
Browser games are, in the vast majority, developed using Flash technology, however more and more often we come across HTML5 productions. What is the reason behind the growing popularity of this technology, and why are game creators so willing to sacrifice Flash for HTML5?
The answer to this question should be preceded by a brief explanation: HTML5 is not a programming language (despite the common phrase “HTML5 applications”, games are programmed in the JavaScript language), but rather it delivers APIs for new solutions like Canvas, WebGL or WebAudio, which are responsible for crucial components within game creation allowing them to run in the browser.
The game's foundation is Canvas on which – colloquially speaking – we draw; this particular element makes programming graphics displays possible. Additionally, thanks to WebGL, Canvas allows us to draw graphics that are hardware accelerated by GPU. Furthermore, WebGL that is based on OpenGL ES 2.0 providing two and three dimensional graphics interfaces. Thanks to all those possibilities, HTML5 games can be very efficient, playable, and at the same time, really impressive.

Why not Flash?
Perceptive readers will rightly notice that similar possibilities are offered by… Flash. In that case why consider using HTML5 for game creation? Juxtaposition of both technologies' pros and cons presented below will help to answer that question.
HTML5
Benefits:
- works directly in browser without any additional plugins;
- one code base allows running games on any device that supports HTML5;
- allows creating games for both mobile devices and PCs;
- vast, dynamically expanding society;
- game doesn’t have to be installed on device;
- provides possibility to create multiplayer games using, for example, WebSockets technology for client-server communication.
Drawbacks:
- lack or only partial WebGL support on mobile devices;
- still incomplete specification;
- low efficiency on mobile devices if optimization not carried out.
Flash/AS3
Benefits:
- mature technology, heavy impact placed on displaying graphics;
- a large number of tools support application creation;
- Flash Player plugin that allows running a game anywhere it is available;
- AIR technology, wrapping applications into native applications for mobile devices and PC.
Drawbacks:
- Flash plugin: weak support on mobile devices, iOS doesn't support Flash;
- low efficiency of AIR on mobile devices.
So, Flash is not as scary as it may seem?
Flash is perfectly suited for browser game development, however, satisfactory efficiency is only assured on personal computers. This technology doesn’t offer anything beyond what is already possible with HTML5, plus it requires having its plugin installed in the browser.
Despite constant development and evolution, Flash is unlikely to stay in pole position on a browser and mobile game creation level. It will more likely be one of those technologies which occasionally appears in WWW sites.
Why HTML5?
During the GDC 2014 Unity Technology Conference, the company which develops popular engines for 3D and 2D games presented their new version. In Unity 5, a Unity Player plugin which allows running in-browser games developed in that engine has been replaced with an HTML5 exporter using WebGL.
Furthermore Epic Games has been working on its Unreal Engine migration to HTML5 for a long time. Its latest version Unreal Engine 4 provides support for this technology as well, something which is similar to GameMaker, a popular editor and engine used for 2D games development.
Besides those advanced engines, a lot of frameworks and engines meant for developing games strictly in HTML5/JavaScript, or tools dedicated to exporting games to HTML5 are being created. Some of the most popular ones are listed below:
Pixi.js | Phaser | Construct 2 | ImpactJS | Babylon | Turbulenz
It is worth mentioning that society ports libraries from mature Flash to JavaScript language, something that undoubtedly carries positive effects: it allows Flash developers to become familiar with HTML5 faster. Moreover, in the process of game development, using the aforementioned technology, it is possible to use a significant amount of all other JavaScript libraries.
More and more HTML5 games appear on the market and their authors try to optimize them for as many devices and platforms as possible. HTML5 game can be played not only on PC, Mac and devices based on Android or iOS, but also on Firefox OS, Tizen and all the others that support HTML5 standard. This significantly increases number of potential customers.
Let’s create a game!
Here at Merixgames, HTML5 has been chosen as base technology. It gives us all essential functionalities necessary to create a game, and our huge experience in JavaScript programming makes us certain that we are able to use them to their full potential.
Graphics rendering
For graphics rendering we are using Pixi.js, a 2D graphics renderer on a Canvas element, working with WebGL support, thanks to which, graphics hardware acceleration is possible. On devices for which WebGL is not available, renderer uses a canvas element only and produces the same behavior as when using WebGL.
