iFly50
Technologies & Tools
Description
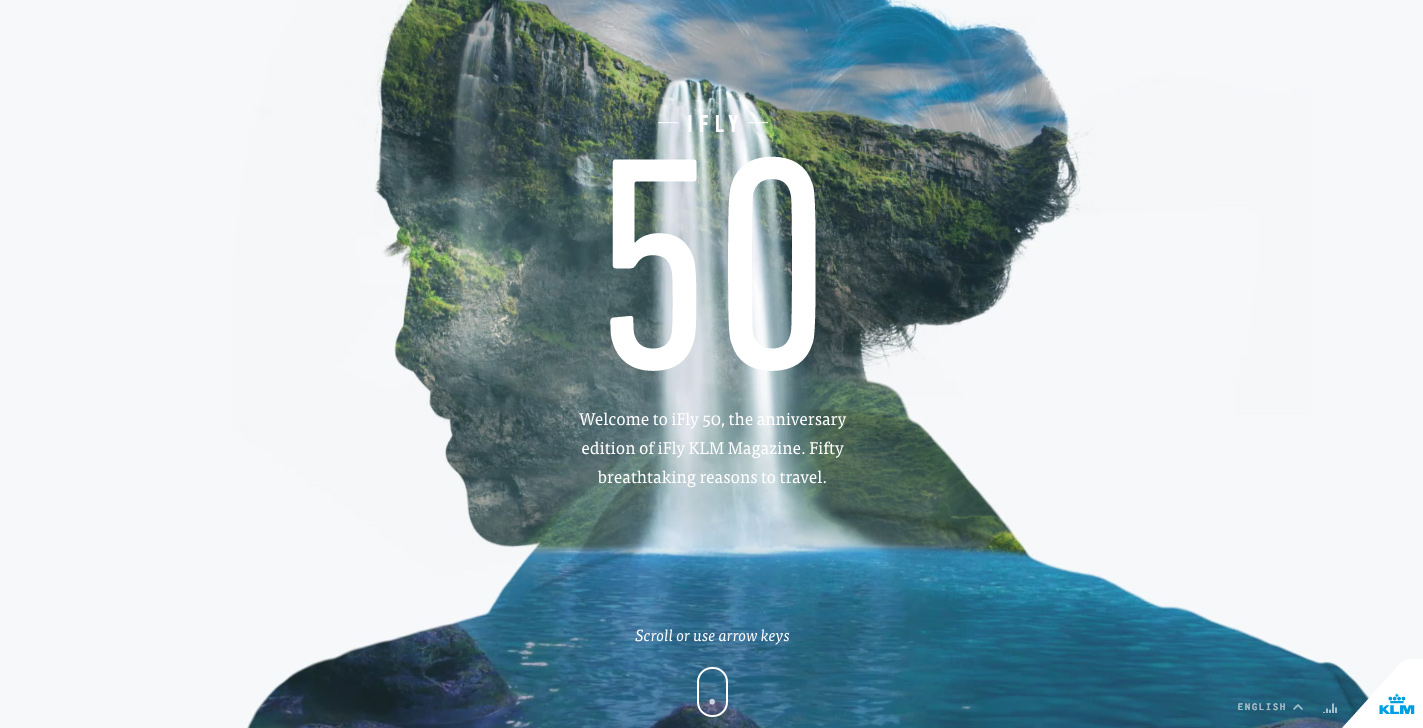
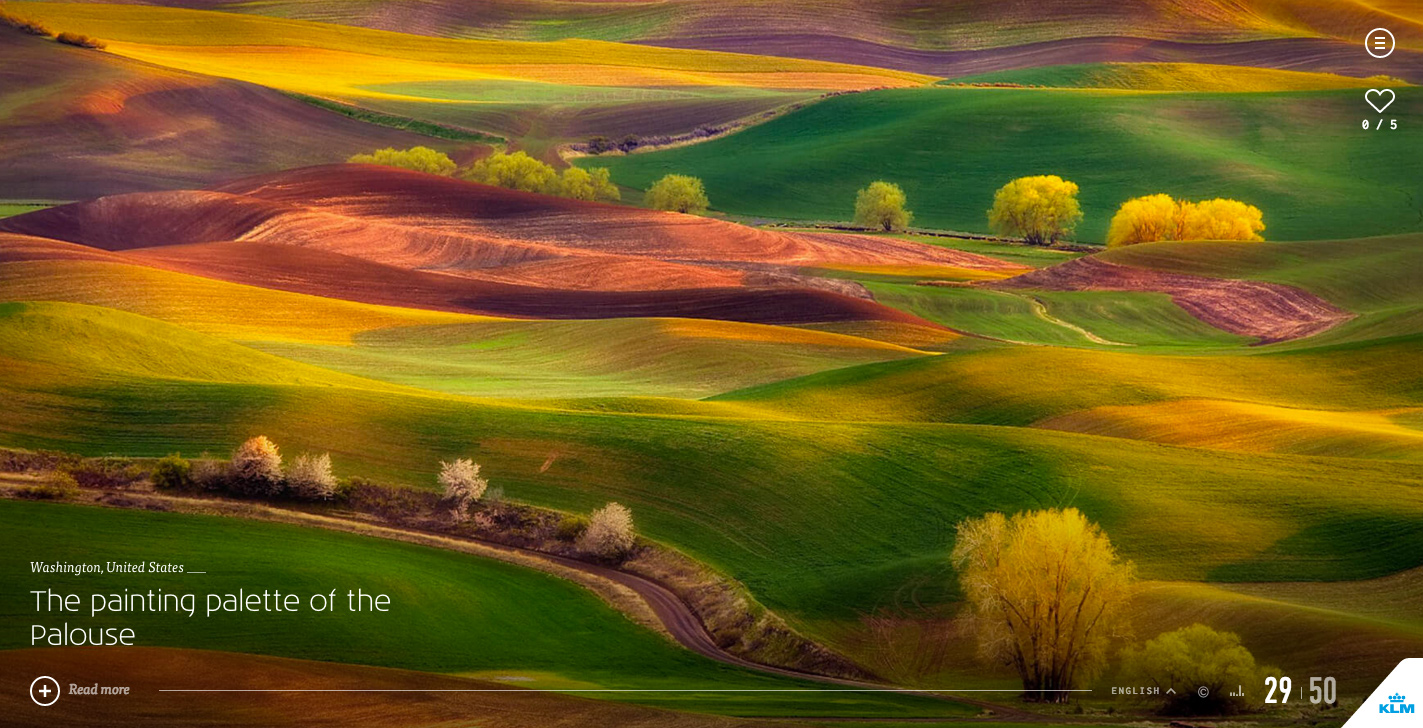
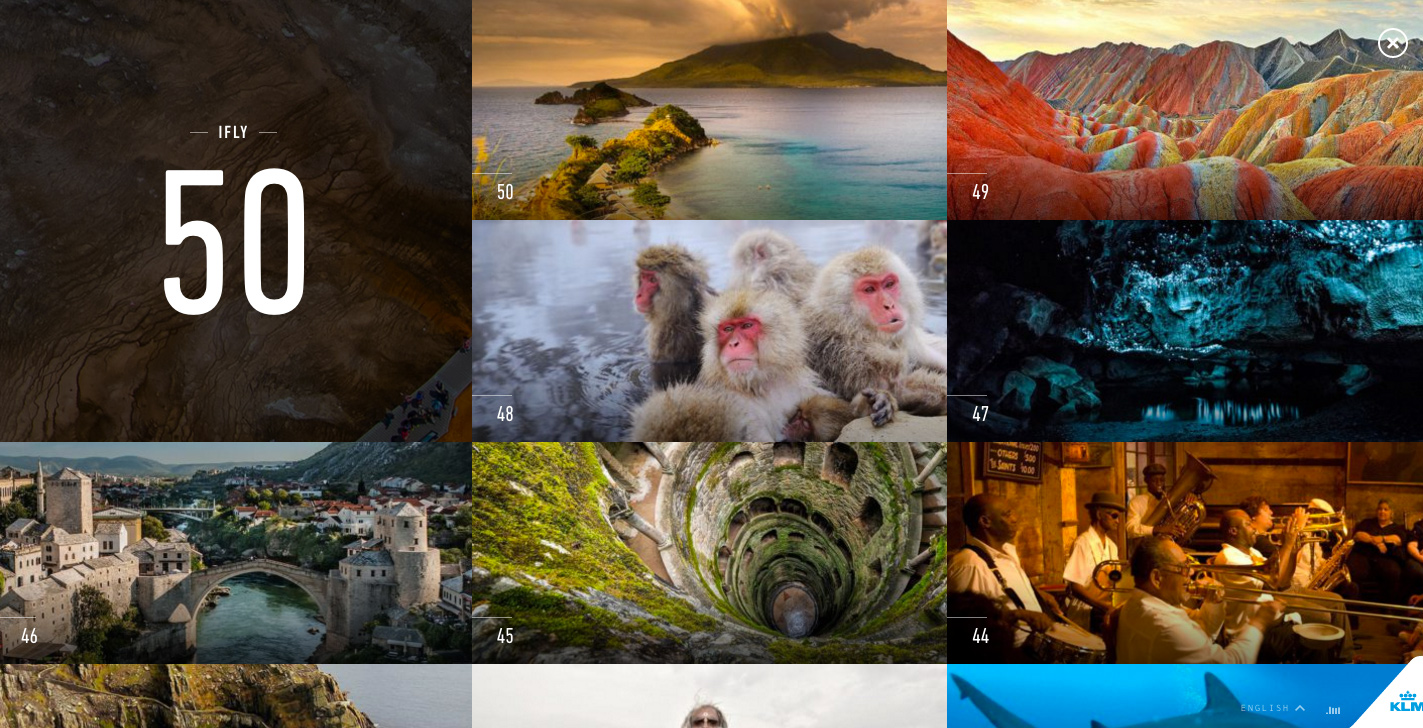
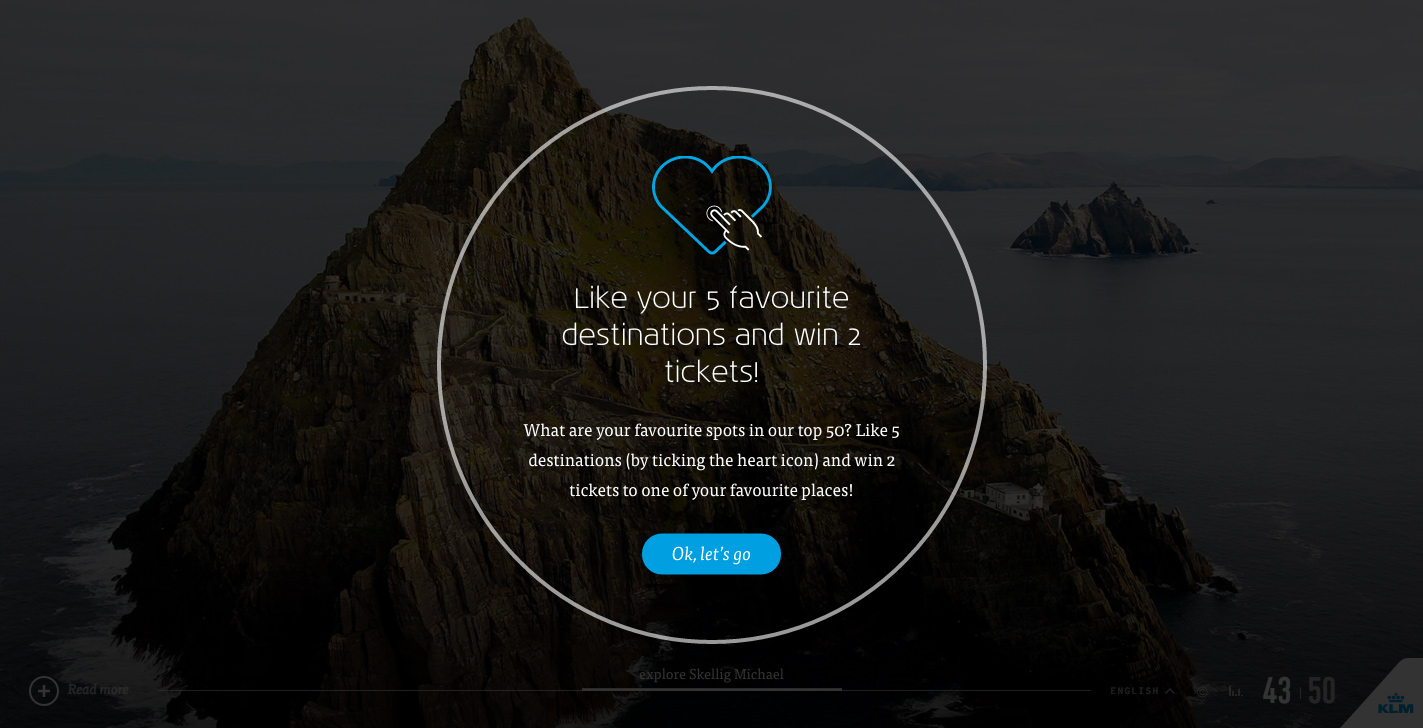
To celebrate the iconic fiftieth edition of IFLY KLM Magazine, we created the ultimate travel collection, presenting the 50 most beautiful, surprising and mesmerising destinations from all over the world.
SOTD / SCORE → 8.19/ 10
Design40%
Usability30%
Creativity20%
Content10%
8.11 / 10
8.05 / 10
8.35 / 10
