
Let’s be honest, we do this job because on some deep level, we love to build stuff. We enjoy finding the right foundations, gathering some knowledge and ultimately creating something. But sometimes we’re just building more building blocks. All creative industries work like this, to create we need tools: bricks, text editors, or JavaScript frameworks.
There is no escape, and even if you decide to start lean, you have to choose a starting point, which is in reality just a link in the middle of a huge chain. After all, web frameworks are built on top of JavaScript and the DOM, which is part of a browser that uses C++ and OpenGL - abstractions of machine language, which is an abstraction on top of metal and electricity.
Are you building on the right foundation? Are you aware of what it is doing for you? What are you gaining and sacrificing by using it?
Opening our eyes
The web changes, and it changes fast. Browsers and devices are improving all the time and what developers are trying to accomplish on the web has got dramatically more ambitious over the past few years. Every week there is a new framework, task runner, and CSS selector. Everybody is trying to find the perfect way of writing code, and proposing new paradigms or structures to do so. All of this can make us, as developers, feel like we’re constantly playing catch up.
But being sincere, as I look from one latest-and-greatest framework to the next, most of the time it feels like we’re just shuffling pieces of the same puzzle, never moving forward but always finding different ways of solving the same problems.
Separation of business logic from presentation has existed since the ‘70s and React is still revolutionary because it promotes it in a clean way. It’s a great library, but the fanaticism around it makes it seem like most web developers have never tried anything beyond JavaScript.
Yes, we build on top of what has been done, but we need to start trusting ourselves more and praising the code of the others less. Every framework was built with a goal in mind, and in certain situations, these goals may or may not align with the goal of your project. They may even keep you from doing something else, or solving a particular challenge or problem in a more succinct and straight-forward way. It’s our job to be able see the disadvantages, and weigh them against the merits. But, there is no such thing as a perfect framework, and there never will be. Although the concepts and strategies are broadly applicable, proper solutions are nuanced and particular.
Don’t be fooled, no matter what a framework’s structure or style, it’s you who is going to keep your code readable and organized, no framework can do it for you.
Choosing a technology
Have you ever thought about why you’re choosing a specific technology or framework, or even language, before starting a project? Is it always because it’s the language you are most fluent at?
Think of a Camera app, it won’t be easier to do it on Cordova just because you’re fluent in JavaScript. The same applies when you want to build a game; depending on your goals there are many solutions. Sometimes you may want a 2D canvas, sometimes three.js can help you achieve your vision. Other times Unity may be the best option. Don’t be limited by what you know, or what you’re comfortable with, and especially not what you’ve heard is “The Cool New Thing”.
One thing I do when I’m trying something new, is to add an extra week to the project to make sure I have time to study, make an educated decision on the underlying fundamentals of a project, and to understand at least superficially what I’ve chosen.
