Antinomy Studio
Elements
See the highlights
of this website.
Technologies & Tools
Description
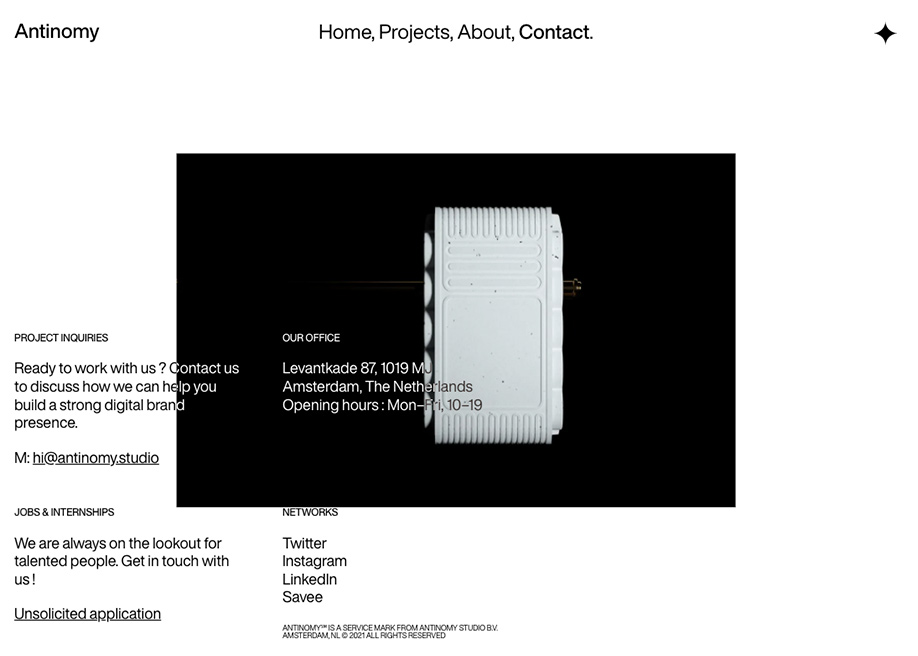
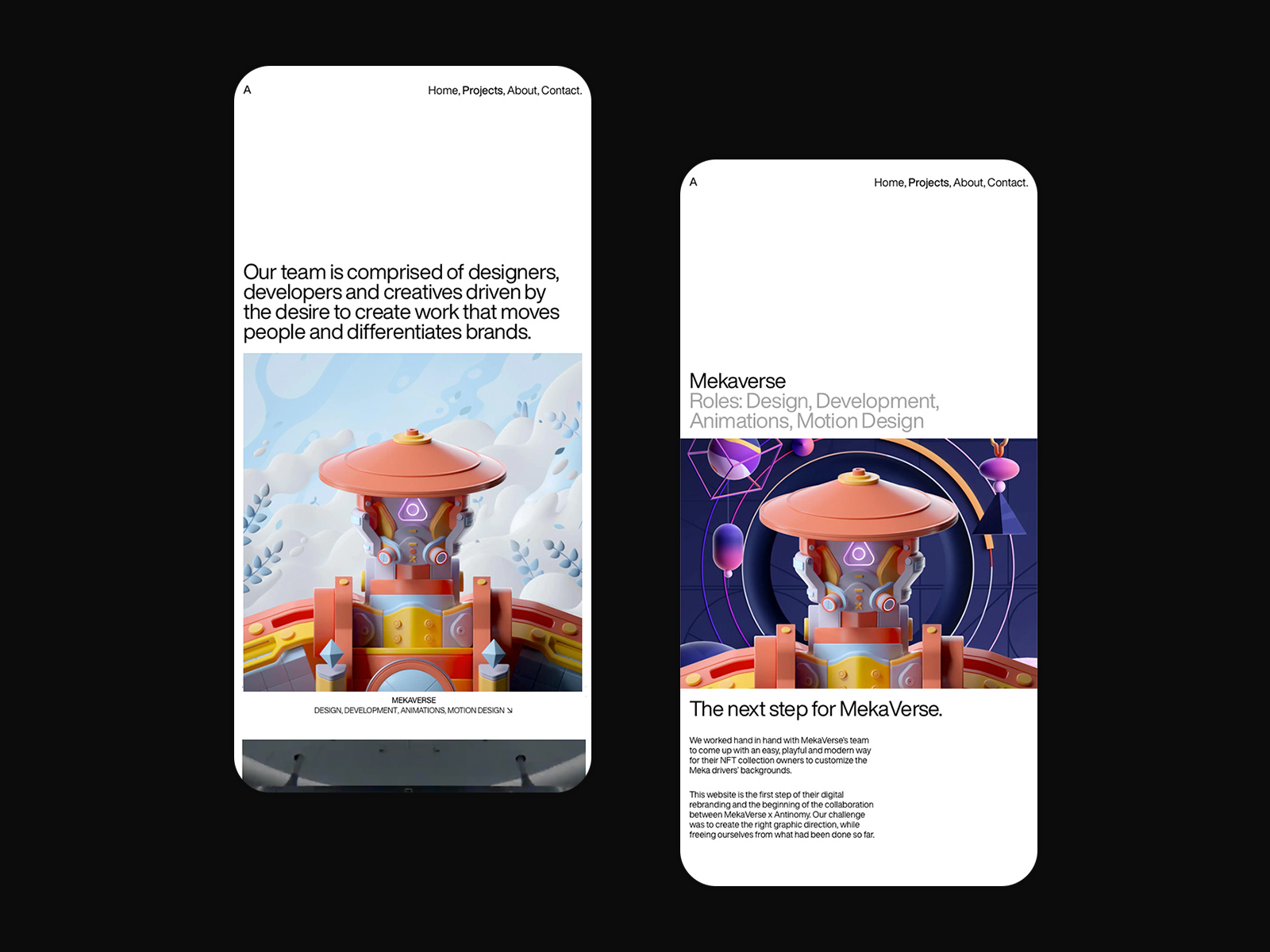
Antinomy is a global creative studio building contemporary brands in the digital realm. We create immersive digital spaces that are challenging the ways people interact with brands.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.4/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.52 / 10
7.38 / 10
7.09 / 10
7.59 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Herdl from United Kingdomdigital designer88787.80
Herdl from United Kingdomdigital designer88787.80 -
 Martina Salvaterra from NetherlandsInteractive Designer78777.30
Martina Salvaterra from NetherlandsInteractive Designer78777.30 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner88787.80
Alessandro Risso from ItalyCreative Director/Designer.Partner88787.80 -
 Olha Olianishyna from UkraineCo-founder of the Obys agency87887.70
Olha Olianishyna from UkraineCo-founder of the Obys agency87887.70 -
 Max Rimbert from FranceDesigner98898.50
Max Rimbert from FranceDesigner98898.50 -
 Jomor Design from CanadaDesigner & Founder87787.50
Jomor Design from CanadaDesigner & Founder87787.50 -
 Zaplava Dmitry from UkraineCo-owner and designer67676.40
Zaplava Dmitry from UkraineCo-owner and designer67676.40 -
 Samuel Scalzo from BelgiumFreelance digital designer77877.20
Samuel Scalzo from BelgiumFreelance digital designer77877.20 -
 Brice Martinez from FranceArt Director87677.20
Brice Martinez from FranceArt Director87677.20 -
 Evan Bohringer from AustraliaSenior Art Director88898.10
Evan Bohringer from AustraliaSenior Art Director88898.10 -
 Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)77877.20
