May 14, 2015
Practical Uses of AngularJS: Create a Single Page Application (SPA) or a Website Menu in an Instant

By Webydo
AngularJS simplifies the front-end development experience.
AngularJS is a structural framework for dynamic web apps. With AngularJS, designers can use HTML as the template language and it allows for the extension of HTML's syntax to convey the application's components effortlessly. Angular makes much of the code you would otherwise have to write completely redundant.
Despite the fact that AngularJS is commonly related to SPA, you can use Angular to build any kind of app, taking advantage of features like: Two-way binding, templating, RESTful api handling, modularization, AJAX handling, dependency injection, etc.
How to Start with AngularJS
AngularJS is maintained by Google, as well as a community of individual developers. The detailed, technical aspects of this framework can be found on the AngularJS website, which states that “AngularJS lets you extend HTML vocabulary.”
We have selected some useful resources to understand the main concepts and simplify the AngularJS learning curve:
- 1. Understanding Model-View-Controller (MVC)
- 2. We can start with a simple “Hello World” script
- 3. A Better Way to Learn AngularJS
AngularJS Directives
Using AngularJS, developers can create HTML-like elements and attributes that define the behavior of presentation components. These directives “let you invent new HTML syntax, specific to your application” or website. Some common AngularJS directives include:
- ng-show and ng-hide – these directives show or hide and element. This is achieved by setting styles in the site’s CSS.
- ng-class – this allows class attributes to be dynamically loaded.
- ng-animate – this directive provides support for animation, including Javascript, CSS3 transitions, and CSS3 keyframe animations.
There are a lot of directives, you can check most of them out in the “The AngularJS Cheat Sheet” or learn how to “Build Custom Directives with AngularJS”.
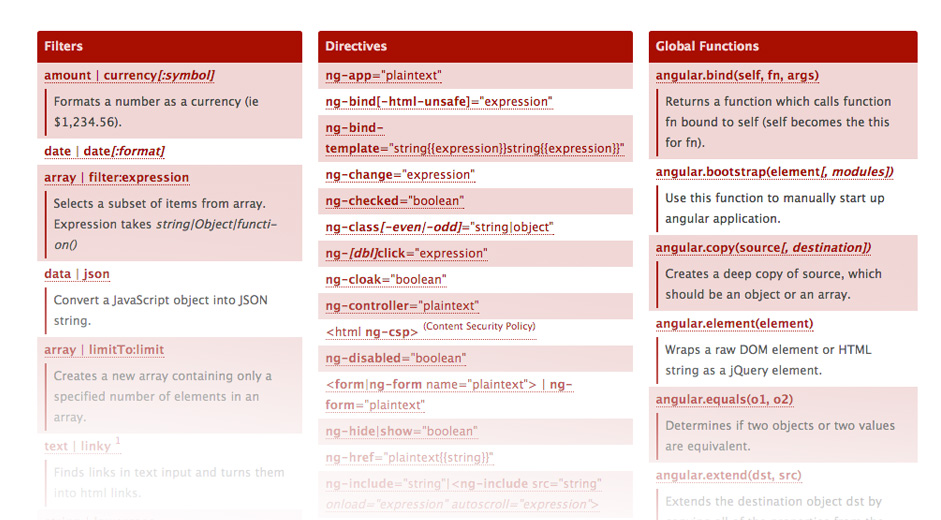
 The AngularJS Cheat Sheet
The AngularJS Cheat Sheet
Practical Examples
1. Creating a Menu
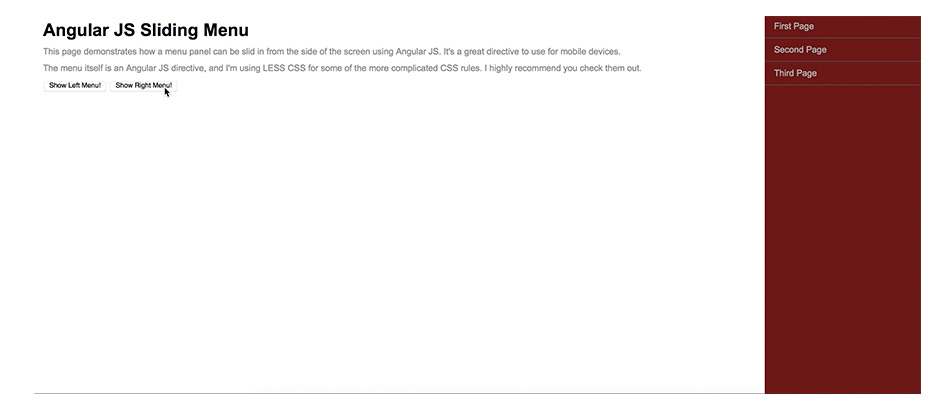
Navigation menus are a staple of all websites, whether the site is a traditional, multi-page experience or a single-page site. Menus that respond to user input (like a touch or click) and include attractive animation effects are one of the ways that framework like AngularJS can be utilized – simply by combining the framework with a little HTML and CSS.

A tutorial example on the website Codementor shows how HTML, CSS, and JavaScript are used in conjunction with AngularJS to create a page with a pair of cool menus, one of which slides onto the page from the left of the site and another which is on the right of the page. While some of the CSS is a little complex, the entire menu comes together in this short tutorial in only minutes, ultimately creating a navigational structure that could easily be expanded upon to create a very attractive and powerful system for a website!
2. Creating a SPA
There are a number of advantages to creating a single page website. Rather than separate pages needing to be fetched and loaded during a visitor’s time on the site, a single page website can provide a much more fluid experience. This is because all the code for the site is retrieved up-front or dynamically loaded as necessary to create an experience that feels more like a desktop application than a traditional, multi-page website.
3. Other Practical Examples
The Future of Web Design?
Will we be seeing more and more website building which is dynamically powered by JavaScript in the future? It is certainly possible. Even with traditional, multi-page sites, having solutions that make development and testing of those sites quicker and easier is always going to be welcome and appealing.
AngularJS already has the ability to handle your project’s wireframes during initial development and testing, as well as other demands like animations and transitions for powerful websites and web applications. With more and more web designers and developers turning to these JavaScript-powered solutions, we can also expect them to become even easier to use as a whole – which is ultimately great news for everyone looking to design and develop rich web experiences.
Webydo is a code-free website design platform for professional designers
