Codeology
Technologies & Tools
Description
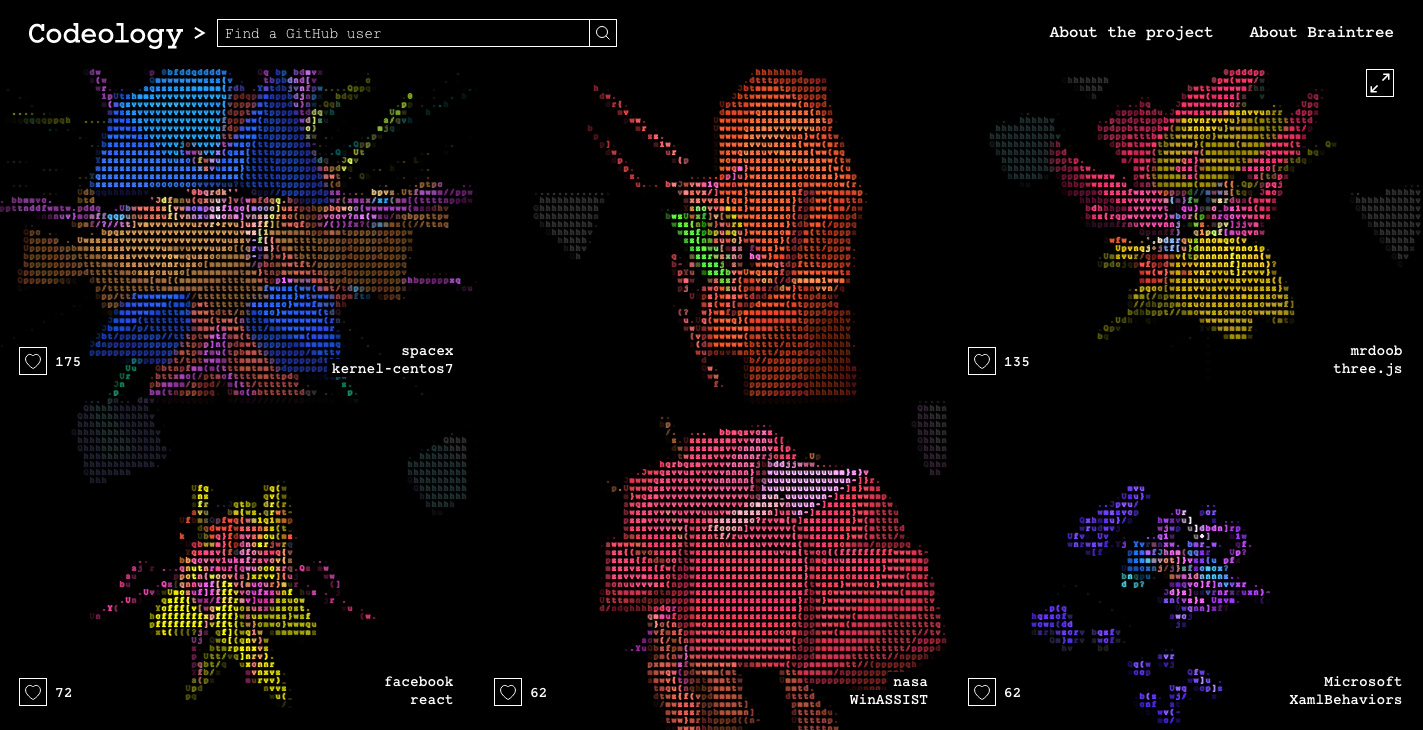
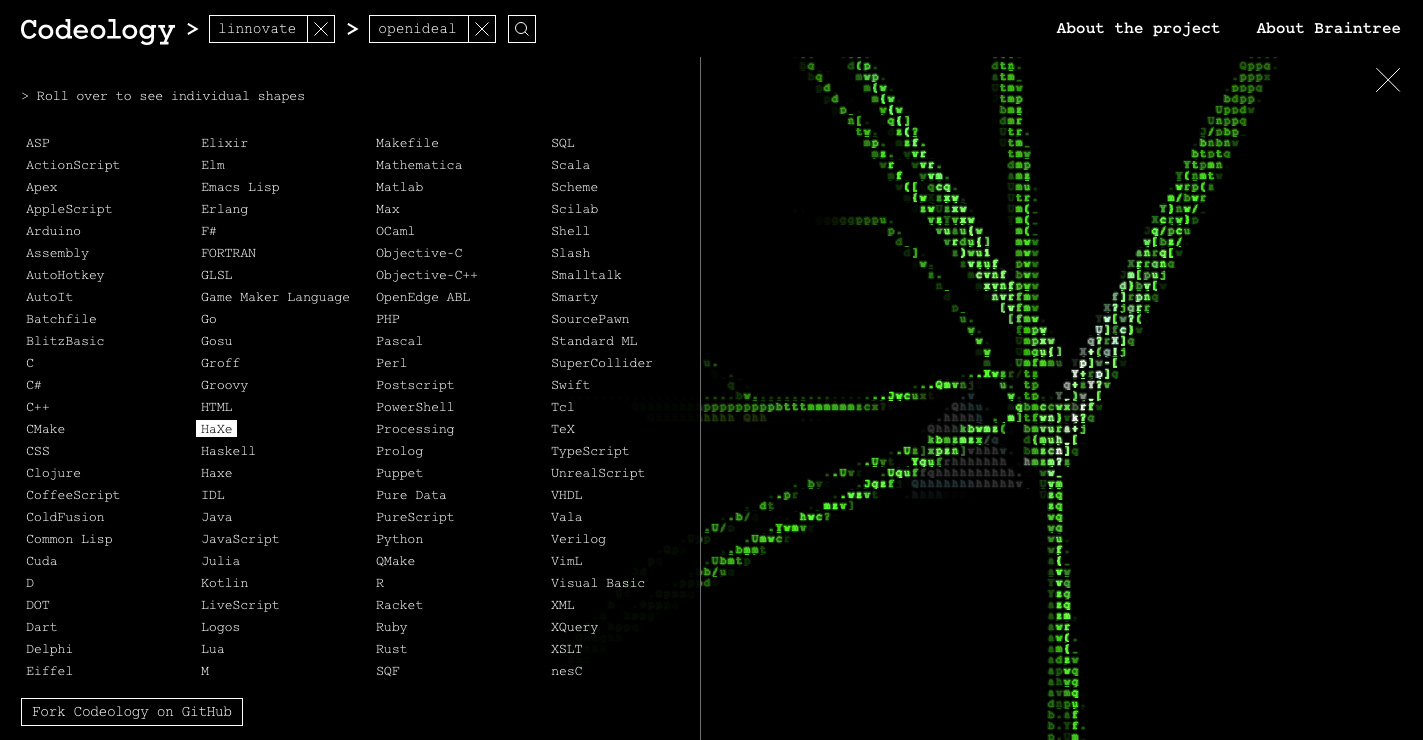
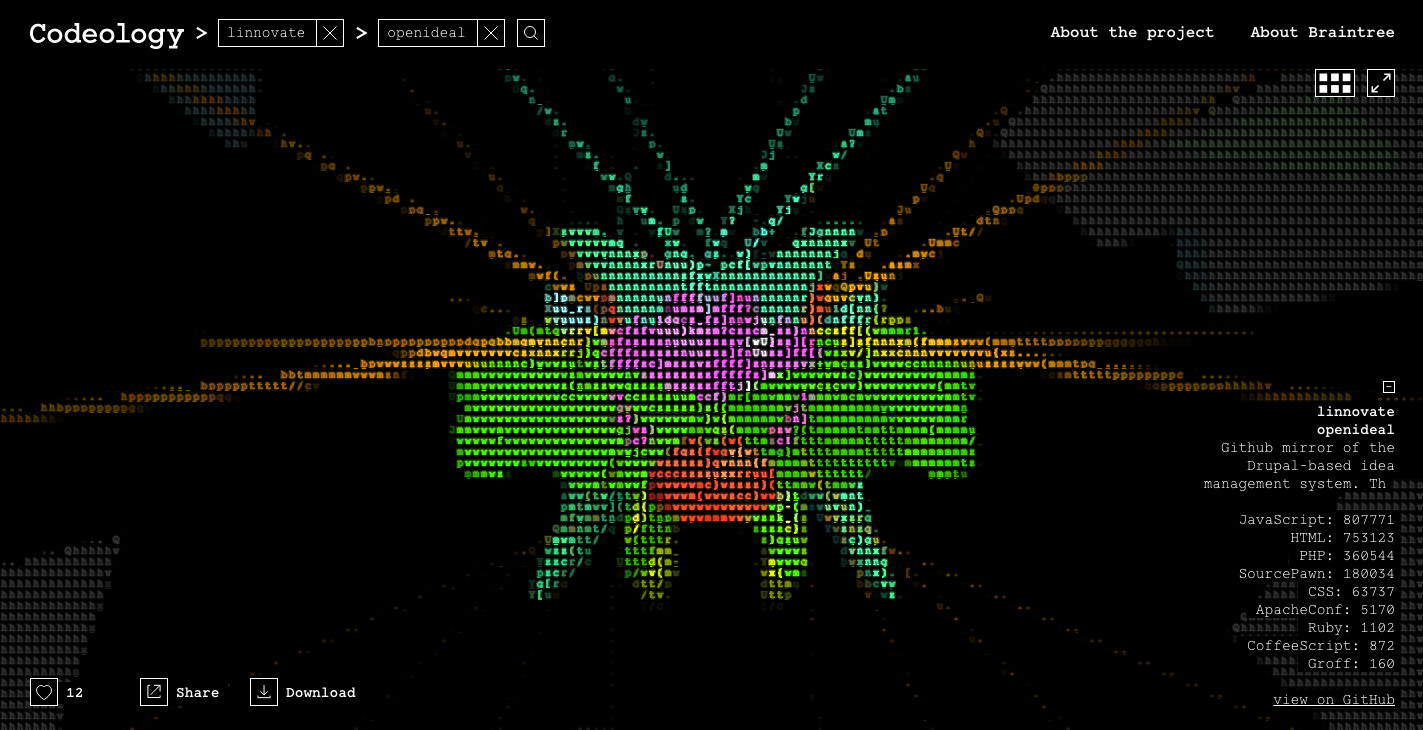
Codeology visualizes any public Github project as a unique 3D ASCII creature, determining its combination of shapes, colors, and size based on the coding languages used within.
SOTD / SCORE → 7.28/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.11 / 10
6.86 / 10
8.19 / 10
7.41 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Douglas Hughmanick from United StatesCreative Director/ Founder at ANML77977.40
