Can one assume that the past, the present, and the future can live in parallel realities that cross paths from time to time? The way we perceive reality can differ exponentially from one person to the next. Things that seem ordinary to the average human being can appear miraculous to the creative mind.
If you are reading this post, most likely you belong to the latter group. You can’t but agree that there is no future without a past. Our past teaches us precious skills and gives us the experience we need for a brighter future.
Smart web designers live by this rule, everyday learning about and keenly following the latest web design trends with the utmost interest and attention.
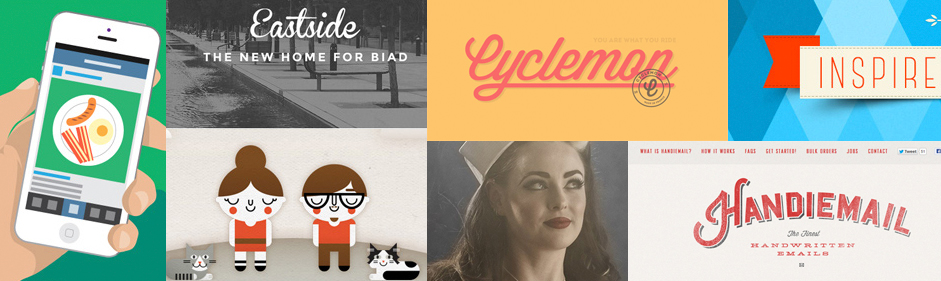
Today we will take a look at the uncommon phenomenon of crossover web design styles see some wondrous examples. Today we are talking about a vintage contemporary mashup. In the right hands, these styles can complement each other leading to unexpected and delightful results.
Let's break down the most obvious features of each style.
- 1) Inimitable typography. It can be characterized as elegant and classy with a mix of script fonts, cursive, handwriting, roman & sansserif typefaces.
- 2) The use of different textures: wood, stone, paper, etc.
- 3) Cute illustrations – either humorous or serious ones (maybe from old posters, movies, newspapers, CDs, vinyls, ads).
- 4) Oldfashioned motifs and patterns.
- 5) Retro and vintage radios, TV devices, cars.
- 6) Retro and vintage packaging, scrapbooks, popart elements.
- 7) Faded photos, vibrant, loud, rainbow, high contrast, neonstyle colors.
- 8) Torn, used, stained, yellowish paper.
- 9) Dark, dirty, grunge colors (brown, dark red, dark blue) and textures.
- 10) Oldstyle signs and decorations.

- 1) Simplicity and focus on utmost usability.
- 2) Responsive layouts. Needless to say how important they have become with the rise of the tablet and smartphone.
- 3) Retina support. The demands of the time, once again. In order to support retina displays developers need to include additional media content for big resolutions.
- 4) Fixed header bars it’s a matter of usability. When the main menu remains in sight, the user is saved from additional, unnecessary scrolling.
- 5) Large photo and video backgrounds. High quality photo or video backgrounds make websites more appealing.
- 6) CSS transparency.
- 7) Minimalist landing pages. The purpose of a landing page is to make the user do what he/she is required to. Here no long texts are needed. Large, clear calltoactions are enough.
- 8) Digital QR codes.
- 9) Social media badges. All of us have social accounts and want quick shareability of the info we consider useful, funny or important.
- 10) Detailed illustrations. Modern illustrations look like real works of art.
- 10) Infinite scrolling. Analytical data shows that one page layouts look more appealing to the users.
- 11) Sliding webpage panels. They simply make the viewer go: “Wow”.
- 12) Huge typography. Fewer words written in big fonts guarantee that the user will read your message.
- 13) APIs and open source. Open source platforms let developers all over the world make contributions improving their functionality.
- 14) Deep box shadows. Long shadows have become a modern design trend that appear on the bases of flat layouts. A flat object casting a disproportionate shadow looks cool and creative.
- 15) CSS3 animations. These fun, crossbrowser animations add awesomeness to modern websites.
- 16) Vertical navigation.
- 17) Circular design elements. They simply look cute.
- 18) Flat elements. Enough with skeuomorphism! Today’s web has a flat face.
- 19) Use of bright colors. Minimalist approach makes neon colors a good means of drawing attention.
- 20) Lots of whitespace. Enough negative space makes the user concentrate on the essential content.
- 21) Dynamic grid layouts let you arrange elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
- 22) Content first. At last, everything mentioned herein above and under is done for content’s sake. Content rules.
- 23) Metro style. Simple, cheerful tiles with understandable outlined icons are extremely popular as they remove the boundary between regular and touch interfaces.
- 24) Parallax. This scrolling effect in web design is the technique that features layered images that move around the website in different speeds/perspectives creating a nice, interesting 3D illusion. It provides a more interesting onsite experience.
- 25) App style interface design. Utmost userfriendliness and transparency.
