Google Cloud Demos-Healthcare
Elements
See the highlights
of this website.
Technologies & Tools
Description
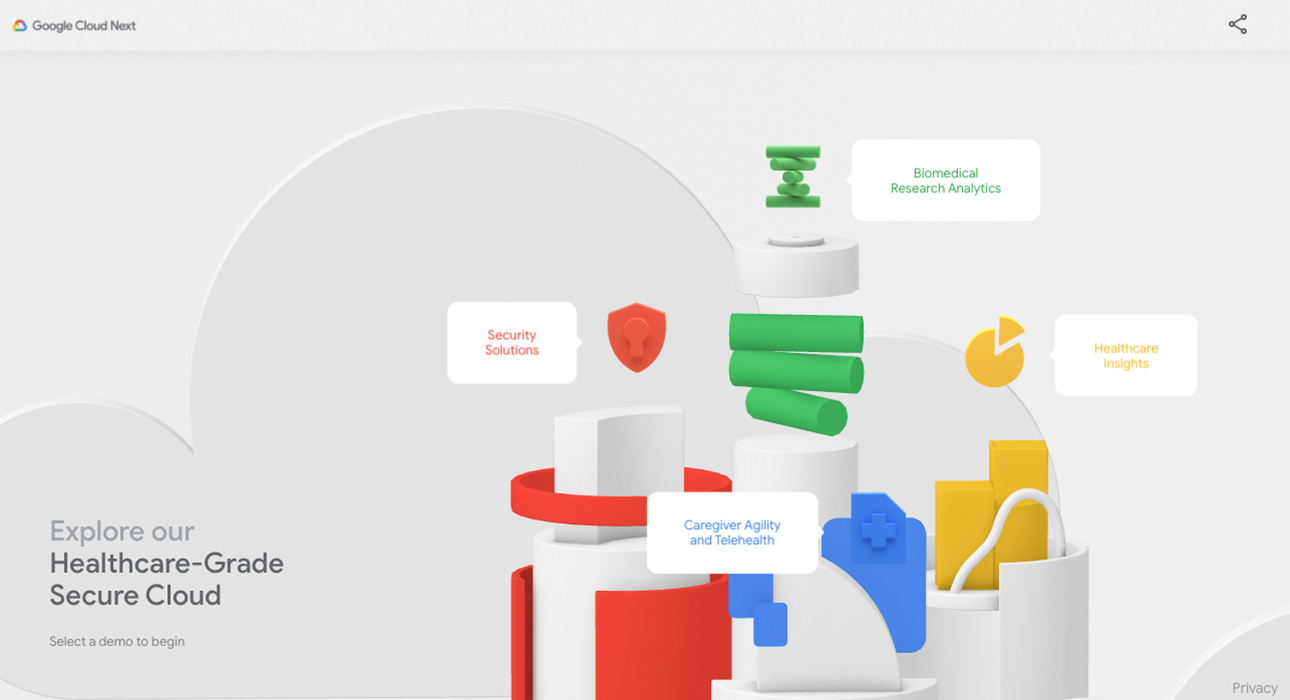
Jam3 worked with Google to create a playful WebGL experience showcasing Google Cloud’s commitment to helping healthcare during the challenging times of a worldwide pandemic and beyond.
SOTD / SCORE → 7.7/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.88 / 10
7.27 / 10
7.89 / 10
7.95 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Vadim Tyurin from RussiaDesign Director87787.50
Vadim Tyurin from RussiaDesign Director87787.50 -
 Matt Sage from United KingdomLead Creative87887.70
Matt Sage from United KingdomLead Creative87887.70 -
 Bianca Reis from BrazilFreelancer Front End Developer78887.60
Bianca Reis from BrazilFreelancer Front End Developer78887.60 -
 Richard Boiteux from FranceCo-founder87777.40
Richard Boiteux from FranceCo-founder87777.40 -
 Justinas Kutkauskas from LithuaniaPartner88888.00
Justinas Kutkauskas from LithuaniaPartner88888.00 -
 Chris Whitsett from United StatesPrincipal Product Designer (Web)87987.90
Chris Whitsett from United StatesPrincipal Product Designer (Web)87987.90 -
 KIRAN KUMAR C K from IndiaSr. User Interface Designer87887.70
KIRAN KUMAR C K from IndiaSr. User Interface Designer87887.70 -
 Norman Dubois from United Arab Emiratesdigital art director77897.40
Norman Dubois from United Arab Emiratesdigital art director77897.40 -
 Athena Tian from United StatesWeb Designer87677.20
Athena Tian from United StatesWeb Designer87677.20 -
 Jean-Baptiste Giffard from FranceCreative Technologist86887.40
Jean-Baptiste Giffard from FranceCreative Technologist86887.40 -
 Anatolii Kozhukhar from UkraineIndependent Art Director88998.30
Anatolii Kozhukhar from UkraineIndependent Art Director88998.30 -
 Edgar De la Cruz from United StatesDesign Lead, Art88787.80
Edgar De la Cruz from United StatesDesign Lead, Art88787.80 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer87887.70
Serhii Churilov from UkraineFreelance Digital Art Director & Designer87887.70 -
 Vlad Taran from UkraineArt Director88888.00
Vlad Taran from UkraineArt Director88888.00 -
 Victor Work from CanadaCreative Developer & Designer96887.80
Victor Work from CanadaCreative Developer & Designer96887.80 -
 Clement Pavageau from United KingdomIndependent Art Director78877.50
Clement Pavageau from United KingdomIndependent Art Director78877.50 -
8.28.08.38.28.17
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.1/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.33 / 10
8.33 / 10
6.33 / 10
7.00 / 10
6.00 / 10
7.67 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Kamil Czujowski from GermanyApplication Engineer & Front-End Developer7877787.30
Kamil Czujowski from GermanyApplication Engineer & Front-End Developer7877787.30 -
 Francesco Michelini from ItalyFreelance creative developer7967677.00
Francesco Michelini from ItalyFreelance creative developer7967677.00 -
 Iván Soria from MexicoCreative Director8867587.00
Iván Soria from MexicoCreative Director8867587.00