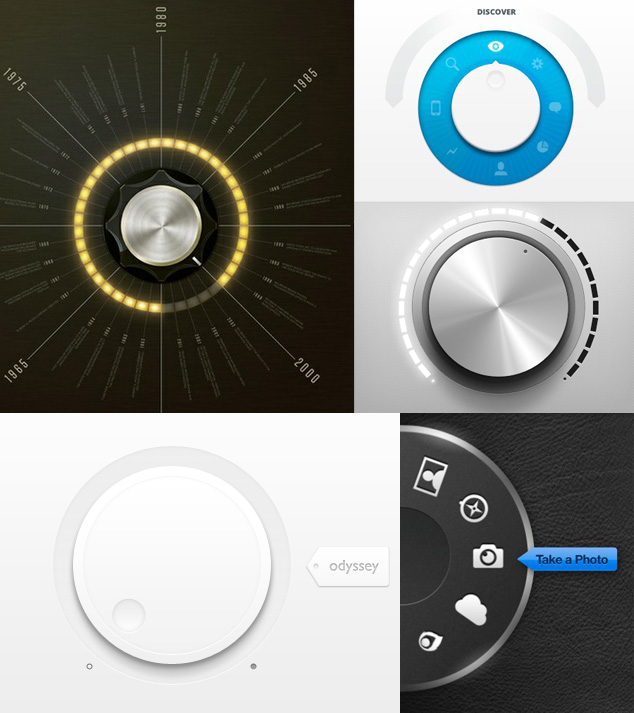
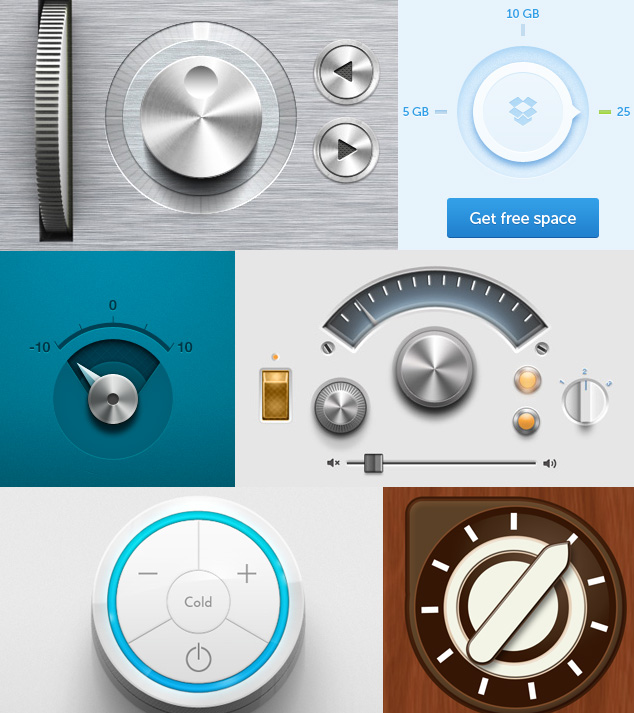
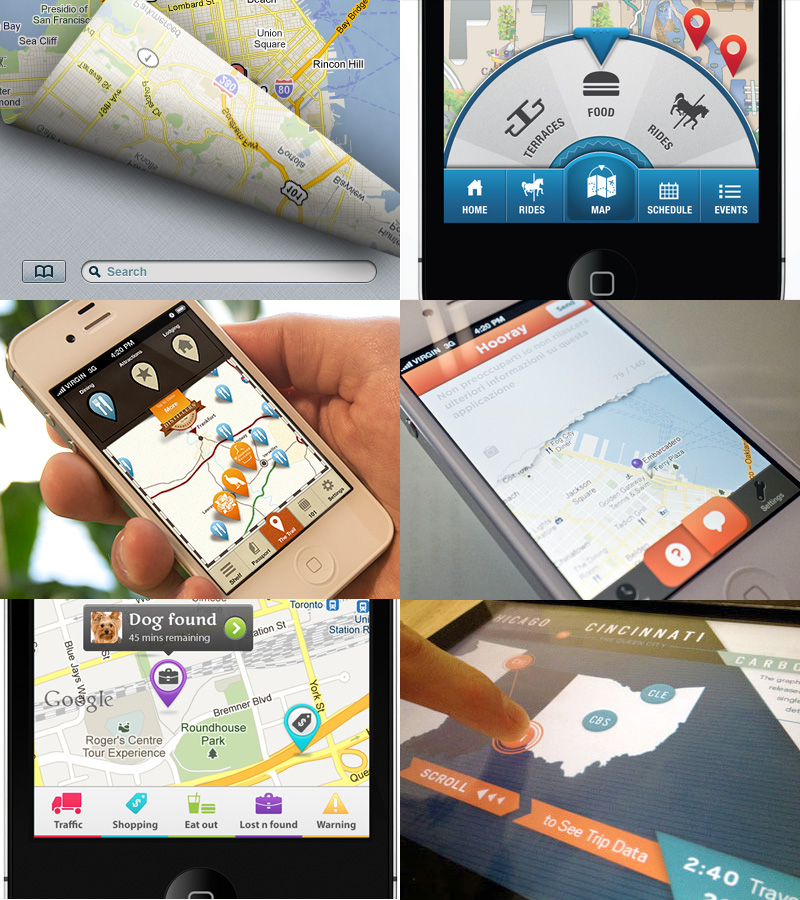
To design a good UI we can make use of lots of elements, combining them without limitation. It is rarely necessary to reinvent the wheel: the designs that work best are the