8.61 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Richard Boiteux from FranceCo-founder89888.30
Richard Boiteux from FranceCo-founder89888.30 -
 Thomas Gorree from NetherlandsArt Director989108.80
Thomas Gorree from NetherlandsArt Director989108.80 -
 Vadim Sherbakov from United KingdomArt Director at Madebyvadim88898.10
Vadim Sherbakov from United KingdomArt Director at Madebyvadim88898.10 -
 Aleksandr Motin from RussiaCreative Director at Braind88898.10
Aleksandr Motin from RussiaCreative Director at Braind88898.10 -
Rosie Manning from United KingdomIndependent Brand & Product Designer89898.40
-
 James Noble from AustraliaFounder and UX Director87987.90
James Noble from AustraliaFounder and UX Director87987.90 -
 Sean Hobman from United KingdomSenior Art Director at RESN88988.20
Sean Hobman from United KingdomSenior Art Director at RESN88988.20 -
7.97.47.87.97.71
Design
Usability
Creativity
Content
Overall
DEV AWARD → 8/ 10
Accessibility
Animations
Web Technologies
Clean Code (organization, cohesion)
SEO
Performance
Responsive Design
Semantics (Markup)
6.33 / 10
8.33 / 10
8.00 / 10
7.67 / 10
7.00 / 10
8.00 / 10
8.33 / 10
7.67 / 10
Votes
Accessibility
Animations
Web Technologies
Clean Code (organization, cohesion)
SEO
Performance
Responsive Design
Semantics (Markup)
Overall
-
 Luciano Borromei from ArgentinaPartner587868878.00
Luciano Borromei from ArgentinaPartner587868878.00 -
 Touchstone Digital from United StatesWeb Production Manager at Traffic Digital Agency799888999.00
Touchstone Digital from United StatesWeb Production Manager at Traffic Digital Agency799888999.00 -
 Guilherme Pangnotta from BrazilDeveloper788778877.00
Guilherme Pangnotta from BrazilDeveloper788778877.00