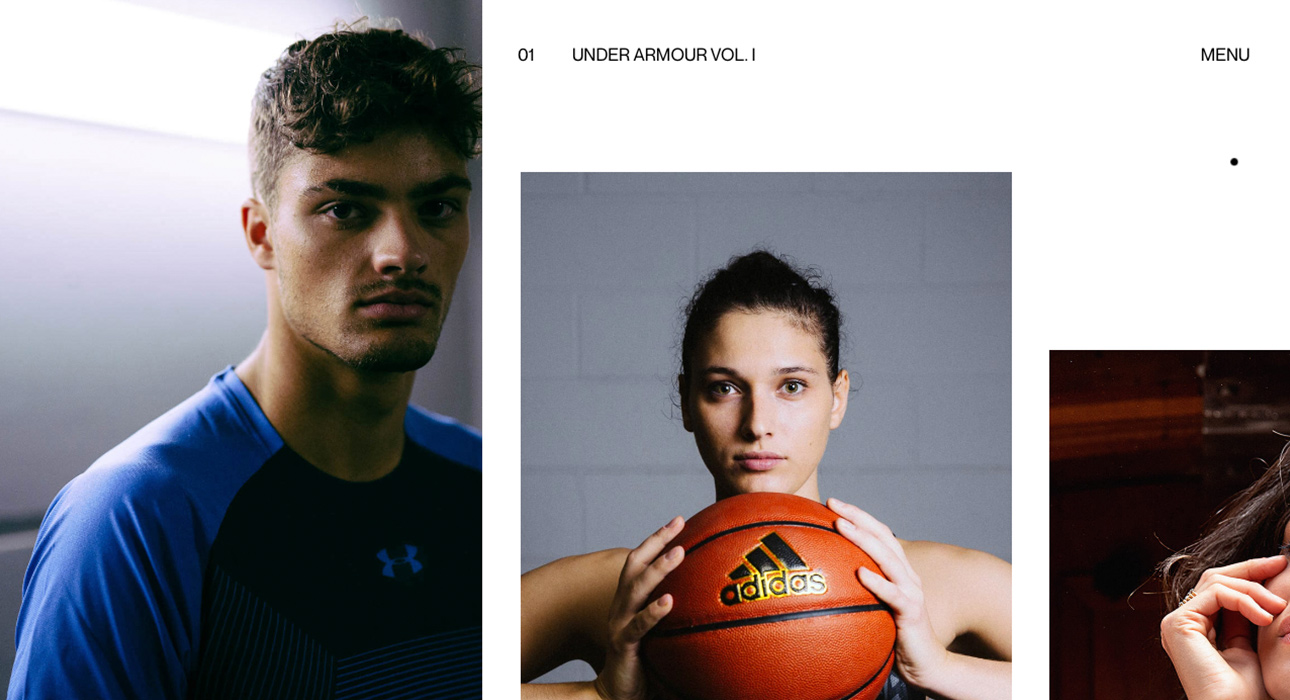
ALESSANDRO ROMAGNOLI PH
Site of the Day - Sep 10, 2020
Elements
See the highlights
of this website.
Technologies & Tools
Description
Alessandro Romagnoli . Commercial . Lifestyle . Food . Interior . Sporstwear . Photographer
SOTD / SCORE → 7.41/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.61 / 10
7.13 / 10
7.26 / 10
7.72 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Matt Sage from United KingdomLead Creative77797.20
Matt Sage from United KingdomLead Creative77797.20 -
 Kévin Lagier from FranceFreelancer76887.00
Kévin Lagier from FranceFreelancer76887.00 -
 Guillermo Vazquez from ArgentinaSenior Front-End Developer77777.00
Guillermo Vazquez from ArgentinaSenior Front-End Developer77777.00 -
 Mauricio Tonon from SpainFreelancer Lead Designer76776.70
Mauricio Tonon from SpainFreelancer Lead Designer76776.70 -
 Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion787787.50
Rebellion 7 from United KingdomDigital Creative Director and Creative Developer @Rebellion787787.50 -
 Maciej Rodzik from SwitzerlandDesigner / Art Director77887.30
Maciej Rodzik from SwitzerlandDesigner / Art Director77887.30 -
 Niccolò Miranda from NetherlandsCommunication Designer77787.10
Niccolò Miranda from NetherlandsCommunication Designer77787.10 -
 Joseph Berry from United KingdomIndependent Experience Designer87787.50
Joseph Berry from United KingdomIndependent Experience Designer87787.50 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90 -
 Bianca Reis from BrazilFreelancer Front End Developer97878.00
Bianca Reis from BrazilFreelancer Front End Developer97878.00 -
 Vitaly Afanasiev from RussiaFounder and Creative Director88687.60
Vitaly Afanasiev from RussiaFounder and Creative Director88687.60 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87877.60
Félix Péault from FranceFreelance Art Director and Digital Designer87877.60 -
 Vadim Tyurin from RussiaDesign Director87887.70
Vadim Tyurin from RussiaDesign Director87887.70 -
 Roman Trilo from UkraineFreelance Interactive Designer87777.40
Roman Trilo from UkraineFreelance Interactive Designer87777.40 -
 Clement Pavageau from United KingdomIndependent Art Director78777.30
Clement Pavageau from United KingdomIndependent Art Director78777.30 -
 Tee Tran from New ZealandSenior Visual Designer at Pitch88998.30
Tee Tran from New ZealandSenior Visual Designer at Pitch88998.30 -
8.17.97.97.97.98
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.43/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.33 / 10
7.67 / 10
6.67 / 10
7.67 / 10
7.33 / 10
7.67 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Manuel Mancini from ItalyExperience Technology Director (CTO) @AQuest - WPP Group9889988.60
Manuel Mancini from ItalyExperience Technology Director (CTO) @AQuest - WPP Group9889988.60 -
 Renaud ROHLINGER from JapanCTO6766776.50
Renaud ROHLINGER from JapanCTO6766776.50 -
 Vova Lukashov from SpainCreative Frontend Developer7868687.20
Vova Lukashov from SpainCreative Frontend Developer7868687.20