Kyril Kulikov from FranceAn entrepreneur with a design background, co-founder at Beau (YC S21)77877.20 -
 Vadim Tyurin from RussiaDesign Director78687.20
Vadim Tyurin from RussiaDesign Director78687.20 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77686.90 -
 Guillaume Colombel from FranceDigital Designer & Creative Developer88787.80
Guillaume Colombel from FranceDigital Designer & Creative Developer88787.80 -
 Matthieu Leclerc from Franceart director / designer77787.10
Matthieu Leclerc from Franceart director / designer77787.10 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer77777.00
KIRAN KUMAR C K from IndiaSr. User Interface Designer77777.00 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87777.40
Félix Péault from FranceFreelance Art Director and Digital Designer87777.40 -
 Claudia Mussett from SpainIndependent art director and designer77777.00
Claudia Mussett from SpainIndependent art director and designer77777.00 -
8.48.08.48.58.28
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.69/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
8.20 / 10
7.40 / 10
8.00 / 10
8.00 / 10
7.20 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Victor Work from CanadaCreative Developer & Designer7878777.35
Victor Work from CanadaCreative Developer & Designer7878777.35 -
 Kin Hui-Lo from CanadaTechnical Director at Monks71088877.95
Kin Hui-Lo from CanadaTechnical Director at Monks71088877.95 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7788877.50
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7788877.50 -
 Valentin Cervellera from CanadaFront-End Engineer7868877.45
Valentin Cervellera from CanadaFront-End Engineer7868877.45 -
 Victor Garrido from NetherlandsSoftware Engineer and Co-founder8888988.20
Victor Garrido from NetherlandsSoftware Engineer and Co-founder8888988.20