
Outstanding in its field, the winner of July’s Site of the Month is Pioneer - Corn Revolutionized by Resn. Thanks for voting, the winner of the Pro Plan is at the end of the page.
Corn websites, amirite? As the world's most dominant and productive crop, we felt corn deserved better. That’s why we teamed up with Bader Rutter, experts in agribusiness advertising, to make a website that corn can be proud of. Our challenge was to tell the story of how corn experts Pioneer develops, tests, and brings new varieties of corn to market. We wanted to tell this story in a way that was simple but engaging, captivating our audience with stunning imagery and elegant interactions—and finally give corn the website it deserves.

From the beginning, we envisioned the story told vertically, in one seamless experience. From top to bottom, we’d take the user through each step of the process that makes Pioneer seeds so special. The idea was to feature scroll-triggered CGI animation and pixel-perfect execution across all screens. To further highlight the strengths of Pioneer corn, we’d show the corn plants withstanding the different weather conditions they’re forced to endure throughout the growing season. Finally, we wanted to wrap the experience in an infinite loop as a metaphor for the cycle of nature—from seed to harvest and back again.

Performance matters, so we take pride in optimizing our projects to create a superior experience.
On a Roll, with Jelly
To choreograph our interactive animated 3D scenes, we used Jelly—our in-house Web3D pipeline. Jelly is a set of tools, templates, and processes that allow us to create highly immersive experiences that integrate 3D assets, animations, and interactivity. Jelly has a frontend framework that is lightweight and flexible, built on top of powerhouse libraries like THREE.js and GSAP.
Performance matters, so we take pride in optimizing our projects to create a superior experience. We leverage a wide array of techniques like lazy loading, GPU-compressed textures for 3D assets, and serving optimized content for different devices.
We are continually developing and optimizing Jelly, incorporating new learnings and techniques into our approach. With Pioneer - Corn Revolutionized, we were able to push the technology to achieve unparalleled photorealism with convincing depth of field, dynamic lighting, and thousands of animated particles while maintaining consistent stroke widths and smooth edges regardless of screen size or pixel density.
UI in WebGL
We designed a user interface that was smooth and elegant which would highlight Pioneer’s technological prowess. We wanted to strike the right balance between simple and sophisticated, including some unique interactions.
Mixing DOM animations on top of a WebGL context has always caused performance problems for us, so we decided to create most of the UI and text in WebGL. The aim was to optimize performance and allow for more creative freedom with the animations.

There were a few issues we needed to tackle in DOM/canvas animations:
- To keep consistent stroke widths and have smooth anti-aliased edges, we used the derivative functions dFdx and fwidth, which maintained the precision regardless of screen size or pixel density.
- WebGL doesn’t come with Pointer Events, such as clicks and rollovers, so we had to create our own from scratch using bounding boxes and hit detections.
After creating the first icon we were able to easily reuse that common functionality across all UI elements.
Masked Text Effect
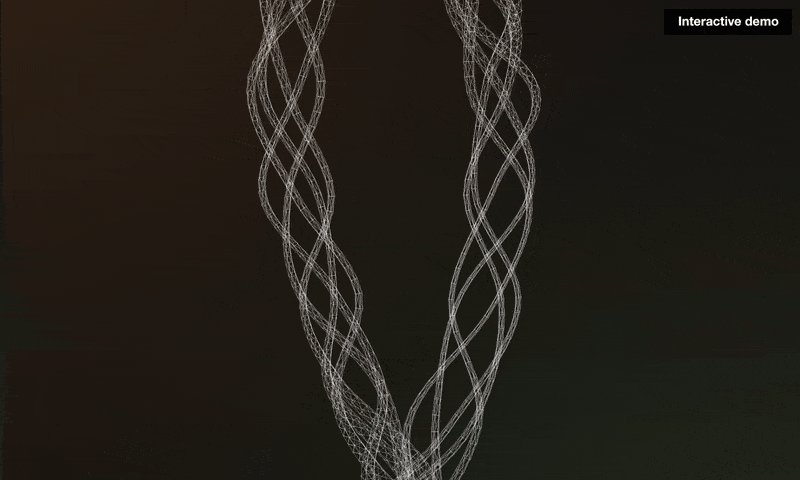
We were able to apply the same techniques we learned from the UI to construct our Headline text effect. In addition, we used Multi-Signed Distance Fields (MSDF) font approach for rendering text in WebGL. This maintained crisp text at any size and, additionally, took care of the layout and kerning.
