DADA-DATA
Technologies & Tools
Description
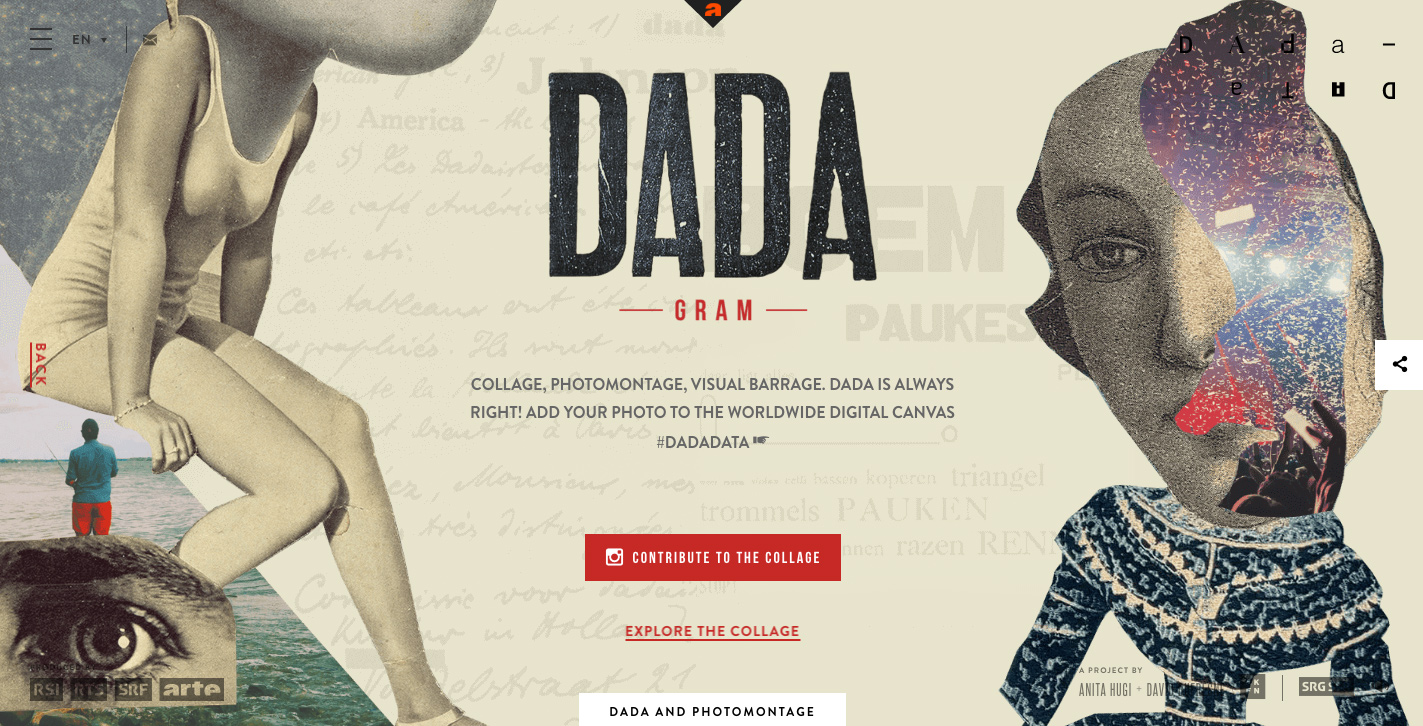
Dada-Data is a digital documentary consisting of interactive exercises, six DADA Hacktions, and a web anti-museum, the DADA-Dépôt. Dada-Data was launched on the day of the 100th anniversary of the DADA movement.
SOTD / SCORE → 8.11/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.52 / 10
7.31 / 10
8.54 / 10
7.97 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Chryssa Gagosi from GreeceIndependent Designer / Professor97988.30
Chryssa Gagosi from GreeceIndependent Designer / Professor97988.30 -
 Burak Canpolat from TurkeyIndependent Art Director98988.60
Burak Canpolat from TurkeyIndependent Art Director98988.60 -
 Emilie Salles from CanadaIndependent Designer87887.70
Emilie Salles from CanadaIndependent Designer87887.70 -
 Richard Boiteux from FranceCo-founder87887.70
Richard Boiteux from FranceCo-founder87887.70 -
 Marc Belle from United KingdomIndependent Art Director and Product Designer98988.60
Marc Belle from United KingdomIndependent Art Director and Product Designer98988.60 -
 Karim Maaloul from BelgiumPartner & Creative Director at Epic87887.70
Karim Maaloul from BelgiumPartner & Creative Director at Epic87887.70 -
8.27.58.37.87.94
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7/ 10
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
7.33 / 10
6.67 / 10
7.67 / 10
5.67 / 10
6.67 / 10
7.33 / 10
7.67 / 10
5.33 / 10
Votes
Clean Code (organization, cohesion)
Semantics (Markup)
Web Technologies
Accessibility
SEO
Performance
Animations
Responsive Design
Overall
-
758667867.00
-
 Luciano Borromei from ArgentinaPartner887467877.00
Luciano Borromei from ArgentinaPartner887467877.00 -
 Arne Van Kauter from BelgiumDeveloper at Hello Monday778788737.00
Arne Van Kauter from BelgiumDeveloper at Hello Monday778788737.00