Douglas Hughmanick from United StatesCreative Director/ Founder at ANML77977.40 -
 Aude Degrassat from SwitzerlandCreative Director working77787.10
Aude Degrassat from SwitzerlandCreative Director working77787.10 -
 Frédéric Marchand from CanadaPresident & Creative Director76887.00
Frédéric Marchand from CanadaPresident & Creative Director76887.00 -
 Sebastian Gram from DenmarkDesign Director at Hello Monday88988.20
Sebastian Gram from DenmarkDesign Director at Hello Monday88988.20 -
 Clement Pavageau from United KingdomIndependent Art Director67876.80
Clement Pavageau from United KingdomIndependent Art Director67876.80 -
6.96.97.67.37.07
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.33 / 10
6.67 / 10
8.33 / 10
6.00 / 10
6.33 / 10
8.00 / 10
8.33 / 10
6.67 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
 Younus Abdalla from SwedenIndependent Interactive Developer658658838.00
Younus Abdalla from SwedenIndependent Interactive Developer658658838.00 -
 Luciano Borromei from ArgentinaPartner879569998.00
Luciano Borromei from ArgentinaPartner879569998.00 -
 Mustafa Demirkent from United KingdomDirector at Saypr888787888.00
Mustafa Demirkent from United KingdomDirector at Saypr888787888.00