
The Ridley Scott film Blade Runner, begins in Los Angeles 2019, a future where our protagonist Deckard is a policeman who hunts down replicants.
In 2015 engineers are attempting to make devices that make you feel like you’re in another dimension, similarly, we as creators of content, make an effort to take the users to places where they can have fun, learn or empathise with other humans, and in the majority of cases, convey the message of the brand we are working with.
It is a road that has been attempted many times before, but maybe this wave of VR has been given an opportunity thanks to a market in which games for consoles have a very concrete audience (gamers) and mobile games have been exploited from every angle (we couldn’t be any more hooked). In this setting, there is space to create new experiences and define a new interactive language.
The Big Players
They are the replicants, they aspire to feel like humans, to not have an expiry date.
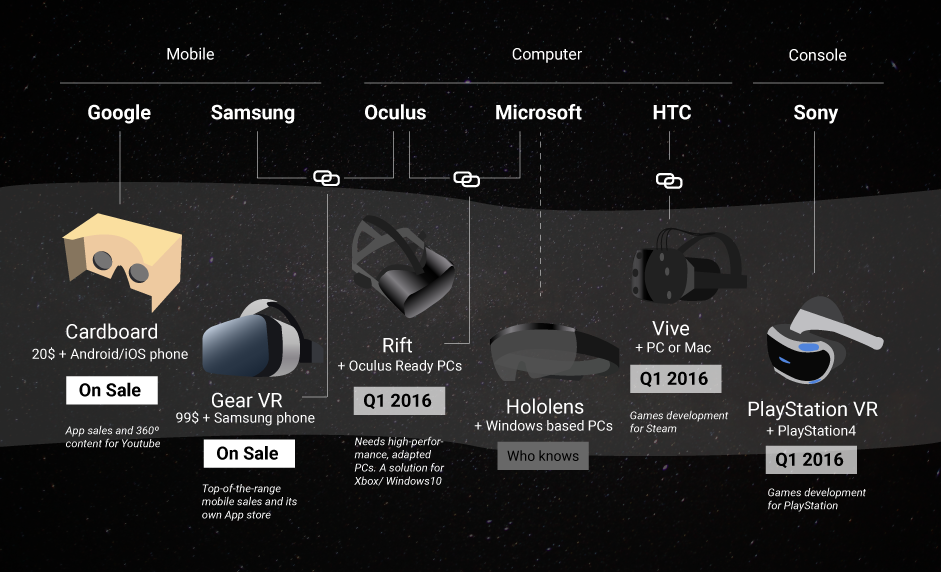
1. Facebook
Oculus was bought by Facebook and is committed to:
- Rift: A device for PCs (Windows native, after their agreement with Microsoft) whose version for end users will not be available until early 2016.
- GearVR: A headset aimed at the mobile market, created with Samsung, to go with its S6 range of mobiles that only work with native Apps, approved by them and sold by their own virtual reality App store.
- Content Creation: With initiatives like Oculus Story Studio whose first challenge was to create four short films in the style of Pixar (where some of its team had previously worked) and explore the possibilities of narrative in this new platform.
2. Sony
Sony moved forward its Morpheus project, now called PlaystationVR, as an accessory for the Playstation4. The success of this gamble is that it’s going to be one of the first available to the public, with various interesting games from big studios ready for its launch in 2016. But it’s a gamble only focused on gamers.
3. Google
Google hit the mark in 2014 kicking off with a ‘20% time’ project of one of its engineers. Google Cardboard, a device with which you could enjoy virtual experiences using your mobile (iOS or Android) for less than $20.
They are committed to:
- Promoting the creation of native Apps developed with game engines like Unity, to be sold through Google Play or the App Store.
- Broadcasting 360 degree videos on YouTube: As Android’s native version allows videos to be seen in VR with Cardboard.
- Creating VR content: with Cardboard Camera app for Android you can capture 360º stereoscopic images and view them with your Cardboard.
- Educational projects: Such as Google Expeditions which will give schools all over the world the potential to use virtual reality in their classrooms, in this case, the pupils have a mobile phone and a Cardboard and the teacher has a tablet which they use to guide the experience.
There are many other projects worth highlighting; HTC is currently working with Valve to create content for Steam focused on the gaming public, Microsoft presented HoloLens, that combine AR and VR, although expectations began to fade on learning that the demos would be available for end users for a long time.
But ‘nobody’ would have bet on WebVR
Like Deckard our protagonist, went around unnoticed and nobody ever imagined could be a replicant.For big companies, VR on the web doesn’t generate direct benefits so they have to balance the books because they don’t have time for technology to move forward and make their investments profitable. They have jumped on the bandwagon of technology - the more pixels you move, the more money you can make short term, in the native App and console market. It seems like they no longer have time to gamble with solutions based on HTML and they don’t want to make the same mistake they made with the development of games for HTML5.
On the other hand there are people who work in big companies that believe in WebVR. Brandon Jones, an engineer from Google who introduced VR to Chrome in one of projects, or a small team at Mozilla, lead by Josh Carpenter and Vlad Vukicevic doing the same with Firefox, in addition gambling on focusing on quality WebVR content from Mozvr.com or creating a library called A-frame which you can use to start creating content for WebVR without knowing WebGL.
There are projects such as AltspaceVR or Beebola that offer a virtual social experience through the browser, or platforms like Vizor that allow you to create WebVR content, without being an expert programmer.
Why does WebVR make sense?