ones that have already been created. Among the examples and techniques we suggest here there are many which imitate mechanical elements of devices and gadgets.- Folding Examples:
- Button UI Elements:
- Brendon Manwaring | Norm |
- Dash | Adrien Olczak | Erik Deiner |
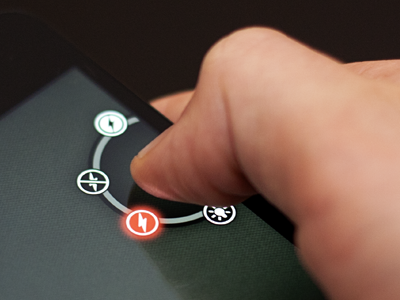
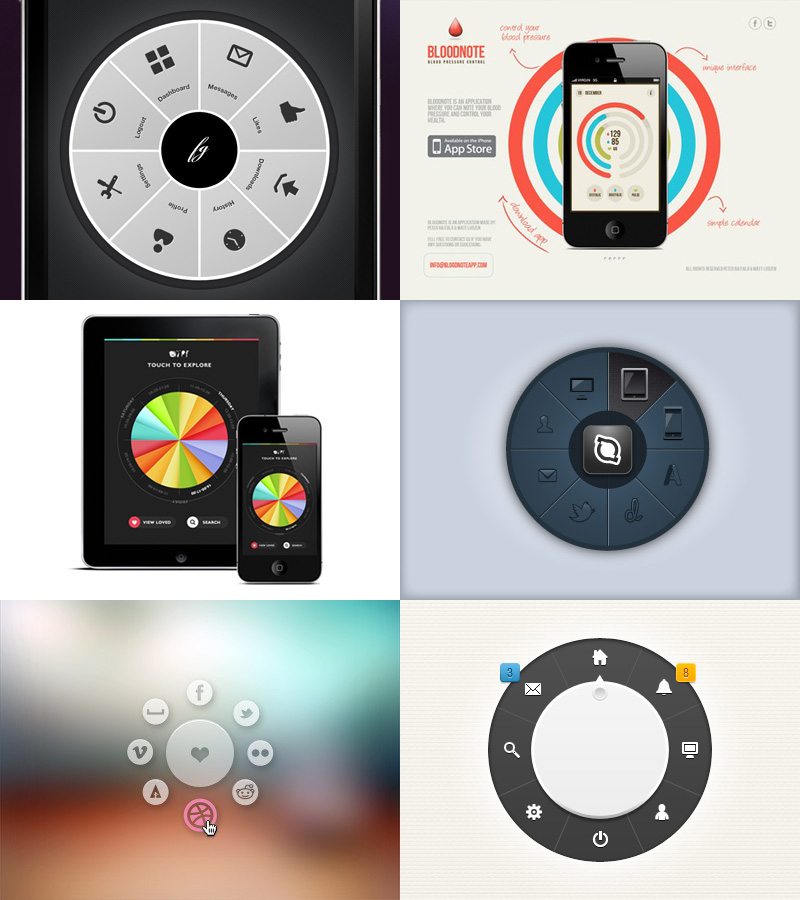
- Dial UI Elements:
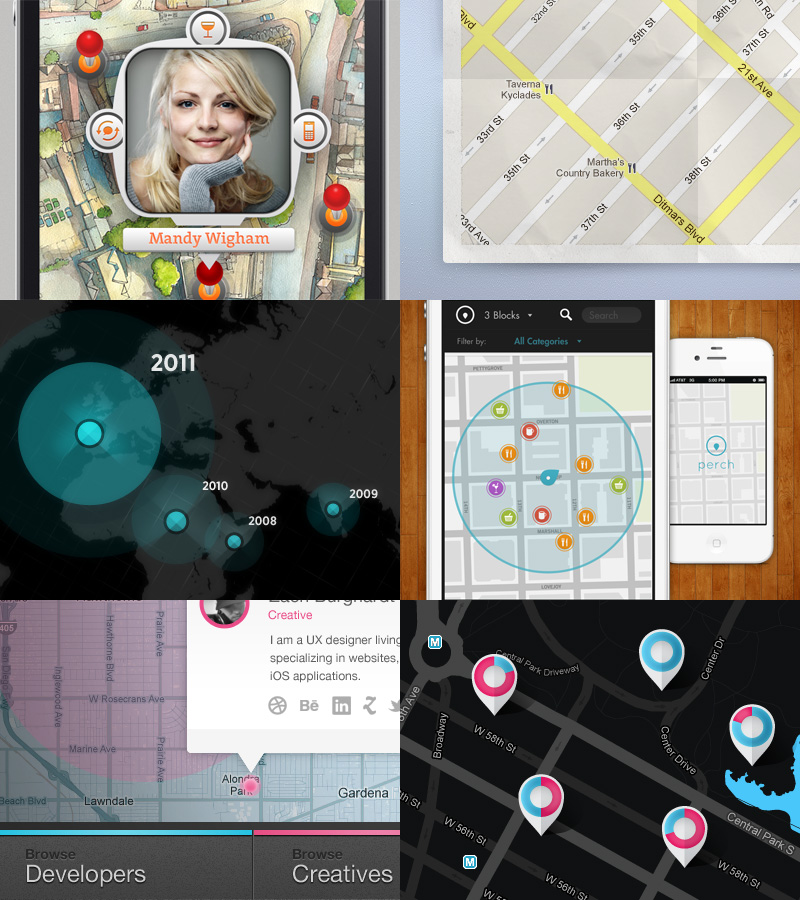
- Map UI Elements:
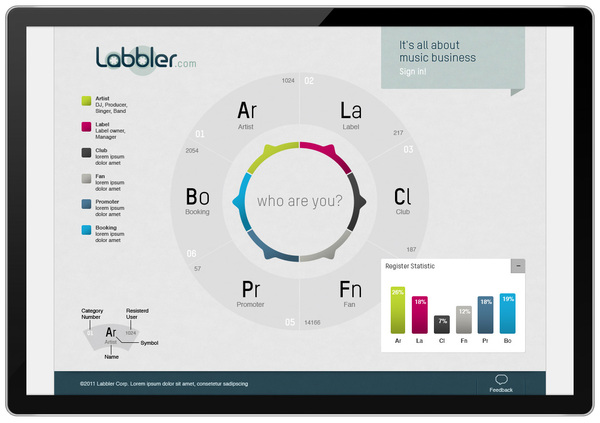
- Circular UI Elements:
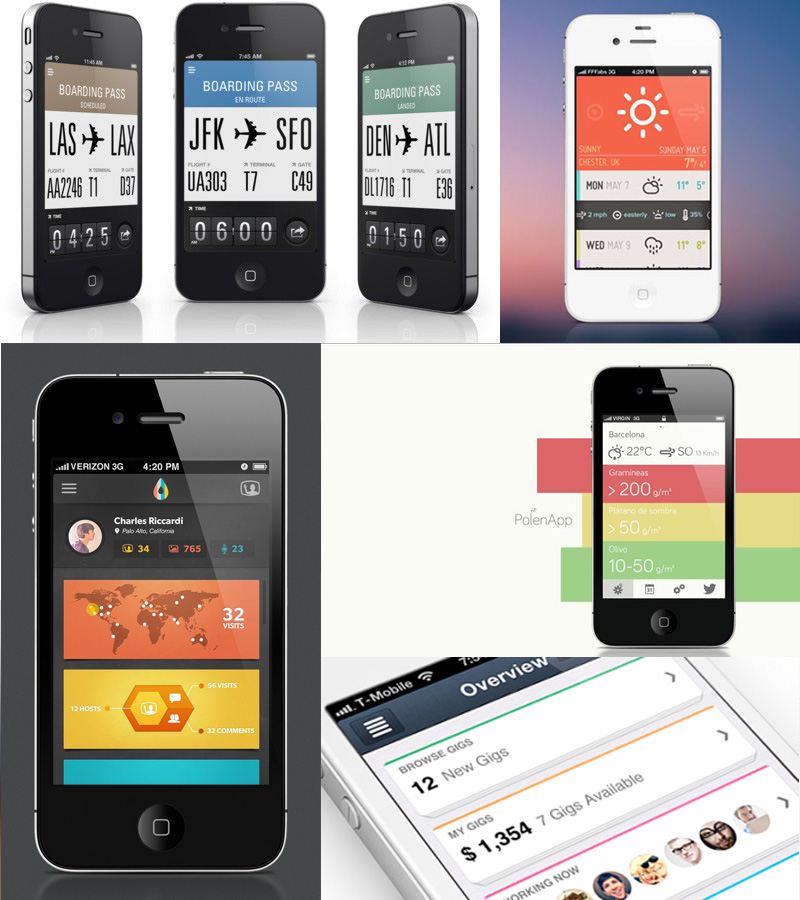
- Horizontal Bars UI Elements:
- Graph UI Elements: