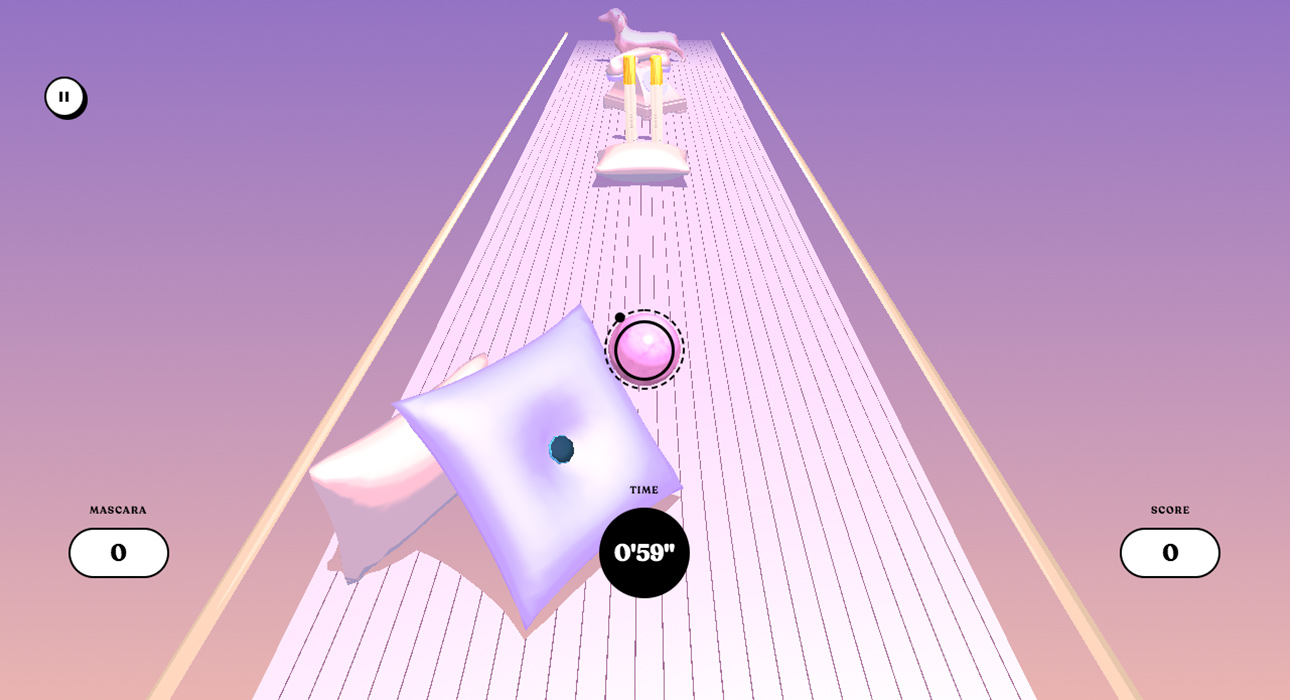
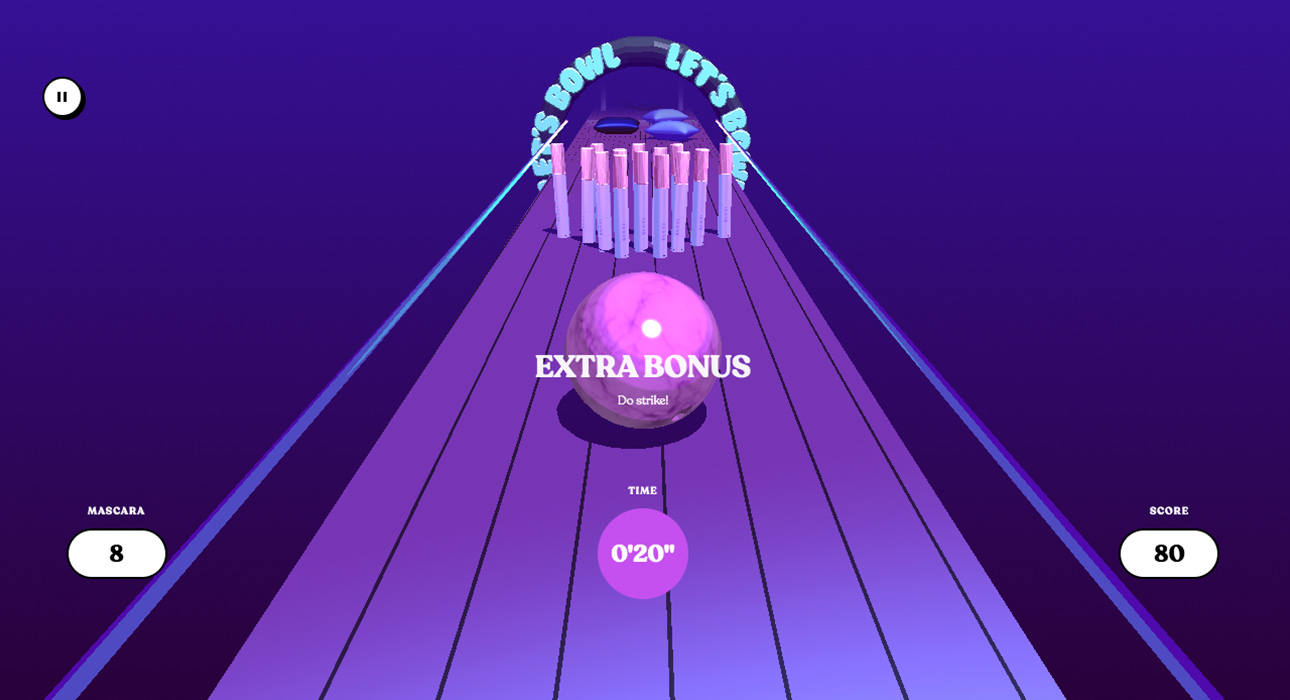
Gucci Mascara Hunt
Elements
See the highlights
of this website.
Technologies & Tools
Description
A 3D game designed to launch the new Gucci line Mascara l’Obscur. The game, based on a mix of bowling and minigolf, displays the objects of the adv campaign. Let the mascara hunt begin!
SOTD / SCORE → 7.62/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.65 / 10
7.34 / 10
8.16 / 10
7.3 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Bianca Reis from BrazilFreelancer Front End Developer88978.10
Bianca Reis from BrazilFreelancer Front End Developer88978.10 -
 Justinas Kutkauskas from LithuaniaPartner89888.30
Justinas Kutkauskas from LithuaniaPartner89888.30 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer77777.00
Dennis Snellenberg from NetherlandsFreelance Designer & Developer77777.00 -
 Yana Holtseva from UkraineLead Senior UI/UX Designer87777.40
Yana Holtseva from UkraineLead Senior UI/UX Designer87777.40 -
 Maciej Rodzik from SwitzerlandDesigner / Art Director77877.20
Maciej Rodzik from SwitzerlandDesigner / Art Director77877.20 -
 Kévin Lagier from FranceFreelancer77887.30
Kévin Lagier from FranceFreelancer77887.30 -
 Saz Chaudhry from United KingdomCreative Director871088.10
Saz Chaudhry from United KingdomCreative Director871088.10 -
 Micke Gomes from FranceManager86777.10
Micke Gomes from FranceManager86777.10 -
 Juraj Molnár from SlovakiaCreative Director77867.10