The animating text outlines were created by combining the outline with an animated gradient that was stepped to mask sections of the outline. The particles used points and were laid out using positions from the character glyphs and the lines used an InstancedBufferGeometry of planes which were scaled and rotated to fit between two selected particles. Masking was done in the fragment shader using screen coordinates. Altogether, the effect only required three draw calls.

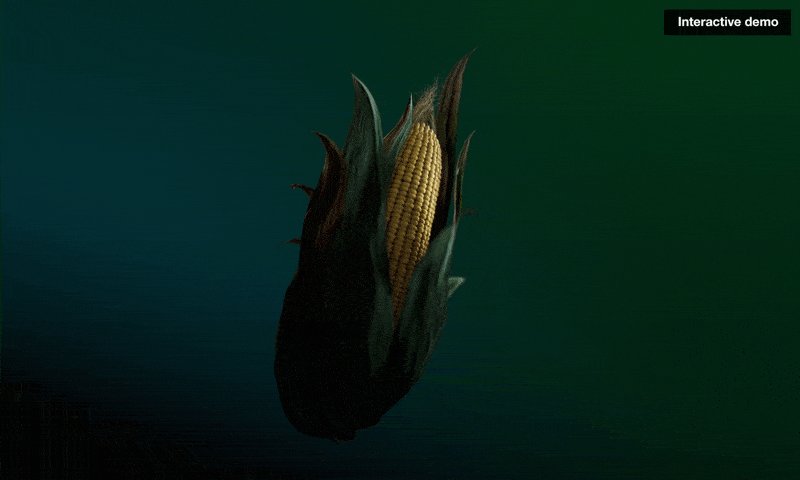
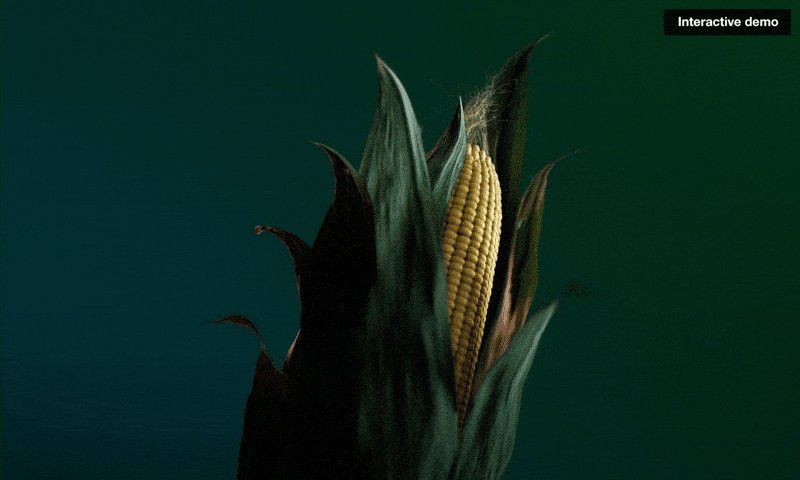
Photo-Realistic Corn
From the initial style frames, we realized we needed to achieve photorealism with convincing depth of field and dynamic lighting. To achieve this while still maintaining a high level of performance, we baked the lighting and blur into textures with 3D software. We created four of these textures at various lighting angles and blended the textures together in the shader to change the lighting/blur conditions.
This created convincing-looking corn without using any real-time lighting or depth of field in the scene. The approach worked well because it restricted the amount of rotation which meant we didn’t need to simulate every single lighting condition.

