
One Last Beat (2018) is an interactive story created just for fun. The plot came to my mind while I was facing some changes in my life, and I could not get it out of my head.
I tried to make it wild and amusing, although the storyline deals with a character who has to face death and failure, in complete loneliness. In an attempt to convey and intensify these ideas from the basis of the project, I decided to do everything by myself with just a little help from my parents. And that is what I ended up doing it, for better or worse.
I am an interactive developer, but for this project, I wrote the script, shot and edited the video, tried to act, did the voiceover, composed the score, designed and built all the elements, made the visual effects, recorded the sounds, coded and learnt to build piñatas... I still can not believe that everything went fine.

By making it interactive, my intention was to make the user feel more empathy for the main character. (Spoiler Alert) That is why some of the micro games are impossible to achieve: they pretend to cause frustration.
Structure
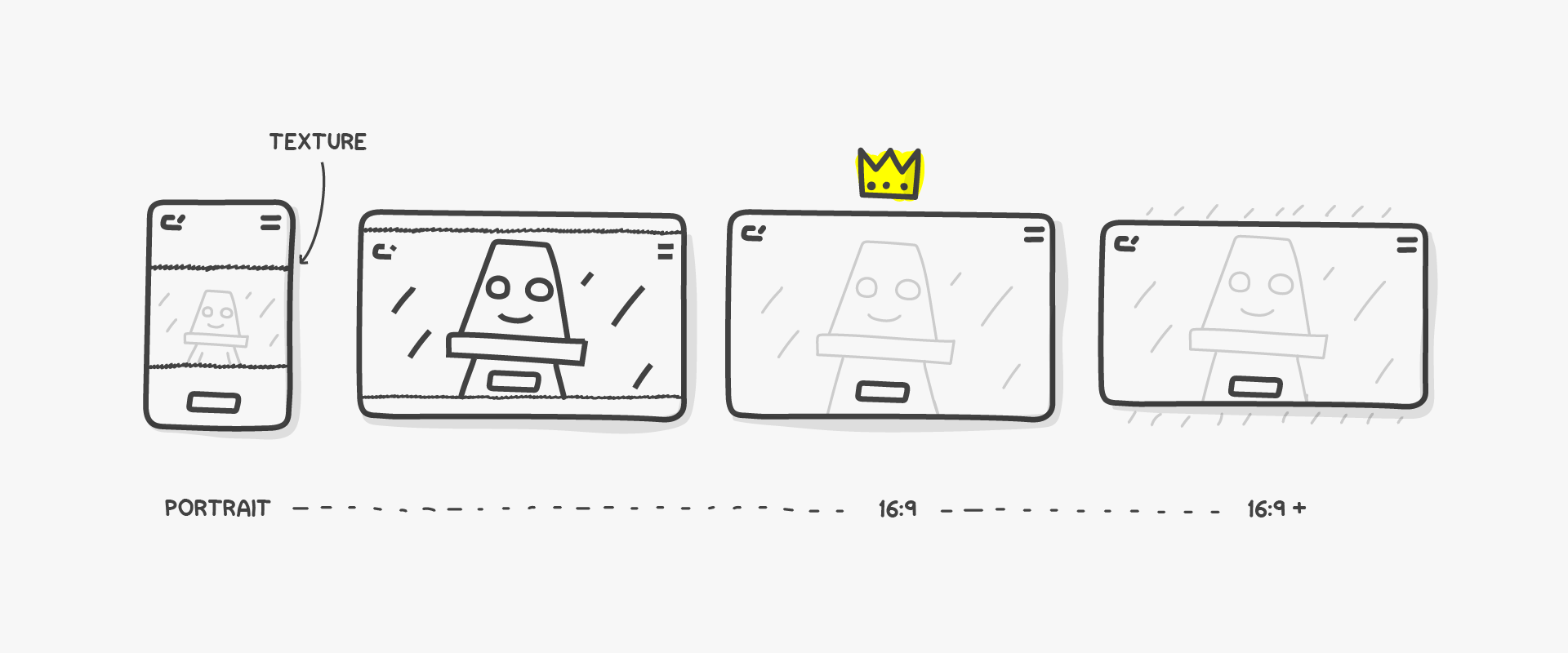
The HTML structure of the site is pretty basic. There is a video element, a pixi.js/webgl canvas and some divs for the overlay contents. I would have liked to render almost the whole site inside the canvas, but I needed to degrade its resolution on some circumstances (depending on screen size and devices). So I made the entire GUI with DOM elements to keep it sharp, specially on hdpi devices.