Juraj Molnár from SlovakiaCreative Director77867.10 -
 Niccolò Miranda from NetherlandsCommunication Designer87877.60
Niccolò Miranda from NetherlandsCommunication Designer87877.60 -
 Denis Lomov from RussiaCreative director77877.20
Denis Lomov from RussiaCreative director77877.20 -
 Vlad Taran from UkraineArt Director88888.00
Vlad Taran from UkraineArt Director88888.00 -
 Sebastiano Pierotti from ItalyArt Director78997.90
Sebastiano Pierotti from ItalyArt Director78997.90 -
 Vadim Tyurin from RussiaDesign Director79877.80
Vadim Tyurin from RussiaDesign Director79877.80 -
 Jonas Lempa from GermanyCreative Director & Partner96757.30
Jonas Lempa from GermanyCreative Director & Partner96757.30 -
 Xavier Cussó from SpainIndependent Designer & Art Director78887.60
Xavier Cussó from SpainIndependent Designer & Art Director78887.60 -
8.88.19.48.48.67
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.8/ 10
WPO
Responsive Design
Semantics / SEO
Markup / Meta-data
Animations / Transitions
Accessibility
8.33 / 10
8.33 / 10
7.00 / 10
7.33 / 10
8.67 / 10
6.67 / 10
Votes
WPO
Responsive Design
Semantics
Markup
Animations
Accessibility
Overall
-
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio10878968.15
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio10878968.15 -
 Victor Garrido from NetherlandsSoftware Engineer and Co-founder8877987.80
Victor Garrido from NetherlandsSoftware Engineer and Co-founder8877987.80 -
 Iván Soria from MexicoCreative Director7977867.45
Iván Soria from MexicoCreative Director7977867.45