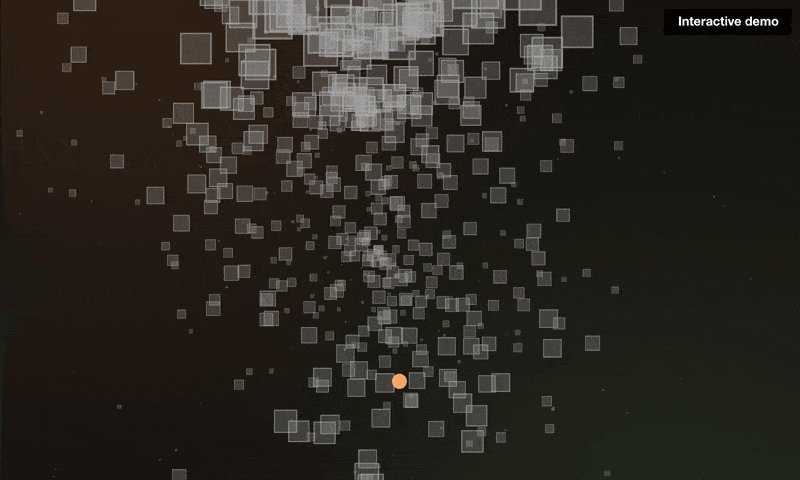
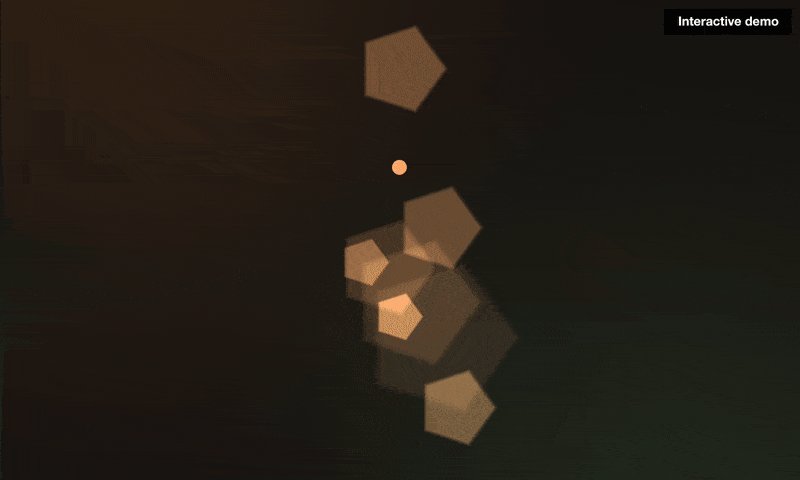
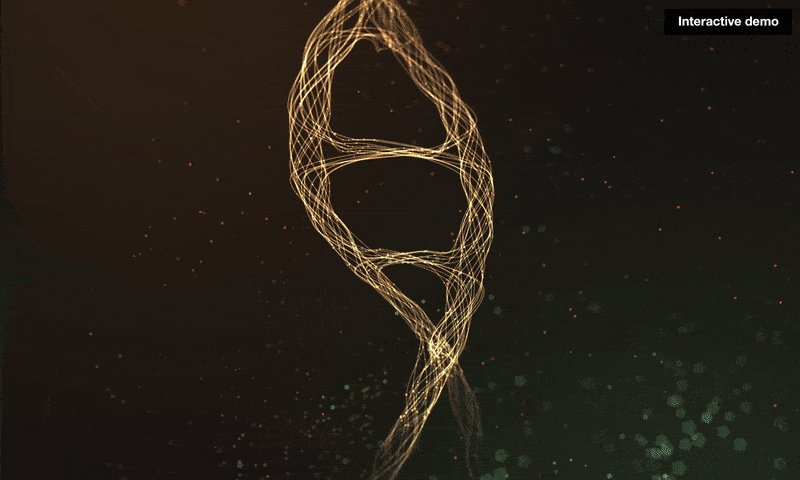
DNA Particles
In the science section of the website, we render thousands of particles with depth of field. Technically, we wanted to avoid render passes since they would decrease performance.
To get the performance we wanted, we render the particles using points that get larger the farther away they are from the focal point. We also use that distance to fade and blur the particles using signed distance fields. Finally, we apply bloom and noise in a post-processing pass.