The experience is way better in desktop, but it is perfectly playable on mid end mobile devices because it is fully responsive. A popup encourages the users to view the site in landscape orientation, but nothing breaks up if they use portrait mode.

Dealing with the Video element
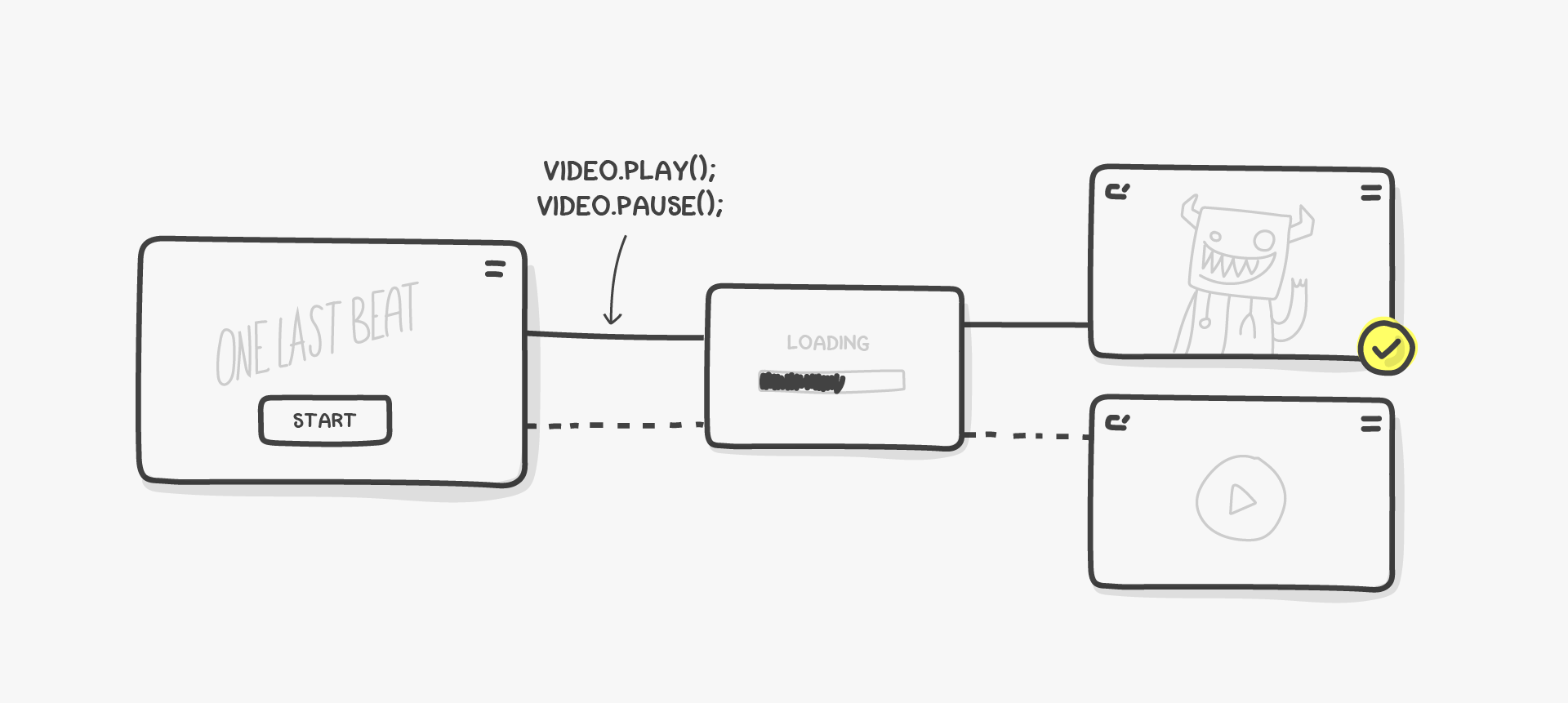
I like the idea of doing the item’s 'Big Preload' after the user clicks the home START button. In that way, no one's bandwidth is wasted. But after that, the video simply does not start playing on mobile devices, due to data consumption policies. Even using WIFI. So you have to add a ‘touchstart’ event on window object - or whatever works for you - and perform a video.play(); followed by a video.pause();. This, looks like a hack to me, but I could not find any other workaround (2017).

