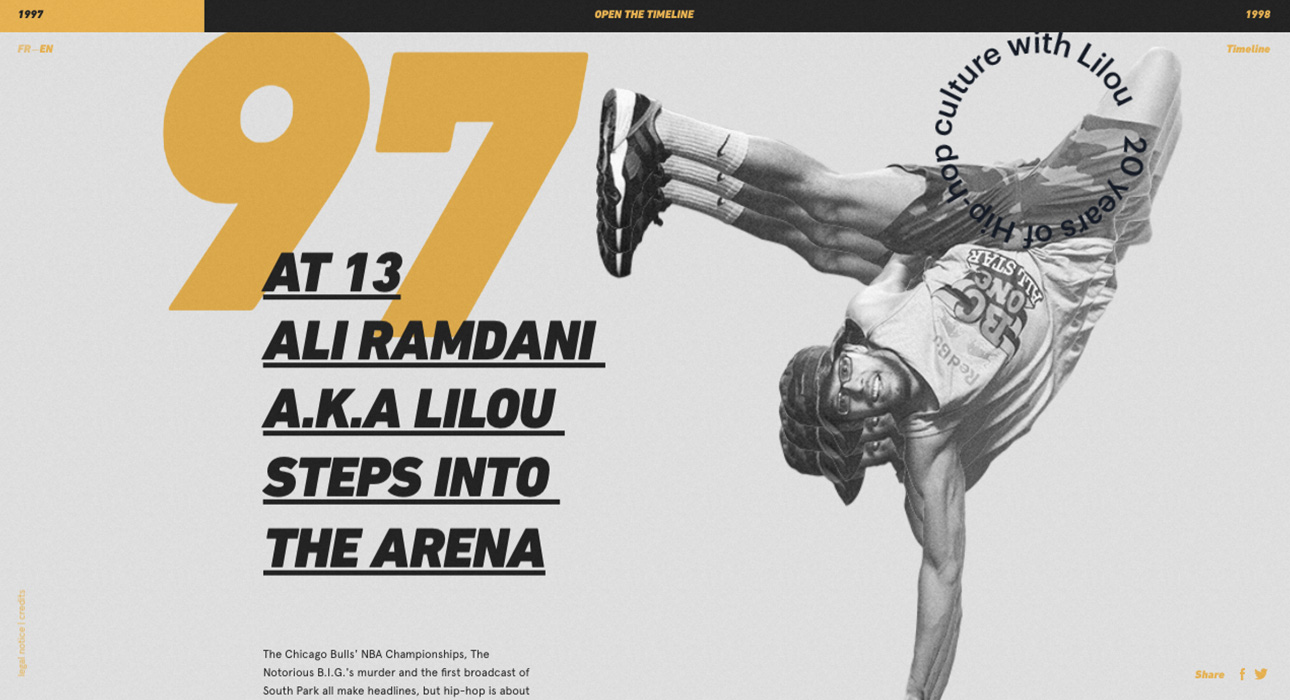
20 years of Hip-hop with Lilou
Site of the Day - Aug 2, 2018
Elements
See the highlights
of this website.
Technologies & Tools
Description
From 1997 to 2017, experience 20 years of Hip-hop culture through one of its legends' career, the French-Algerian breakdancer Lilou
SOTD / SCORE → 7.56/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.66 / 10
7.29 / 10
7.59 / 10
7.87 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Jonas Lempa from GermanyCreative Director & Partner76676.50
Jonas Lempa from GermanyCreative Director & Partner76676.50 -
 Denis Lomov from RussiaCreative director87877.60
Denis Lomov from RussiaCreative director87877.60 -
 Vadim Sherbakov from United KingdomArt Director at Madebyvadim88898.10
Vadim Sherbakov from United KingdomArt Director at Madebyvadim88898.10 -
 Tomoatsu Hattori from JapanCreative Director88898.10
Tomoatsu Hattori from JapanCreative Director88898.10 -
 Alexis Malin from United StatesSenior Designer87877.60
Alexis Malin from United StatesSenior Designer87877.60 -
 Michi Del Rosso from ItalyCo-founder87787.50
Michi Del Rosso from ItalyCo-founder87787.50 -
 Roman Trilo from UkraineFreelance Interactive Designer67786.70
Roman Trilo from UkraineFreelance Interactive Designer67786.70 -
 Du Haihang from United StatesInteractive art director/developer78787.40
Du Haihang from United StatesInteractive art director/developer78787.40 -
 Louis Ansa from FranceMultidisciplinary designer - Creative director98988.60
Louis Ansa from FranceMultidisciplinary designer - Creative director98988.60 -
 Karim Maaloul from BelgiumPartner & Creative Director at Epic87777.40
Karim Maaloul from BelgiumPartner & Creative Director at Epic87777.40 -
 Cindy Pham from United StatesArt Director77787.10
Cindy Pham from United StatesArt Director77787.10 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder88888.00
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder88888.00 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director87877.60
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director87877.60 -
 Clement Pavageau from United KingdomIndependent Art Director77897.40
Clement Pavageau from United KingdomIndependent Art Director77897.40 -
7.97.47.98.07.73
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.09/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
6.71 / 10
7.14 / 10
7.00 / 10
7.14 / 10
8.00 / 10
6.43 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Arnaud Rocca from FranceFreelance creative developer4687876.55
Arnaud Rocca from FranceFreelance creative developer4687876.55 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8878887.80
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8878887.80 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8777857.15
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8777857.15 -
 Luigi De Rosa from ItalyWebGL7667866.65
Luigi De Rosa from ItalyWebGL7667866.65 -
 Matteo Belfiore from United KingdomSenior UI Developer5766745.95
Matteo Belfiore from United KingdomSenior UI Developer5766745.95 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo8887998.10
Rinat Magomedov from UkraineHead of UI/UX at Promodo8887998.10 -
 Iván Soria from MexicoCreative Director7878867.40
Iván Soria from MexicoCreative Director7878867.40