
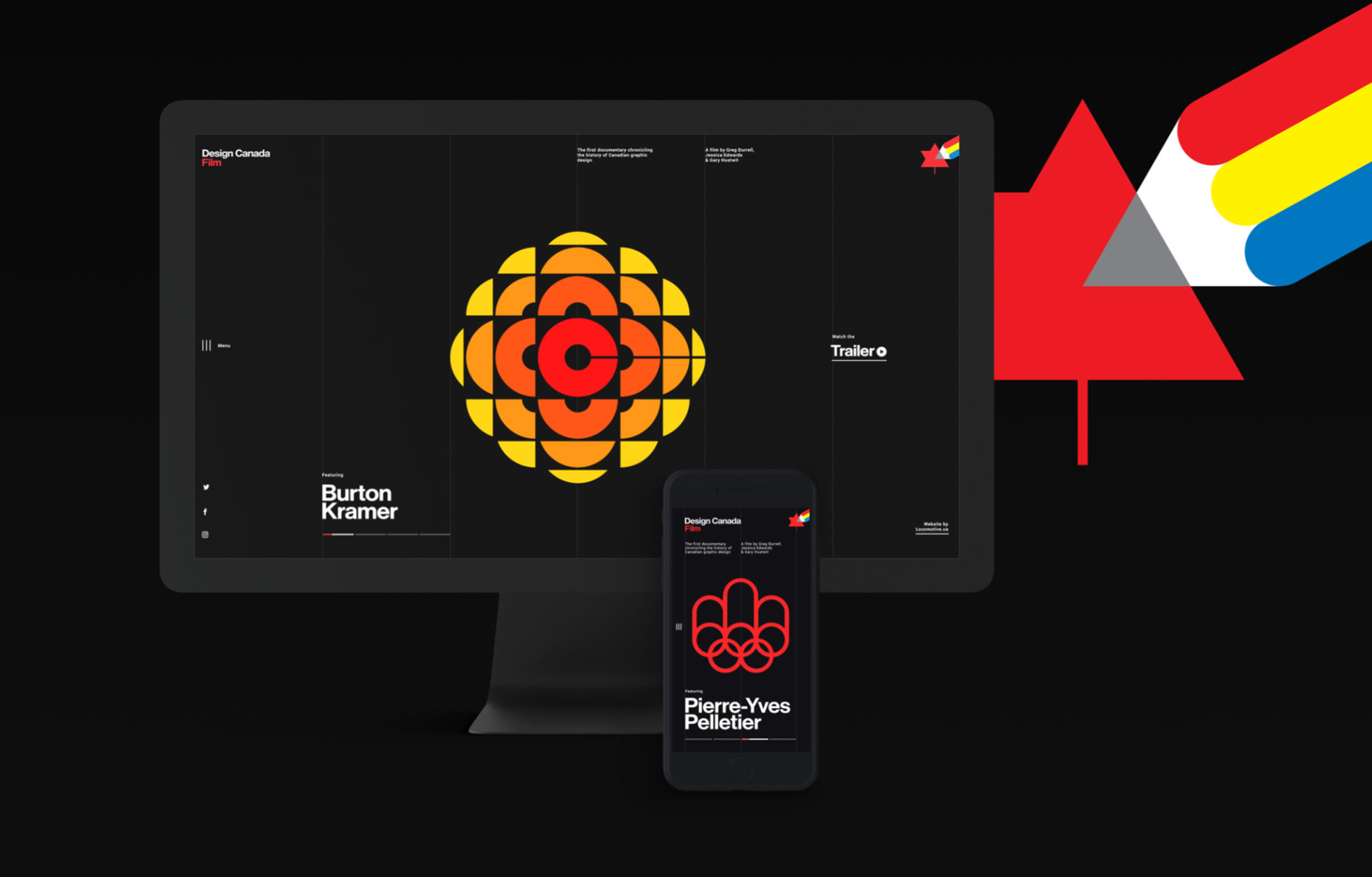
Locomotive developed Design Canada website, in collaboration with Greg Durrell, to support Design Canada Documentary. A complementary online experience to the film that reveals what the documentary is all about; the history of design in Canada presented through featured designers and animated iconic work that made their marks throughout the years. It allows Design Canada to push exclusive content, promote their screenings, ticket sales and have a destination for all media and press related initiatives.
Crafting this project and its content with Greg Durrell at Design Canada was somewhat challenging because their main focus was to prioritize the actual production of the documentary, which made sense to us. The project evolved in some ways, we had to find solutions to adapt new elements of the story along the way, which was actually quite exciting for us.

Server architecture
By putting to use Charcoal's static page caching, a single modest LAMP server was plenty enough to handle the heavy traffic have been seeing since the project’s launch. With Cloudflare's Content Delivery Network sitting on top, most of the server's cycles are just spent idling.
Technologies
At Locomotive, we developed our own front-end boilerplate (based on HTML5, CSS3 and ES6 flavored JS). First and foremost, it empowers our developers with creative freedom, and ultimately frees up development time without compromises towards trying out the latest technologies. Our refined front-end workflow is accompanied by our tried-and-tested backend framework & CMS Charcoal. Easy to use, both for developers and clients, fast, and open-source, it’s constantly evolving with each new project.
For Design Canada, Barba.js was used for managing transitions between pages, and we made full CSS transitions. WebGL (using three.js) was leveraged to create playful interactions with the maple leaf and Olympic logo featured on the home page, while the entering and leaving animation of the maple leaf was managed with GSAP (TweenMax). We’ve been developing our own scroll manager for a while now, and it powers our fluid scrolling experience, setting in motion, literally, a multitude of CSS animations and JavaScript events.
Our backend technology (Charcoal, built on PHP) is very portable so it really could have been hosted anywhere, but we decided to go with our trusted technological partner Ecritel Canada.
Web stack, frameworks and tools
- Locomotive’s Front-end Boilerplate
- Charcoal (framework/CMS)
- Locomotive Scroll (experimental scroll manager)
- Sass (CSS pre-processor)
- Babel (ES6 compiler)
- Barba.js (transition manager)
- npm (package manager)
- Composer (package manager)
- Grunt (task runner)
- Browsersync (in-browser static assets synchroniser)
- Cloudflare (CDN)

What the project means for us
Being able to play with iconic brand identities and design pieces throughout the web experience was amazing. Locomotive rose to the challenge of integrating some of these famous brands and designs organically through animations, micro-interactions, and page transitions.
Shoutout to Greg Durrell, Jessica Edwards and Gary Hustwit for giving Locomotive the opportunity to work on such an amazing project!