Procedural doodles
I knew that I wanted animated faces for the characters. But I also know my limitations as animator. So while choosing a technique, I wrote down these three 'musts':
- Animations must be easy to create and change.
- The end result must be organic and imperfect.
- Expressiveness must be excellent with a little effort.
The perfect solution seemed to create a Doodle Animation Tool. Following that way, I would invest most of the time developing instead of animating, which was something more appealing to me. After finishing that tool with Node, HTML5 and Javascript, I animated and rendered to PNG sequences all the characters faces in less than 3 days. The tool was completely unpolished, but it did a great job.
Doodle Animation Tool quick demo video.
Doodles integrated in the footage using tracking techniques.
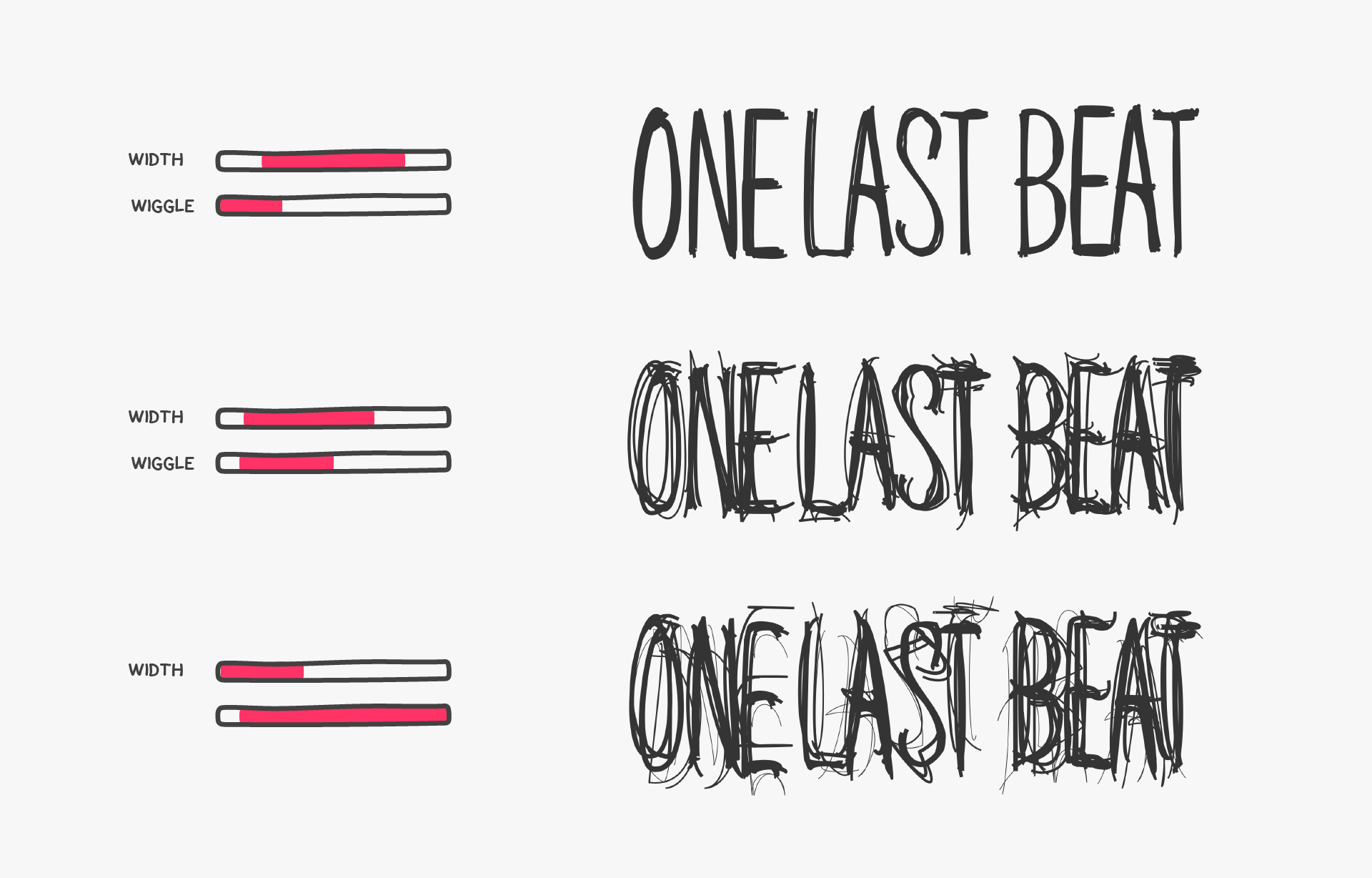
I really liked how the doodles looked and I decided to do the main titles for the site with the same technique. But instead of generating heavy weighted PNG sequences, I isolated the renderer from the animation tool, then I adapted it to render the titles in real time. The frame rate was limited to 30fps because at 60fps, the titles were too wiggly for my taste. All the parameters were animatable, so I was able to use GSAP suite for achieving transitions and effects.
These titles were rendered as a separated not-webgl-canvas to achieve maximum crispness and avoid a constant update of the texture in the gpu.

Audio driven heart animation
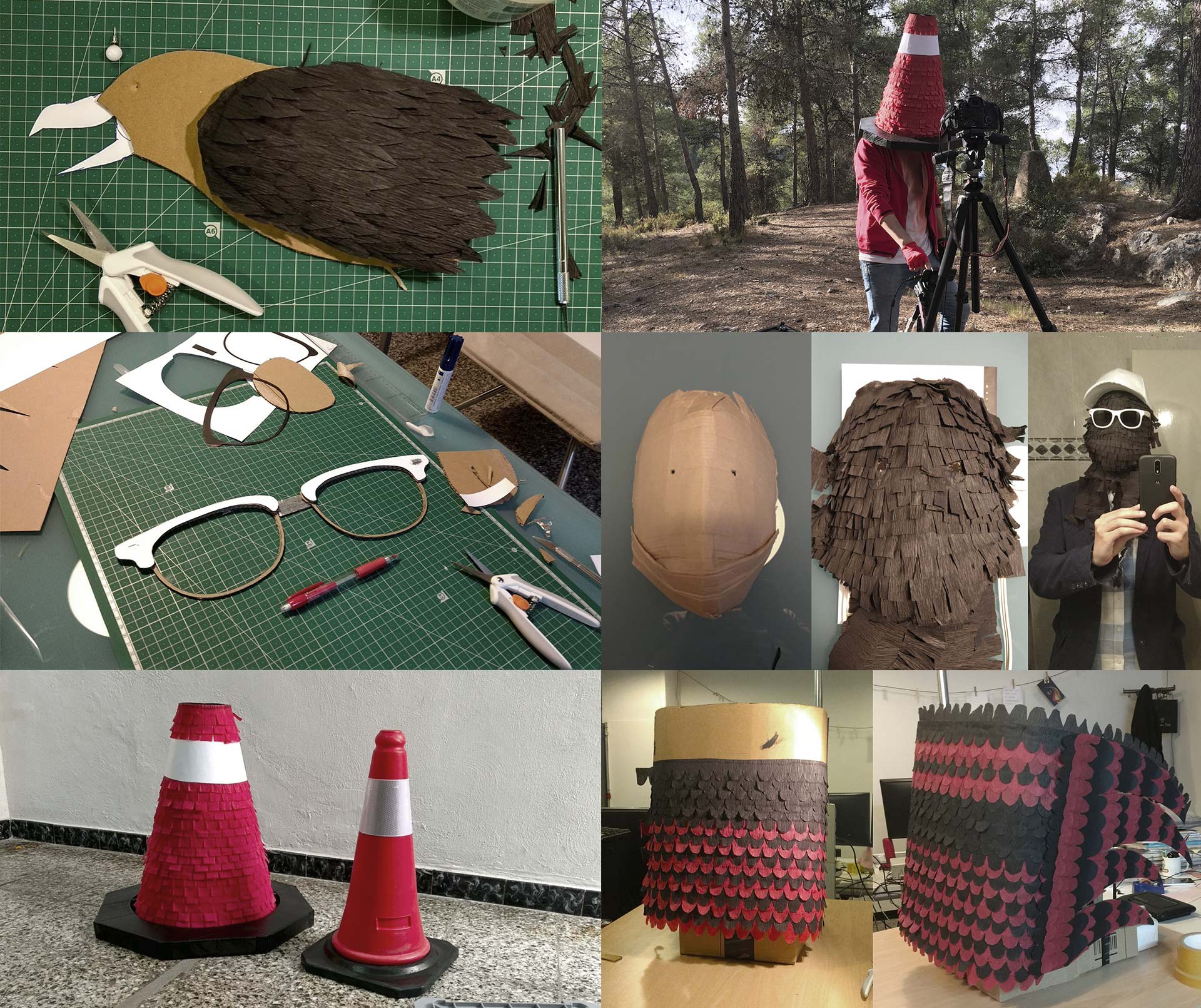
