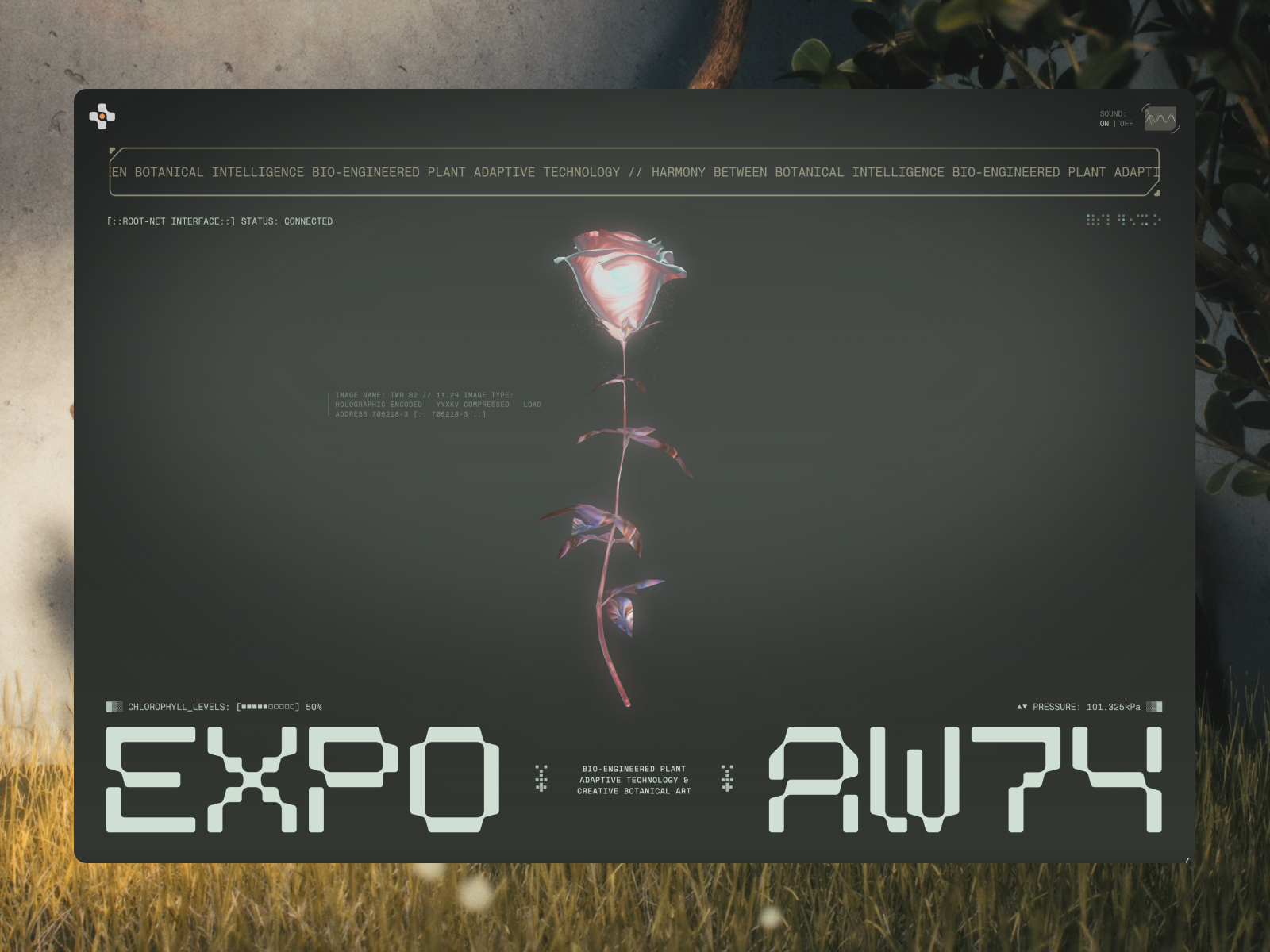
Botanic Expo
Elements
See the highlights
of this website.
Technologies & Tools
Description
The Botanic Exposition of Futuristic Plants is a ground-breaking digital showcase set in the context of a fictional world set in the year 2074.
SOTD / SCORE → 7.2/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.38 / 10
6.9 / 10
7.38 / 10
7.1 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artem Markovsky from RussiaArt Director87777.40
Artem Markovsky from RussiaArt Director87777.40 -
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Etienne Pharabot from FranceFront-end Developer77777.00
Etienne Pharabot from FranceFront-end Developer77777.00 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Burak Canpolat from TurkeyIndependent Art Director88888.00
Burak Canpolat from TurkeyIndependent Art Director88888.00 -
 Aleksandr Yaremenko from UkraineDesign Lead77877.20
Aleksandr Yaremenko from UkraineDesign Lead77877.20 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77777.00 -
 Lewis Webber from IndonesiaFounder & Creative Director87877.60
Lewis Webber from IndonesiaFounder & Creative Director87877.60 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer77777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer77777.00 -
 Joseph Berry from United KingdomIndependent Experience Designer86877.30
Joseph Berry from United KingdomIndependent Experience Designer86877.30 -
 Adrià Verdaguer from SpainUX designer77766.90
Adrià Verdaguer from SpainUX designer77766.90 -
 Stefan Vitasovic from SwedenSenior Creative Developer76876.90
Stefan Vitasovic from SwedenSenior Creative Developer76876.90 -
 Michael Bloom from SwedenDesign Director and Creative Technologist86777.10
Michael Bloom from SwedenDesign Director and Creative Technologist86777.10 -
 Marta Verba from SerbiaUI/UX Designer78787.40
Marta Verba from SerbiaUI/UX Designer78787.40 -
 Stella Petkova from BulgariaArt Director and UI Designer75766.30
Stella Petkova from BulgariaArt Director and UI Designer75766.30 -
 Vahrushev from LatviaWeb design, Branding & Development77887.30
Vahrushev from LatviaWeb design, Branding & Development77887.30 -
 Louis Moncouyoux from United StatesHead of Design87677.20
Louis Moncouyoux from United StatesHead of Design87677.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76766.60
Félix Péault from FranceFreelance Art Director and Digital Designer76766.60 -
8.07.38.07.77.77
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.42/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.80 / 10
8.20 / 10
6.80 / 10
8.00 / 10
7.20 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8979898.40
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8979898.40 -
 Francesco Michelini from ItalyFreelance creative developer7868777.25
Francesco Michelini from ItalyFreelance creative developer7868777.25 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7878777.35 -
 Victor Work from CanadaCreative Developer & Designer6878777.15
Victor Work from CanadaCreative Developer & Designer6878777.15 -
 Michael Bloom from SwedenDesign Director and Creative Technologist6877776.95
Michael Bloom from SwedenDesign Director and Creative Technologist6877776.95