B&O PLAY SS18
Elements
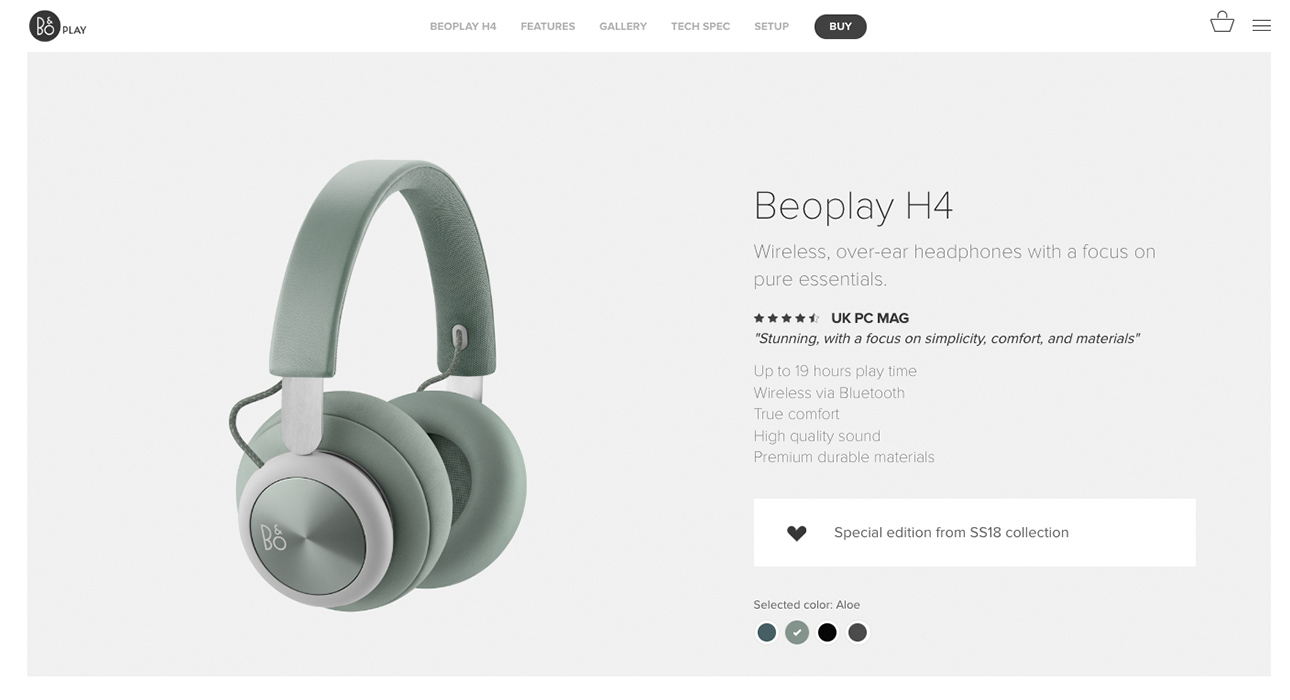
See the highlights
of this website.
Technologies & Tools
Description
Featuring a unique musical composition and choreographed dance video, the B&O PLAY SS18 collection is inspired by the colors and drama of the Ocean.
SOTD / SCORE → 7.31/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.48 / 10
7.03 / 10
7.39 / 10
7.29 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Roman Trilo from UkraineFreelance Interactive Designer77777.00
Roman Trilo from UkraineFreelance Interactive Designer77777.00 -
 Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder78787.40
Nemanja Milosevic from SerbiaAkeo lab d.o.o. Lead Designer & Co-founder78787.40 -
 Ricardo Mendieta from MexicoCTO88777.70
Ricardo Mendieta from MexicoCTO88777.70 -
 Shunsuke Iseki from JapanCEO & Head of Design at Baqemono67886.90
Shunsuke Iseki from JapanCEO & Head of Design at Baqemono67886.90 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Rick Netto from United StatesCreative Director86777.10
Rick Netto from United StatesCreative Director86777.10 -
 James Noble from AustraliaFounder and UX Director78777.30
James Noble from AustraliaFounder and UX Director78777.30 -
 Chiara Aliotta from ItalyArt Director88988.20
Chiara Aliotta from ItalyArt Director88988.20 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song86877.30
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song86877.30 -
 Sonali Ranjit from United StatesArt Director77777.00
Sonali Ranjit from United StatesArt Director77777.00 -
 Kazuki Noda from JapanCEO, Art Director, Designer86777.10
Kazuki Noda from JapanCEO, Art Director, Designer86777.10 -
 Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer76987.20
Nicolas Lanthemann from SwitzerlandHinderling Volkart, Experience Designer76987.20 -
 Maxim Ludwig from GermanyHead of Design86676.90
Maxim Ludwig from GermanyHead of Design86676.90 -
 Marie Benoist from AustraliaProduct Designer88877.90
Marie Benoist from AustraliaProduct Designer88877.90 -
 Claudia Mussett from SpainIndependent art director and designer87777.40
Claudia Mussett from SpainIndependent art director and designer87777.40 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77777.00
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director77777.00 -
8.17.57.68.07.83
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.08/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.00 / 10
7.67 / 10
6.67 / 10
7.00 / 10
7.33 / 10
6.67 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Daniel Givens from United StatesPartner at Drexler8978877.90
Daniel Givens from United StatesPartner at Drexler8978877.90 -
 Gopal Raju from IndiaLead front-end Architect6766666.20
Gopal Raju from IndiaLead front-end Architect6766666.20 -
 Ilenia Coppola from ItalyFreelance Front-end & Interactive Developer7777877.15
Ilenia Coppola from ItalyFreelance Front-end & Interactive Developer7777877.15