I spent several nights and days handcrafting things for this project. Creating stuff with my bare hands had an hypnotic effect; somewhat like meditation. I absolutely loved it and I recommend it to everybody (yes, including backend developers).
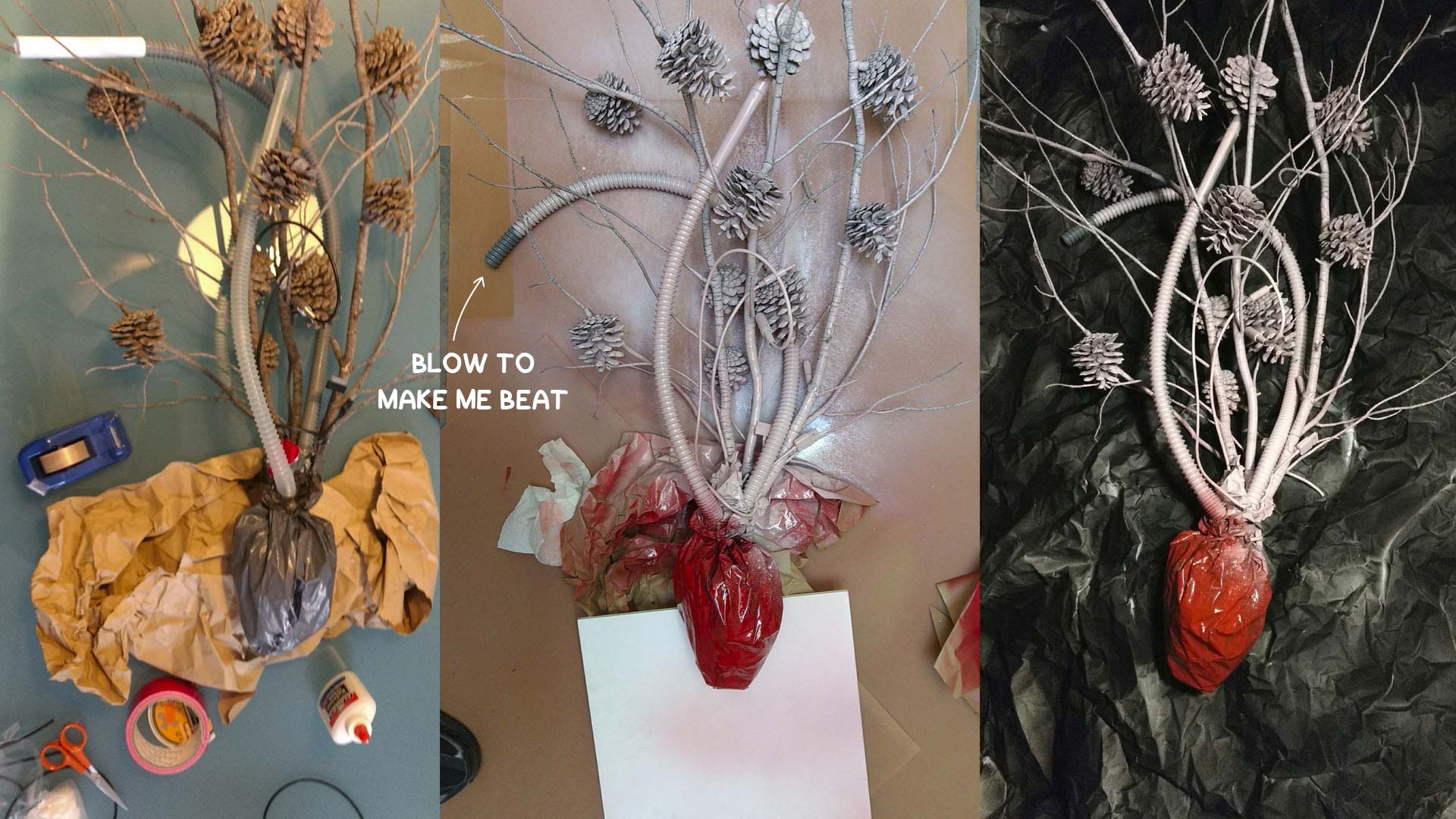
The weirdest thing I built was the Heart. I wanted it to feel real. It consisted of a trash bag attached to a pipe. Blowing gently through that pipe, made it beat.

Beating
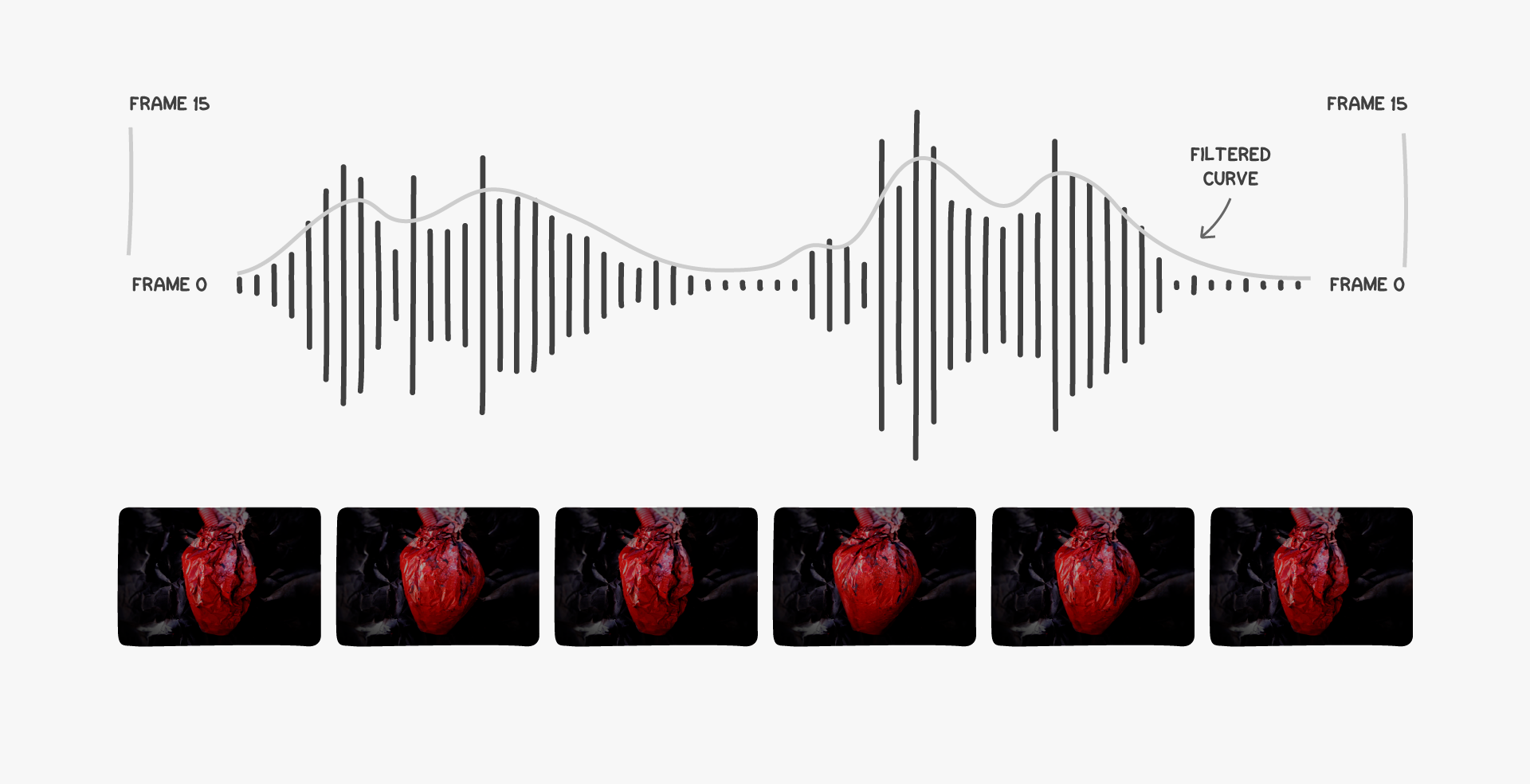
My plan was to shoot on camera all the Heart ‘phrases’, but I was constantly changing the script and the plastic bag started to peel off. Finally, I decided to create a sort of audio driven stop motion animation.
I shooted some frames of the Hearth inflating. From empty to full. Then, using Web Audio API, I related audio amplitude to frame number, and applied some filters and ease formulas to prevent unwanted