Techniques:
- Pre-generated geometries
- Rendered GL Points
- Focal point position passed as a uniform
- GL point size set by distance to focal point in the vertex shader
- Polygons rendered in fragment shader
- Similar approach for tubes, where the distance to focal point extrudes the geometry
- Noise displacement and light bloom applied
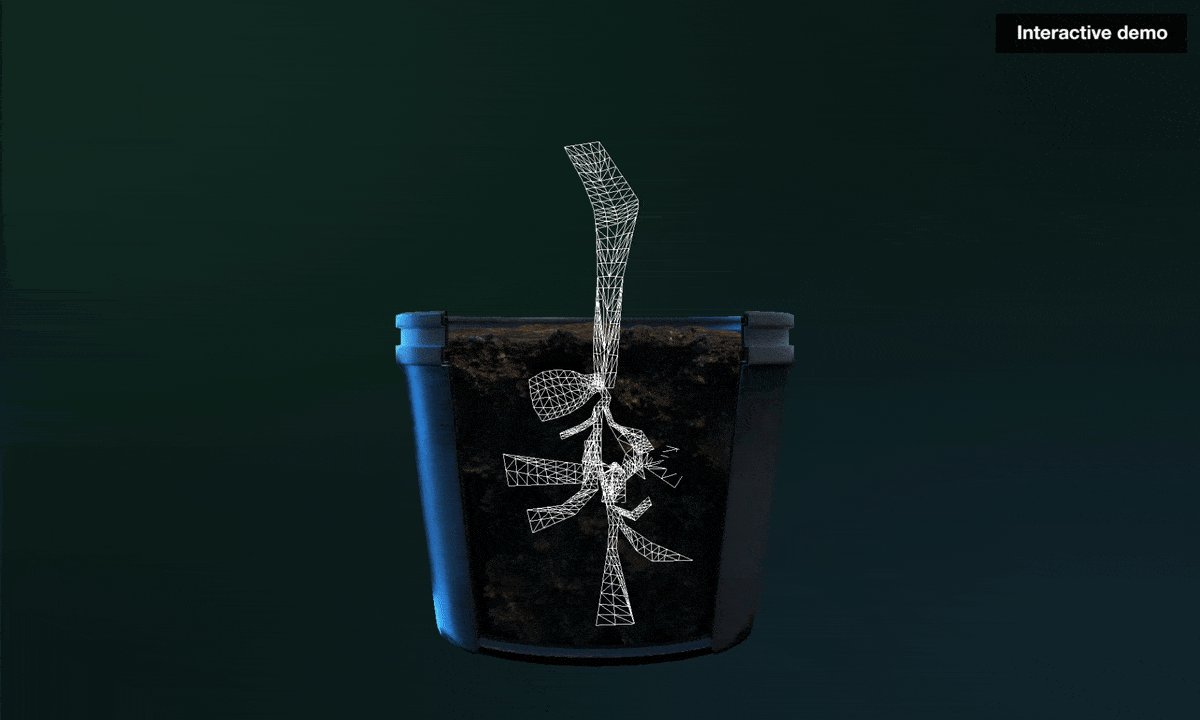
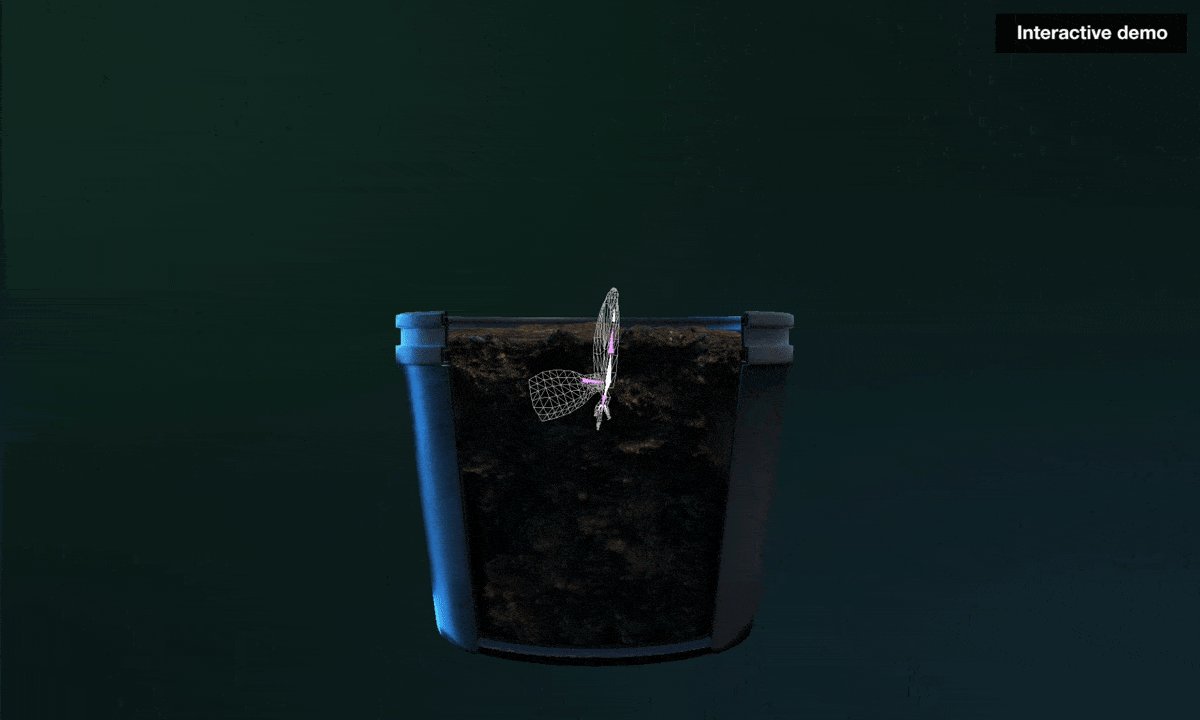
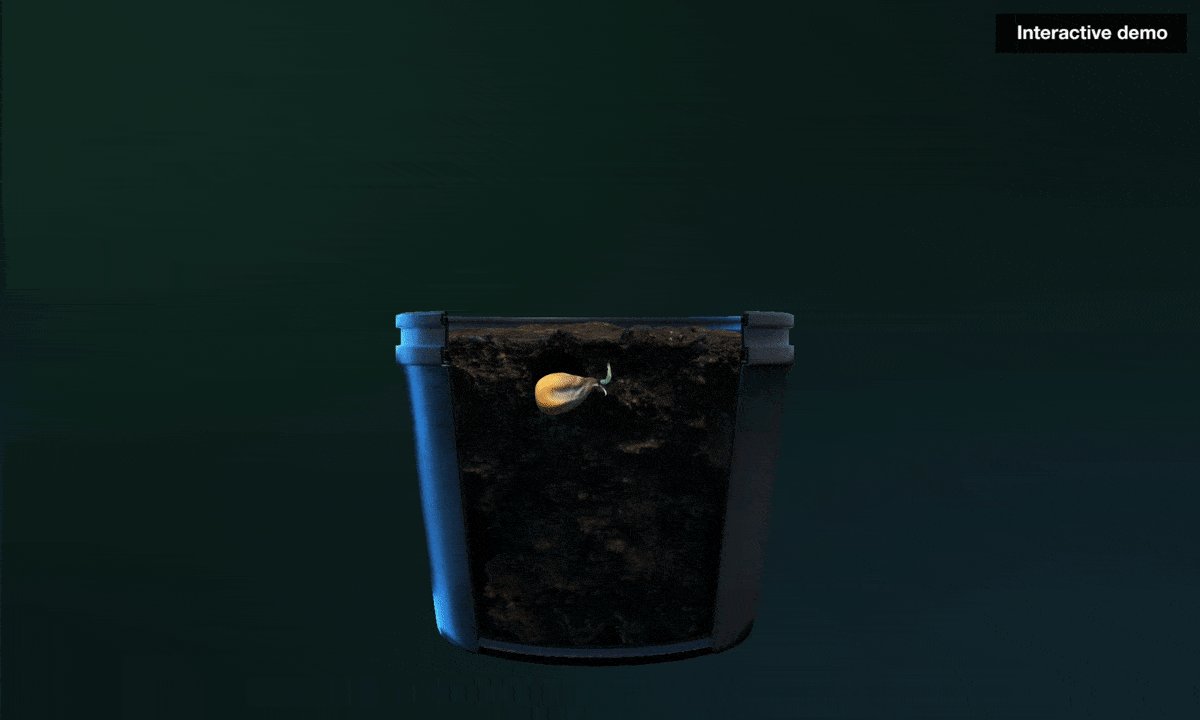
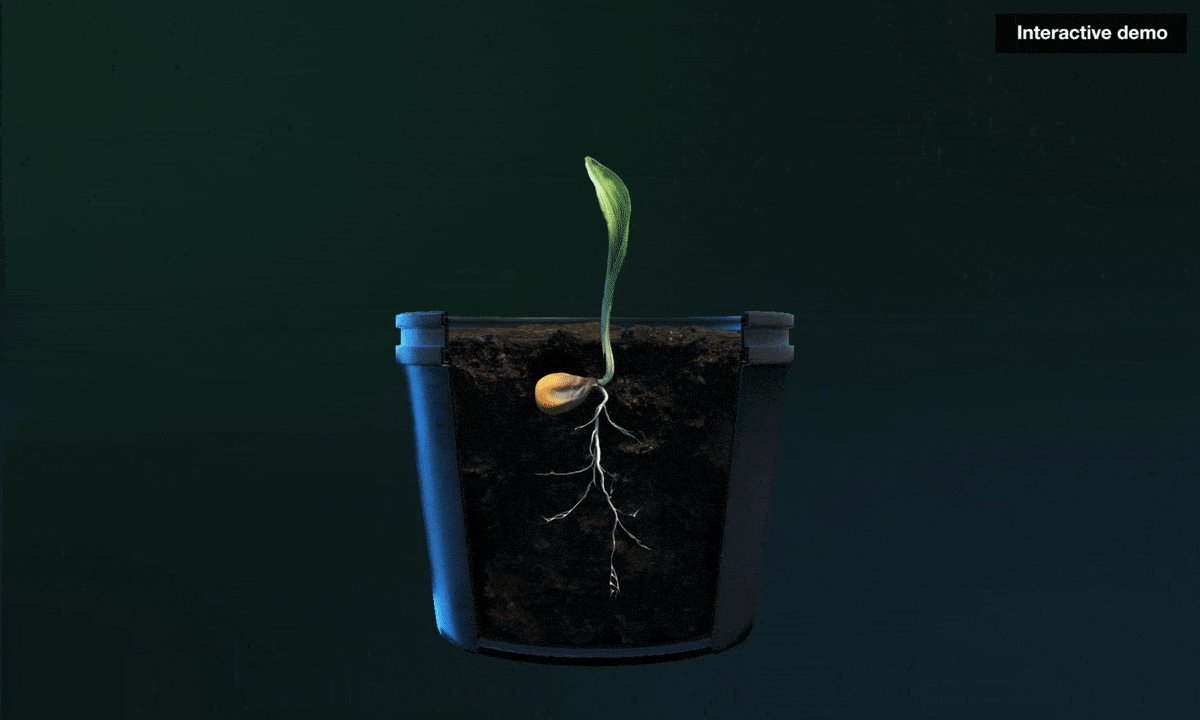
Interactive Pot Plant
This element of the site features a potted corn plant with stems and roots that grow. The user can interact with the top leaf using the mouse.
To achieve the growing effect, we rigged an almost flat geometry in 3D software. We create the animation by scaling the bones, which contracts or expands the vertices. For the leaf interaction, we assign a rotational velocity to each bone that is affected when the mouse intersects an invisible hitbox.

Techniques:
- Use texture over almost-flat quads
- Rig the model
- Scale bones to make it grow
- Rotate bones for interactivity
Technologies
Frontend Frameworks and Libraries: Jelly, THREE.js, GSAP
Backend Technologies: AWS, GraphicsMagick, ImageMagick
Server Architecture: AWS
About Resn:
Resn is the world’s friendliest evil corporation. We work in tireless pursuit of our fiendish goal to bring joy to millions of people. Over the past 15 years, Resn has plotted and schemed to become a leader in the field of interactive development and design. We are in cahoots with some of the world’s best-known brands and agencies and we will stop at nothing to bring a smile to your face. Vile scum.
Thanks for all your tweets, the winner of the Pro Plan, which includes a free submission and other perks is @held_johannes, please DM us to collect your prize!
