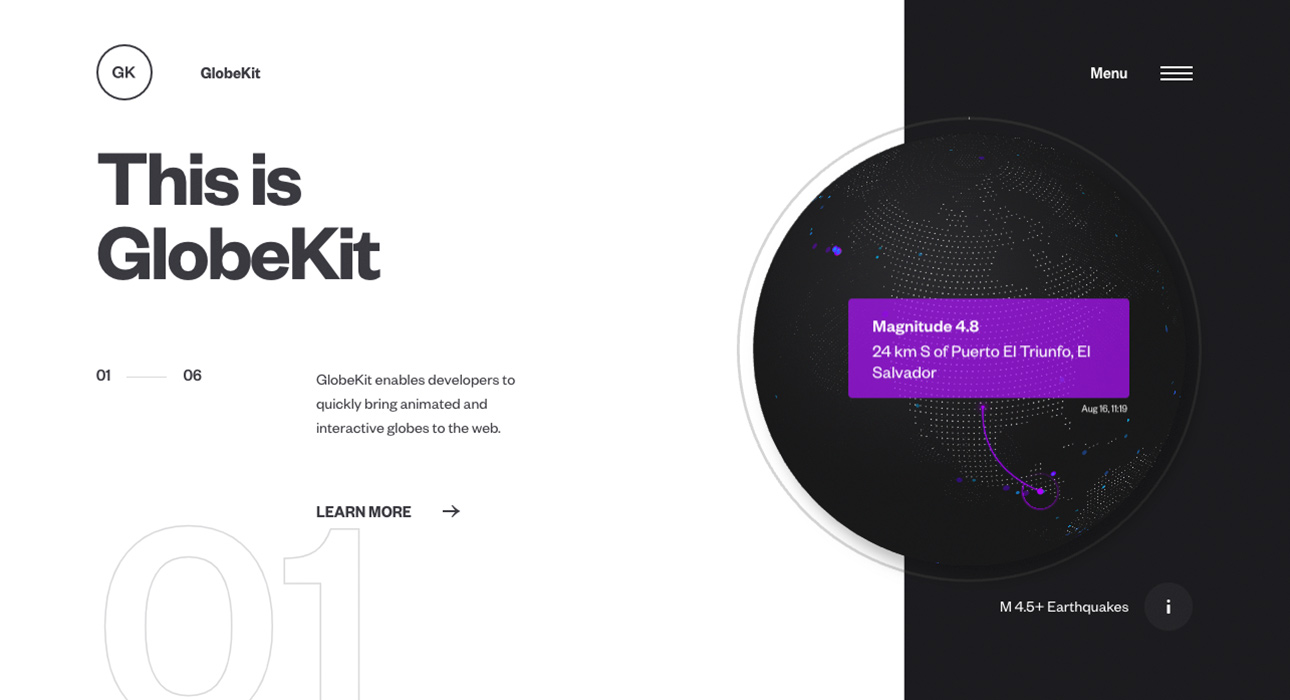
GlobeKit
Technologies & Tools
Description
GlobeKit enables developers to quickly bring animated and interactive globes to the web.
SOTD / SCORE → 7.35/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.24 / 10
7.3 / 10
7.56 / 10
7.5 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Bianca Reis from BrazilFreelancer Front End Developer78887.60
Bianca Reis from BrazilFreelancer Front End Developer78887.60 -
 Roman Trilo from UkraineFreelance Interactive Designer77777.00
Roman Trilo from UkraineFreelance Interactive Designer77777.00 -
 Karina Sirqueira from United StatesBrazilian designer at Work & Co in Brooklyn, NY.98998.70
Karina Sirqueira from United StatesBrazilian designer at Work & Co in Brooklyn, NY.98998.70 -
 Anton Pecheritsa from RussiaArt Director & Digital Designer76887.00
Anton Pecheritsa from RussiaArt Director & Digital Designer76887.00 -
 Den from JapanIndependent design director77777.00
Den from JapanIndependent design director77777.00 -
 Saz Chaudhry from United KingdomCreative Director77877.20
Saz Chaudhry from United KingdomCreative Director77877.20 -
 Vadim Tyurin from RussiaDesign Director77697.00
Vadim Tyurin from RussiaDesign Director77697.00 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer77787.10
KIRAN KUMAR C K from IndiaSr. User Interface Designer77787.10 -
 Tee Tran from New ZealandSenior Visual Designer at Pitch89878.20
Tee Tran from New ZealandSenior Visual Designer at Pitch89878.20 -
 Félix Péault from FranceFreelance Art Director and Digital Designer87877.60
Félix Péault from FranceFreelance Art Director and Digital Designer87877.60 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer67886.90
Serhii Churilov from UkraineFreelance Digital Art Director & Designer67886.90 -
 Nao Sato from JapanCEO88888.00
Nao Sato from JapanCEO88888.00 -
 Zaplava Dmitry from UkraineCo-owner and designer77877.20
Zaplava Dmitry from UkraineCo-owner and designer77877.20 -
 Clement Pavageau from United KingdomIndependent Art Director78777.30
Clement Pavageau from United KingdomIndependent Art Director78777.30 -
 James Noble from AustraliaFounder and UX Director88777.70
James Noble from AustraliaFounder and UX Director88777.70 -
 Tomoatsu Hattori from JapanCreative Director77867.10
Tomoatsu Hattori from JapanCreative Director77867.10 -
8.68.58.48.48.52
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.55/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
7.33 / 10
7.67 / 10
7.00 / 10
8.00 / 10
8.33 / 10
7.00 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Alaa Alnuaimi from NetherlandsCreative Director and Founder7777867.05
Alaa Alnuaimi from NetherlandsCreative Director and Founder7777867.05 -
 mad.studio from FranceFounder & Head of Design9889988.50
mad.studio from FranceFounder & Head of Design9889988.50 -
 Bahaa Samir from United Arab EmiratesCreative Director/Developer6868877.10
Bahaa Samir from United Arab EmiratesCreative Director/Developer6868877.10