high frequency movements. The final result was a PNG sequence for use inside the video, and a real time animation to use in some interactions.

2.5D
I was using PIXI.JS for all the ‘short games’. PIXI.JS is a superb 2D tool, but I needed some parts to have a 3D look. At the same time, with PIXI.JS being already loaded, I did not want to add another WebGL library, like THREE.JS. I know it is perfectly doable, and I really love to use THREE.JS, but for this particular project, with such minimum 3D requirements, I decided to go with a custom solution involving PIXI.JS. in my mind, that made more sense.
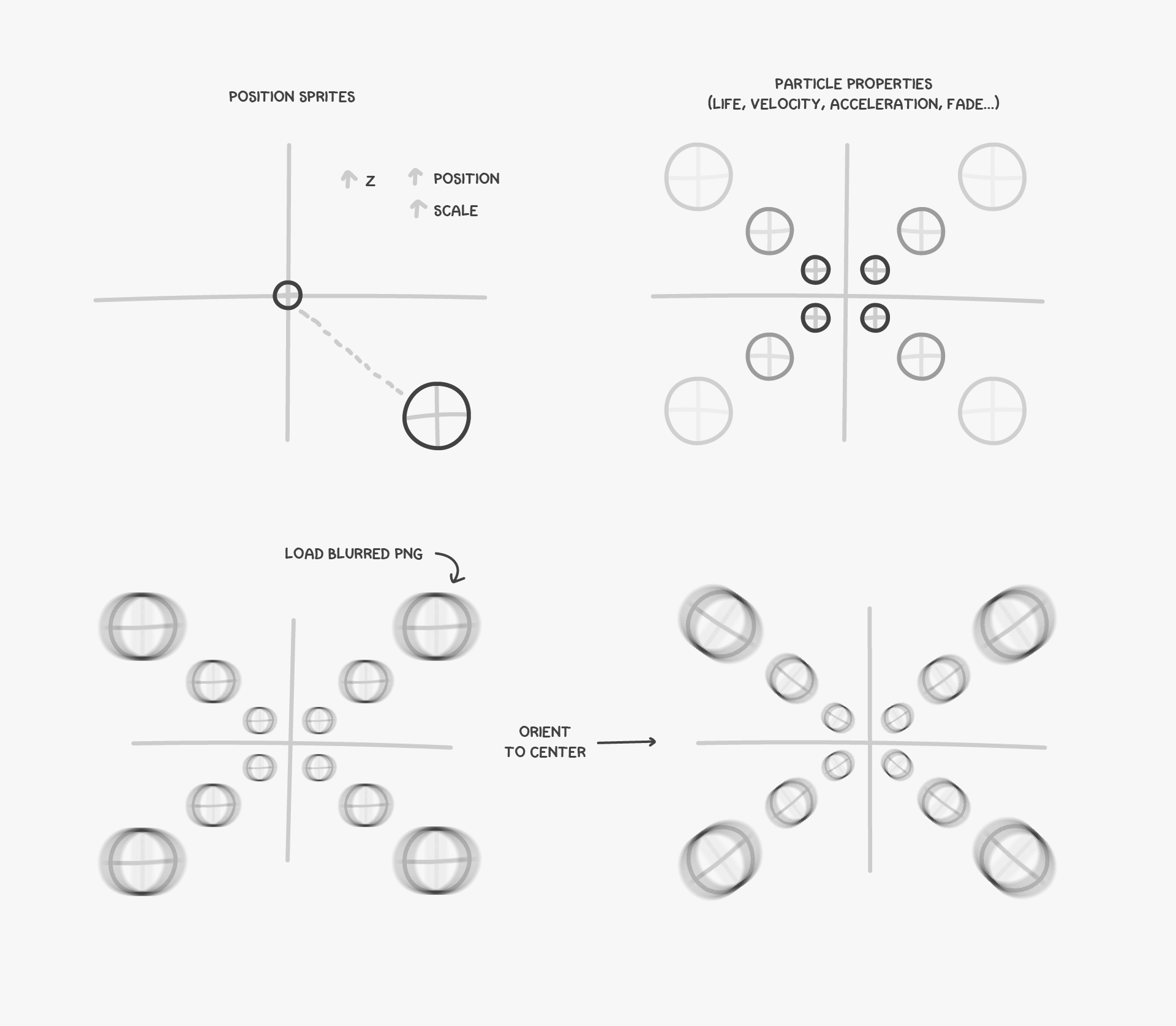
It turned out that to fake perspective with PIXI.JS was crazy easy because there was no need to rotate the camera, and that only needed pretty dumb maths. I created a helper