Why is Deckard a replicant? Because he dreams about unicorns.Because the web is open and transversal it can be reached through many devices, it directly arrives at an increasingly patient audience that wants its content now.
We can target the market, focusing on small niches of users (early adopters) and allowing them to make products grow, (like what is happening now with gamers who are willing to spend over 1500€ to have equipment and a headset to be able to enjoy VR.) We can also do it targeting a much bigger audience who maybe aren’t going to spend anything or only a few dollars on some Cardboards.

WebVR could be the best solution for online marketing campaigns, so that agencies and brands can communicate their values transversely.
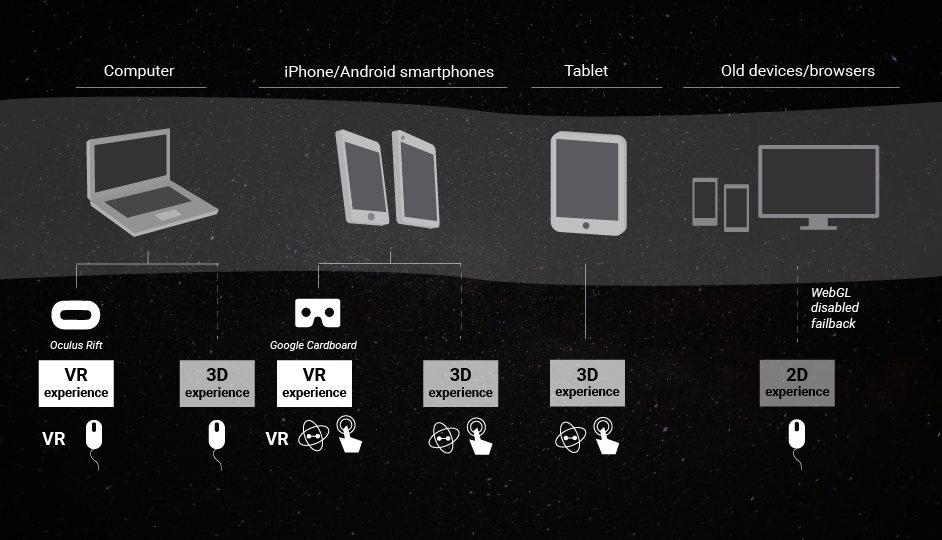
Today we can offer alternatives to expensive hardware, or even Cardboard, by adapting WebVR for the largest number of users possible, this could be called a responsive VR solution.
How it’s possible to do WebVR today.
How to implant a unicorn into Deckard’s dreams.Programmed with WebGL with libraries like Three.js created by Ricardo Cabello, with its ease at showing content that can be seen in VR through the browser. This can be complemented with 3D programs like Blender or Cinema4D, with which we can create and export the content of the scene. WebVR-boilerplate like that of Boris Smus can be added, to provide a responsive solution to your WebVR project.
An important aspect to enhance a VR experience is the positioning of sound. Thanks to Web Auido API we can add sounds to our scene where they are emitted and with headphones we can enjoy a great immersive sensation.
The experiment
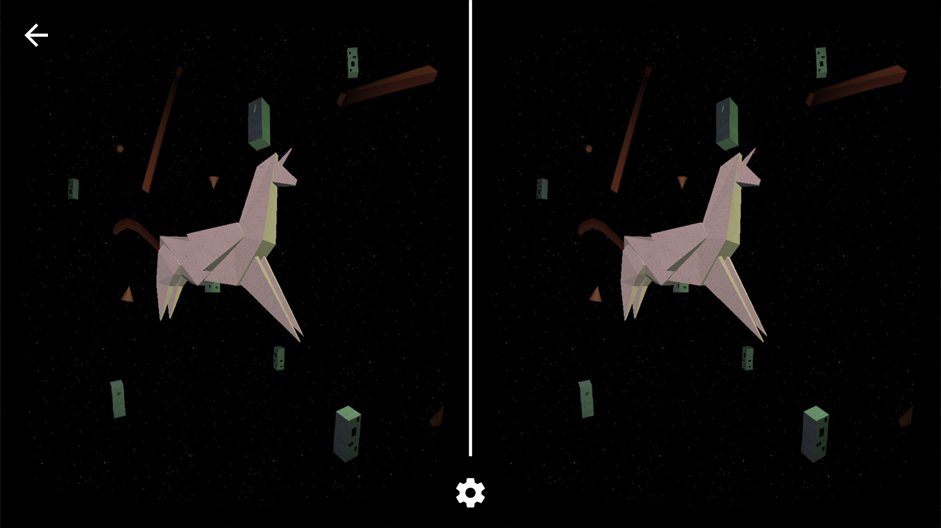
Now we will see an example of WebVR in the form of a collaboration with the @Awwwards team and music producer Favsto.
The scene is an immersive environment based on the origami unicorn that Gaff leaves in Deckard’s apartment. To be able to experience the interaction in VR you will need to use the Firefox Nightly browser, with the WebVR add-on enabled. If you have an Oculus Rift, Google Cardboard or any type of VR headset available, you can install everything you need from mozvr.com
To delve deep into this world, you can use the code that is available at Github.

Maybe this unicorn signifies everything or nothing. Maybe it reveals the true identity of our protagonist. Maybe the director wants to leave the film open to the possibility that Deckard could really be a replicant. Does WebVR make sense as a platform in this wave of virtual reality?
I would like to think that there is a relation between the origami unicorn and the dream, and that websites dream about virtual reality.
