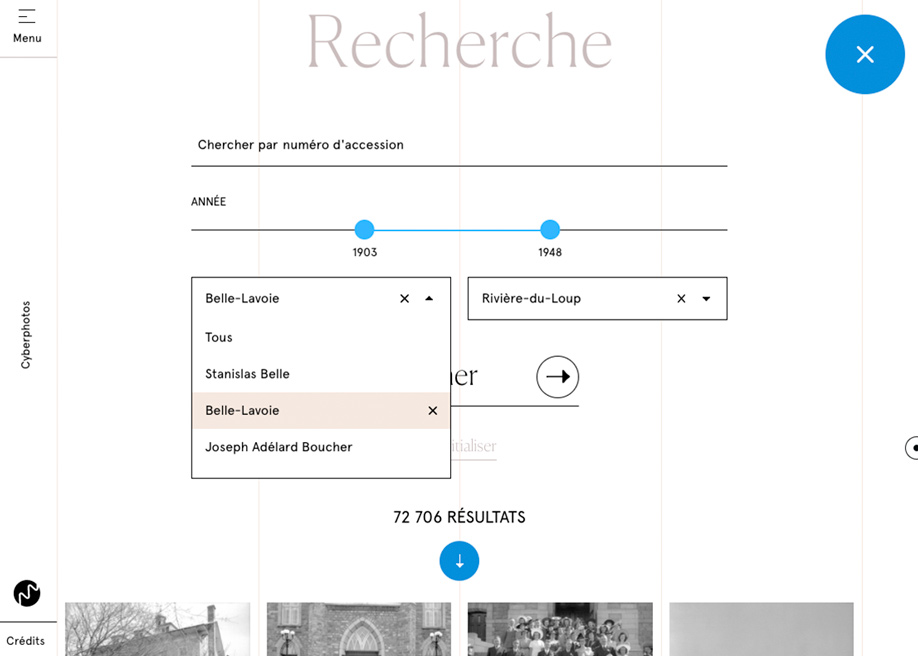
Cyberphotos
Site of the Day - Jun 6, 2021
Elements
See the highlights
of this website.
Technologies & Tools
Description
An interactive museum exhibition that presents the end of the 19th century up to now, in Bas-Saint-Laurent, QC.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.32/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.42 / 10
6.98 / 10
7.51 / 10
7.61 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Big Horror Athens from GreeceFounder of Big Horror Athens77777.00
Big Horror Athens from GreeceFounder of Big Horror Athens77777.00 -
 Ira Gritsay from UkraineArt Director87897.80
Ira Gritsay from UkraineArt Director87897.80 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer75766.30
Dennis Snellenberg from NetherlandsFreelance Designer & Developer75766.30 -
 Olha Olianishyna from UkraineCo-founder of the Obys agency87887.70
Olha Olianishyna from UkraineCo-founder of the Obys agency87887.70 -
 Zaplava Dmitry from UkraineCo-owner and designer77877.20
Zaplava Dmitry from UkraineCo-owner and designer77877.20 -
 Juraj Molnár from SlovakiaCreative Director76786.80
Juraj Molnár from SlovakiaCreative Director76786.80 -
 Vadim Tyurin from RussiaDesign Director87787.50
Vadim Tyurin from RussiaDesign Director87787.50 -
 Matt Sage from United KingdomLead Creative77877.20
Matt Sage from United KingdomLead Creative77877.20 -
 Guillermo Vazquez from ArgentinaSenior Front-End Developer87877.60
Guillermo Vazquez from ArgentinaSenior Front-End Developer87877.60 -
 Andrea Puccini from ItalyDesigner78877.50
Andrea Puccini from ItalyDesigner78877.50 -
 Pedro Burneiko from BrazilHead Of Digital Art78777.30
Pedro Burneiko from BrazilHead Of Digital Art78777.30 -
 Clement Pavageau from United KingdomIndependent Art Director87787.50
Clement Pavageau from United KingdomIndependent Art Director87787.50 -
 Jomor Design from CanadaDesigner & Founder86797.30
Jomor Design from CanadaDesigner & Founder86797.30 -
 Samhita from IndiaCreative Director88888.00
Samhita from IndiaCreative Director88888.00 -
 SALT AND PEPPER from GermanyCEO76776.70
SALT AND PEPPER from GermanyCEO76776.70 -
 Justinas Kutkauskas from LithuaniaPartner88898.10
Justinas Kutkauskas from LithuaniaPartner88898.10 -
 Michael John from AustriaCEO and Creative Director77887.30
Michael John from AustriaCEO and Creative Director77887.30 -
 Claudia Mussett from SpainIndependent art director and designer77777.00
Claudia Mussett from SpainIndependent art director and designer77777.00 -
7.77.68.17.77.75
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.18/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
7.60 / 10
5.80 / 10
7.40 / 10
7.60 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8768887.65
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8768887.65 -
 Lucas Vallenet from FranceCreative front-end developer8868877.65
Lucas Vallenet from FranceCreative front-end developer8868877.65 -
 HHEY from GermanyDeveloper and Founder5747756.00
HHEY from GermanyDeveloper and Founder5747756.00 -
 Francesco Michelini from ItalyFreelance creative developer7858777.15
Francesco Michelini from ItalyFreelance creative developer7858777.15 -
 Iván Soria from MexicoCreative Director8886877.45
Iván Soria from MexicoCreative Director8886877.45