class to alter the position and scale of regular PIXI Sprites to fake perspective, and to behave like some sort of particle emitter. So basically, the Z position acted like a multiplier for X,Y position and scale. Extremely close to a parallax effect.
Orienting the sprites to the perspective center and using blurred pngs, also faked motion blur perfectly without using shaders. Once working, it felt like a magic trick.

Take off sequence (SPOILER ALERT)
Ending sequence (SPOILER ALERT)
The End
The entire process was incredibly challenging but It was all fun and a complete learning experience. Oh! and It was also great to combine handcrafted cardboard stuff, piñatas, electronic music, foley sounds, improvisation, strict planning, cool technology, photography and my supportive family… inside a website.
Facts
- The making of One Last Beat took between 4 to 6 months and 97$
- Most of the cardboard was taken from Amazon delivery boxes.
- There are more that 100 sounds loaded and played by the website.More than 2K inches of crêpe paper was used.
- I had never used spray paint before. I did not use a mask the first time. I thought I was gonna die that day.
Technologies - throughout the case study
- Frontend Frameworks and Libraries: PIXI.js, GSAP, Howler.js
- Backend Technologies: None
- Server Architecture: Apache + PHP, CDN on Google Cloud Engine
- Tools: Adobe CC Suite, Final Cut Pro X, Propellerheads Reason
Company Info
Héctor Monerris is a freelance interactive developer based in Spain. He also has some basic design skills, amateurish photography knowledge, and he is a passionate enthusiast of music and sound production.