 Pixi.js - 2D webGL renderer with canvas fallback
Pixi.js - 2D webGL renderer with canvas fallback
Physics
More complex games require physics engines to be implemented. For that, we are using proven and more advanced solutions such as Box2D.
Particles
Special effects in games are created with so called “particles”. Pixi delivers a particles rendering engine, thanks to which we can enrich our games with visual effects.
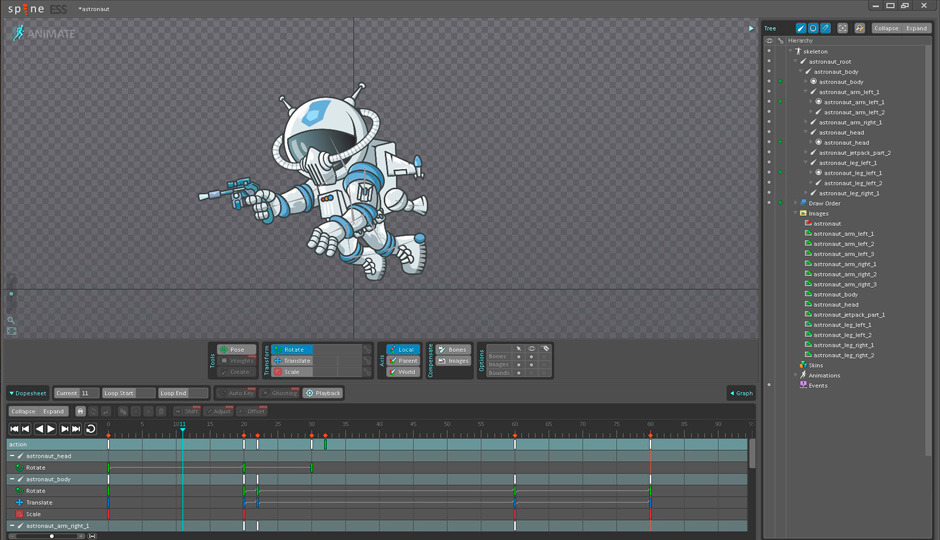
Animations
Animations in 2D games are usually frame-based. There are also tools, however, that allow creating skeleton animations. In the second case we always use Spine editor.
During the games development process we also use a lot of other tools. Occasionally we employ Phaser framework which uses Pixi for graphics rendering. It also has many facilities and out-of-the-box functions which are perfectly suitable for development of simple games and prototyping.
When creating games intended for mobile devices, it is worth considering container usage that will “wrap” our game into native applications. One such tool is CocoonJS. It transforms our HTML5 game into a native application for a particular mobile platform, thanks to which we gain WebGL support, faster graphics rendering on Canvas, and access to hardware components like GPS, accelerometer, etc.
Skytte
One of our games, Skytte, was fully developed in HTML5. In this case we didn’t use any existing engines, but decided to write our own which provided all the functionalities that we required: collisions detection, particles system, keyboard support, graphics rendering, etc.
Casual Arena
This site was initially developed using Flash technology and recently has completely migrated to WebGL and HTML5. The multiplayer games of Casual Arena represent another good example of HTML5 games developed by Unity. This technology lets developers to release their games for browser and Android and iOS devices using almost the same code, and almost any modern browser renders WebGL properly. Collisions detection, keyboard, mouse and touch support, particles systems, and many other features, are offered by Unity and can be easily implemented in the project.
Summary
Tools that are presented in this article are only small part of the wide variety available online. A huge database of ready-to-go solutions, libraries, engines and frameworks which can be used for HTML5 games development are easy to find. We believe that HTML5 will become a strong platform and its functionalities will allow us to create really exciting, innovative productions which will be able to be played directly via the browser.
If you are interested in HTML5 games development, make sure to also check out some of these additional resources for more information:
- HTML5 game developers forum: http://www.html5gamedevs.com/
- List of HTML5 game engines: http://html5gameengine.com/
- Tuts+ Game Development: http://gamedevelopment.tutsplus.com/
- Online HTML5 Gameshttp://www.casualarena.com