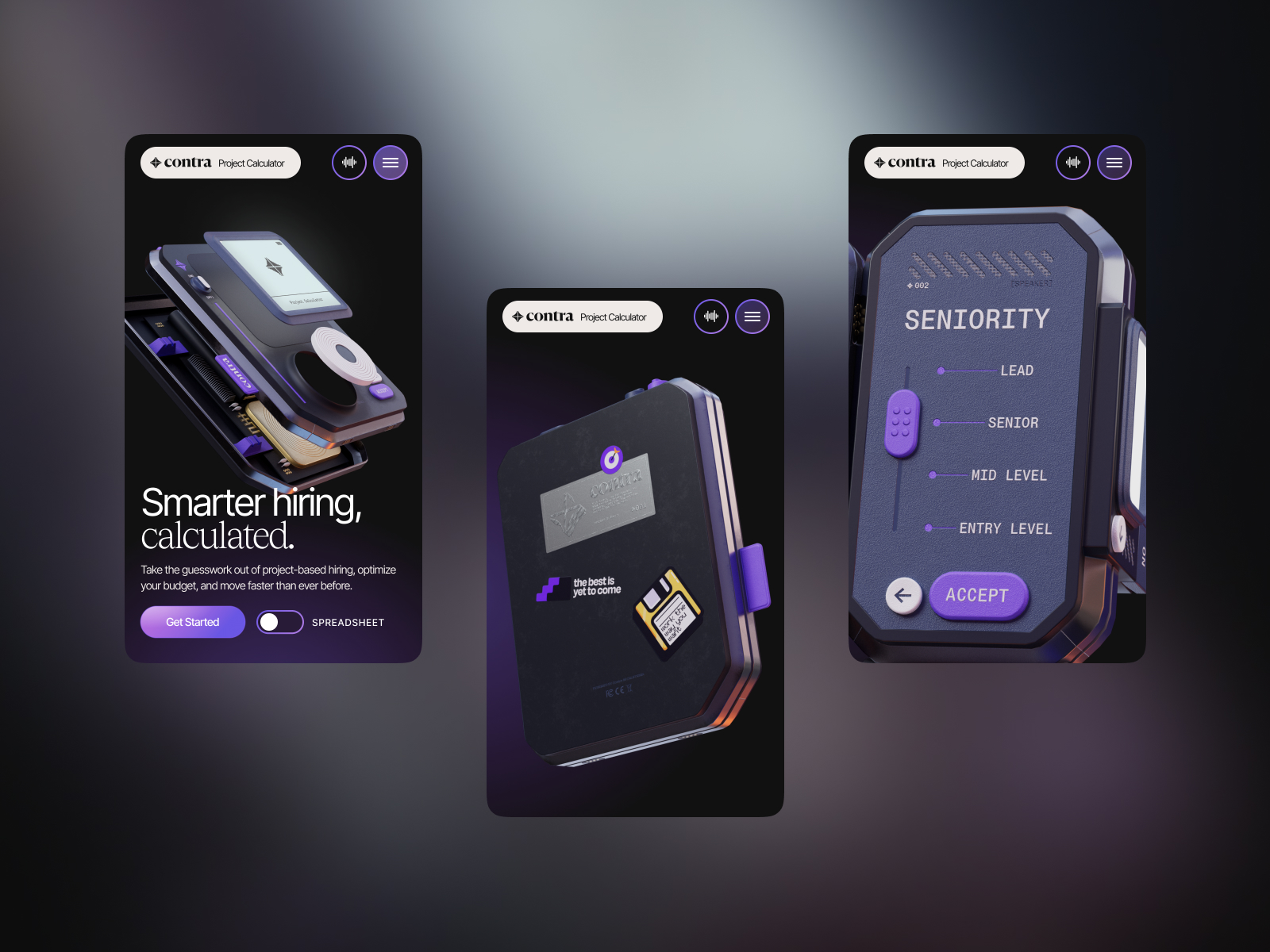
Contra Project Calculator
Elements
See the highlights
of this website.
Technologies & Tools
Description
Take the guesswork out of project-based hiring, optimize your budget, and move faster than ever before.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.45/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.61 / 10
7 / 10
7.83 / 10
7.36 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Artem Markovsky from RussiaArt Director87877.60
Artem Markovsky from RussiaArt Director87877.60 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer87887.70
Serhii Churilov from UkraineFreelance Digital Art Director & Designer87887.70 -
 Denys Koloskov from UkraineUX/UI designer88787.80
Denys Koloskov from UkraineUX/UI designer88787.80 -
 Anna Kruchinina from UkraineWeb Designer88888.00
Anna Kruchinina from UkraineWeb Designer88888.00 -
 Diego Quintana from ChileCreative Director and Developer86977.50
Diego Quintana from ChileCreative Director and Developer86977.50 -
 Aleksandr Yaremenko from UkraineDesign Lead76876.90
Aleksandr Yaremenko from UkraineDesign Lead76876.90 -
 Burak Canpolat from TurkeyIndependent Art Director87877.60
Burak Canpolat from TurkeyIndependent Art Director87877.60 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76887.00
Félix Péault from FranceFreelance Art Director and Digital Designer76887.00 -
 Michael Bloom from SwedenDesign Director and Creative Technologist87887.70
Michael Bloom from SwedenDesign Director and Creative Technologist87887.70 -
 Vahrushev from LatviaWeb design, Branding & Development87777.40
Vahrushev from LatviaWeb design, Branding & Development87777.40 -
 Thomas Carré from FranceCreative Frontend Developer87877.60
Thomas Carré from FranceCreative Frontend Developer87877.60 -
 Norman Gabriel from Italycreative developer88888.00
Norman Gabriel from Italycreative developer88888.00 -
 Lewis Webber from IndonesiaFounder & Creative Director88888.00
Lewis Webber from IndonesiaFounder & Creative Director88888.00 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Impossible Bureau from United StatesDesigner/Developer65866.10
Impossible Bureau from United StatesDesigner/Developer65866.10 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer77877.20
KIRAN KUMAR C K from IndiaSr. User Interface Designer77877.20 -
7.88.08.27.87.94
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.38/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
7.80 / 10
6.80 / 10
7.60 / 10
7.40 / 10
7.00 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00 -
 Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer8877867.40
Shaban Iddrisu from United Arab EmiratesDesigner & Full-stack Developer8877867.40 -
 Etienne Pharabot from FranceFront-end Developer8868887.80
Etienne Pharabot from FranceFront-end Developer8868887.80 -
 Michael Bloom from SwedenDesign Director and Creative Technologist7868767.10
Michael Bloom from SwedenDesign Director and Creative Technologist7868767.10 -
 Giacomo Mottin from ItalySenior Frontend Developer7888787.60
Giacomo Mottin from ItalySenior Frontend Developer7888787.60