Don’t be afraid
If you take a look at the most common UI frameworks/libraries, you’ll notice that all of them have some things in common:
- Manage a lifecycle
- Give you hooks to initialize and destroy components or resources
- Offer libraries to execute most common tasks
And sometimes:
- Expose a render loop
- Try to enforce a design pattern
Let’s take a look at the similarities of bootstrapping across frameworks and languages:
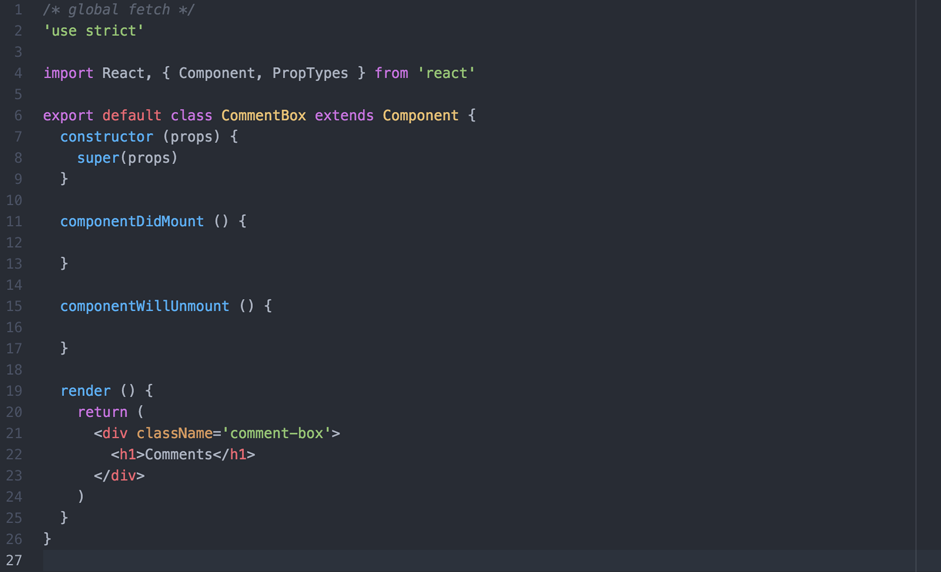
This is React:

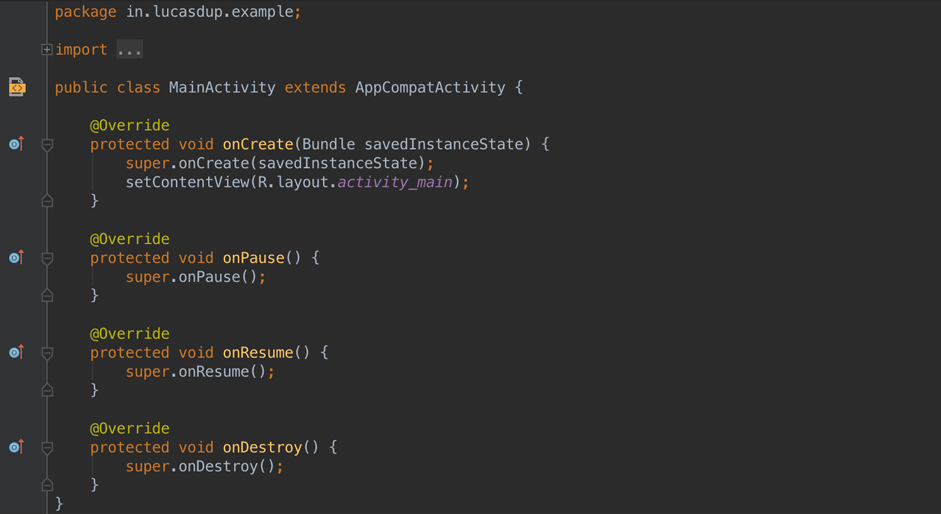
This is native Android:


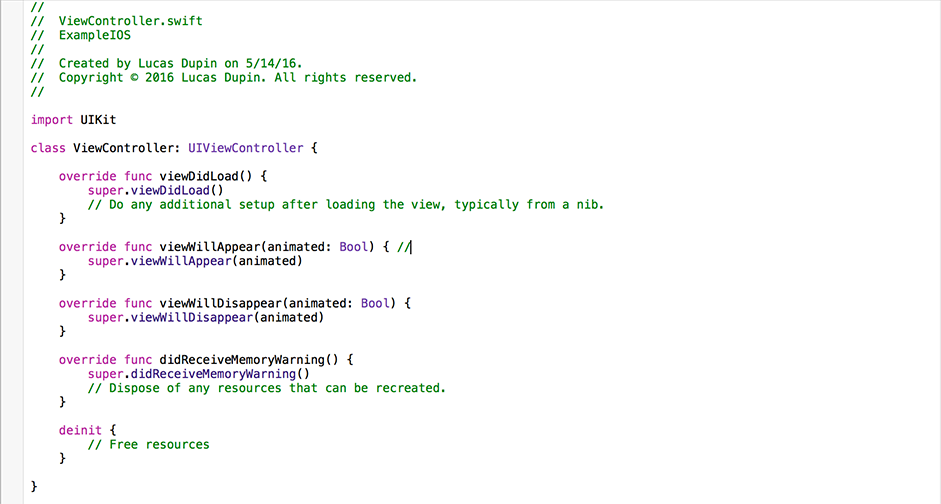
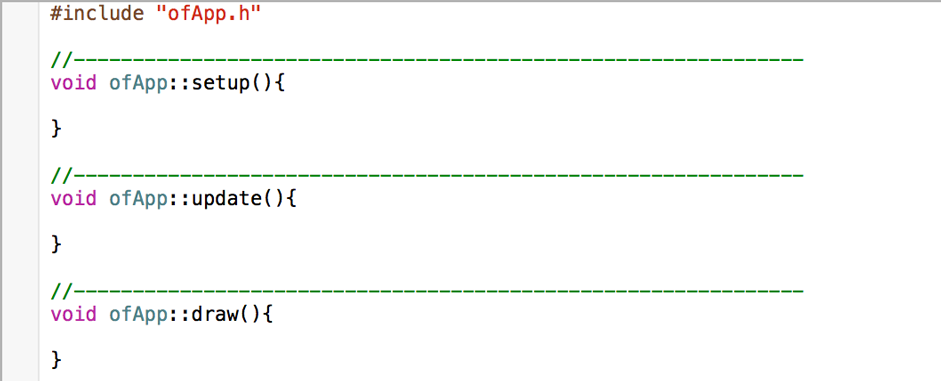
This is OpenFrameworks:

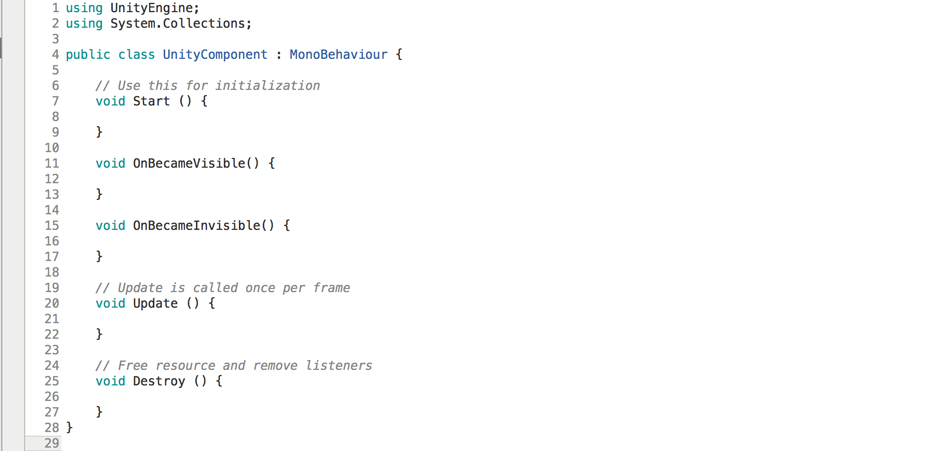
And this is Unity:

The general concepts are all the same, and the rest is what you’ve been doing your whole professional life. You manage your models, remote calls, animations, views…
Why don’t you try something new today? You probably have that personal project you’ve been waiting for the right opportunity to start. I’ll list a couple of frameworks/libraries, so you can pick one:
Cinder - C++ - Creative coding library
Cocos2D - C++ - 2D game engine
Corona - Lua - Development platform for 2D games and apps
GDX - Java - Multi-platform game development framework
Pixi - JavaScript - 2D WebGl library
React - JavaScript - UI Library
Three.js - JavaScript - 3D WebGl library
Unity - C# - 3D game engine
Go ahead, it will help you to understand how you work, expose you to new problems, make you smarter and more valuable. And ultimately, do what you love to do: Build something great.
