Adrien Laurent - Portfolio
Elements
See the highlights
of this website.
Technologies & Tools
Description
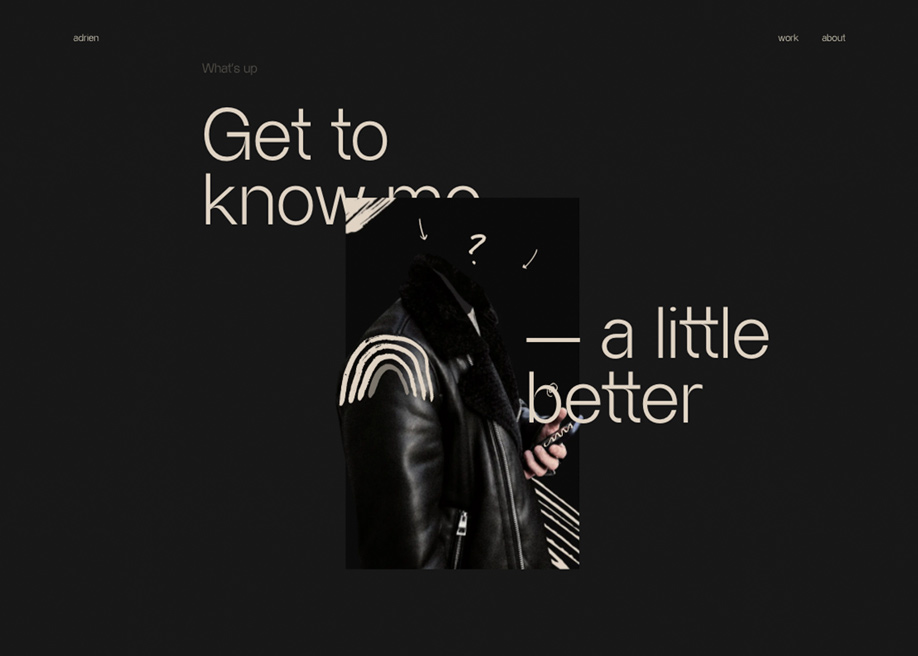
Adrien is a french interactive designer based in Paris. Feel free to reach out at if you might be interested in collaborating and creating neat digital experiences.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.67/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.92 / 10
7.19 / 10
7.82 / 10
7.85 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Wesley van 't Hart from NetherlandsVisual Designer87887.70
Wesley van 't Hart from NetherlandsVisual Designer87887.70 -
 Roman Trilo from UkraineFreelance Interactive Designer77787.10
Roman Trilo from UkraineFreelance Interactive Designer77787.10 -
 Big Horror Athens from GreeceFounder of Big Horror Athens87887.70
Big Horror Athens from GreeceFounder of Big Horror Athens87887.70 -
 Andrew Leguay from United StatesDesigner and Art Director89998.60
Andrew Leguay from United StatesDesigner and Art Director89998.60 -
 Andreas Antonsson from SwedenDesigner & Developer87777.40
Andreas Antonsson from SwedenDesigner & Developer87777.40 -
 Ira Gritsay from UkraineArt Director87787.50
Ira Gritsay from UkraineArt Director87787.50 -
87987.90
-
 matthew hall from South AfricaWeb Designer98988.60
matthew hall from South AfricaWeb Designer98988.60 -
 Tore S. Bentsen from DenmarkInteractive Designer77787.10
Tore S. Bentsen from DenmarkInteractive Designer77787.10 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
 Clement Pavageau from United KingdomIndependent Art Director87777.40
Clement Pavageau from United KingdomIndependent Art Director87777.40 -
 Vlad Taran from UkraineArt Director87877.60
Vlad Taran from UkraineArt Director87877.60 -
 Edgar De la Cruz from United StatesDesign Lead, Art87887.70
Edgar De la Cruz from United StatesDesign Lead, Art87887.70 -
 Evan Bohringer from AustraliaSenior Art Director87887.70
Evan Bohringer from AustraliaSenior Art Director87887.70 -
 Bianca Reis from BrazilFreelancer Front End Developer88888.00
Bianca Reis from BrazilFreelancer Front End Developer88888.00 -
 Jomor Design from CanadaDesigner & Founder97988.30
Jomor Design from CanadaDesigner & Founder97988.30 -
 Sunny Rathod from IndiaFounder of Trionn Design88988.20
Sunny Rathod from IndiaFounder of Trionn Design88988.20 -
 Justinas Kutkauskas from LithuaniaPartner99999.00
Justinas Kutkauskas from LithuaniaPartner99999.00 -
8.68.18.28.68.37
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.98/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
8.40 / 10
8.40 / 10
7.80 / 10
7.80 / 10
7.80 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Luis Bizarro from United StatesFront End Developer8888787.80
Luis Bizarro from United StatesFront End Developer8888787.80 -
 Iván Soria from MexicoCreative Director8877777.35
Iván Soria from MexicoCreative Director8877777.35 -
 Bruno Tomé from PortugalFront End Developer9987888.15
Bruno Tomé from PortugalFront End Developer9987888.15 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8878877.75
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8878877.75 -
 Yan Merkushin from RussiaCreative Frontend Developer9999988.85
Yan Merkushin from RussiaCreative Frontend Developer9999988.85