Carl Nielsen Int Competition
Elements
See the highlights
of this website.
Technologies & Tools
Description
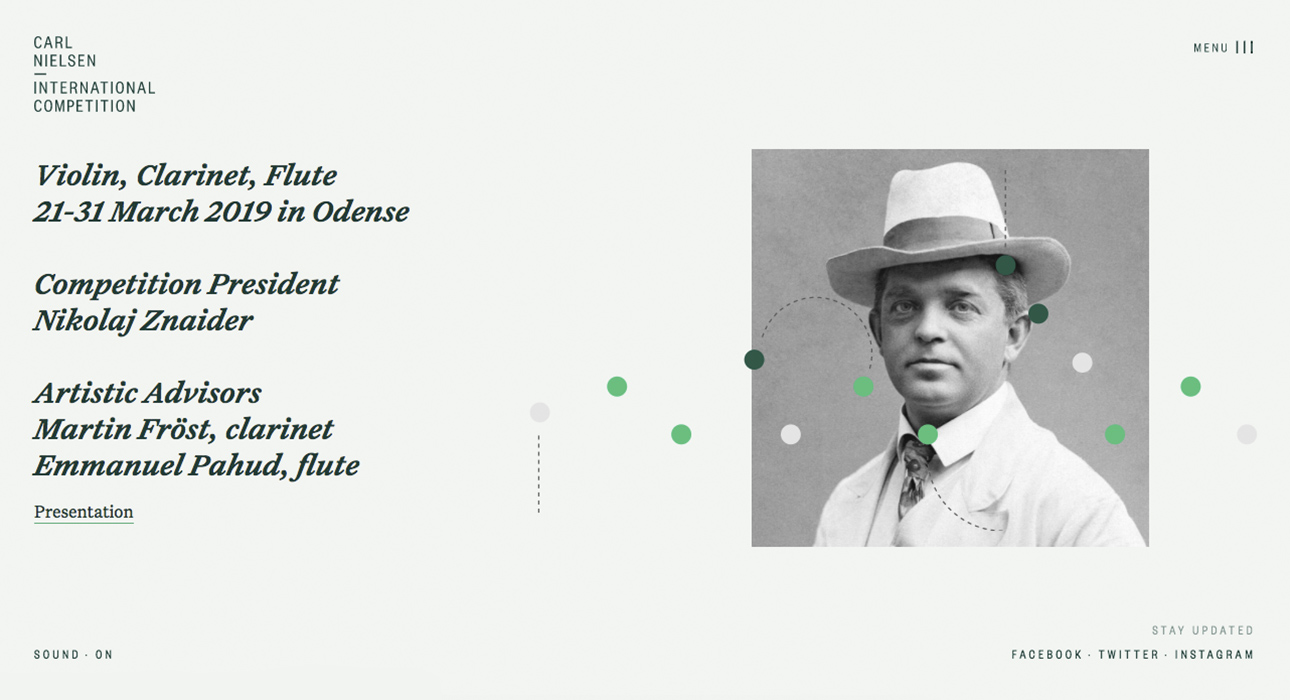
CNIC classical music festival gathers young talents but they struggle to fill the seats. We created a new identity and brand experience that invites along generation X, Y and Z.
SOTD / SCORE → 7.41/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.26 / 10
7.33 / 10
7.82 / 10
7.39 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Richard Boiteux from FranceCo-founder87777.40
Richard Boiteux from FranceCo-founder87777.40 -
 Saz Chaudhry from United KingdomCreative Director77777.00
Saz Chaudhry from United KingdomCreative Director77777.00 -
 Carolina Onaki from PortugalCreative Technologist67886.90
Carolina Onaki from PortugalCreative Technologist67886.90 -
 Clement Pavageau from United KingdomIndependent Art Director77777.00
Clement Pavageau from United KingdomIndependent Art Director77777.00 -
 Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director76776.70
Dmitry Zyuzin from RussiaIcrea Design Studio. Co-founder, Art Director76776.70 -
 Claudia Mussett from SpainIndependent art director and designer88888.00
Claudia Mussett from SpainIndependent art director and designer88888.00 -
 Fred Paquet from FranceDigital Lab Director67966.90
Fred Paquet from FranceDigital Lab Director67966.90 -
 Ruben Sanchez from SpainOwner & Design Director78777.30
Ruben Sanchez from SpainOwner & Design Director78777.30 -
 Denis Lomov from RussiaCreative director88787.80
Denis Lomov from RussiaCreative director88787.80 -
 Roman Trilo from UkraineFreelance Interactive Designer76876.90
Roman Trilo from UkraineFreelance Interactive Designer76876.90 -
 Monika Kehrer from United StatesCo-founder + Design Director87887.70
Monika Kehrer from United StatesCo-founder + Design Director87887.70 -
 Ricardo Mendieta from MexicoCTO78987.80
Ricardo Mendieta from MexicoCTO78987.80 -
 Chiara Aliotta from ItalyArt Director891088.70
Chiara Aliotta from ItalyArt Director891088.70 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
7.98.08.27.98.01
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.08/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.00 / 10
6.43 / 10
6.86 / 10
7.29 / 10
6.71 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7857676.75
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio7857676.75 -
 Arnaud Rocca from FranceFreelance creative developer7876867.00
Arnaud Rocca from FranceFreelance creative developer7876867.00 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8888898.15
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8888898.15 -
 Matteo Belfiore from United KingdomSenior UI Developer7855766.40
Matteo Belfiore from United KingdomSenior UI Developer7855766.40 -
 Iván Soria from MexicoCreative Director7878767.20
Iván Soria from MexicoCreative Director7878767.20 -
 Tsukasa Toukura from JapanFront-end Developer7867766.90
Tsukasa Toukura from JapanFront-end Developer7867766.90 -
 Luigi De Rosa from ItalyWebGL6877877.15
Luigi De Rosa from ItalyWebGL6877877.15