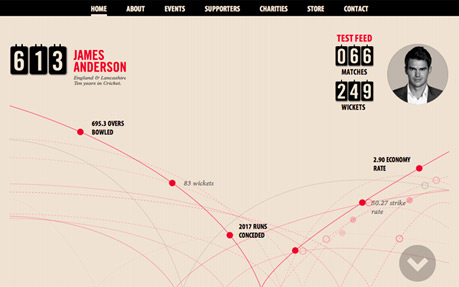
James Anderson 613
Technologies & Tools
Description
James Anderson 613 was built using Raphael; a JavaScript library that allows developers to create beautifully rendered vectors for websites across all major platforms. By combining this technology with Opta Sports data, the James Anderson infographics can update dynamically, in real time, within the browser. Opta Sports is an organisation that collect, package and distribute information on around 60,000 sporting fixtures, giving fans an unparalleled insight into the fundamentals of sport. With its smart, active styling, the site looks set to shift how future websites present data on high-profile sporting events and personalities.
SOTD / SCORE → 7.71/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.75 / 10
7.5 / 10
8 / 10
7.63 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Kevin Wong from ChinaFounder of Why Interactive87887.90
Kevin Wong from ChinaFounder of Why Interactive87887.90 -
 Edwin Tofslie from United StatesCreative Director88888.00
Edwin Tofslie from United StatesCreative Director88888.00 -
 JB Grasset from FranceCo-founder of Ultranoir88877.85
JB Grasset from FranceCo-founder of Ultranoir88877.85 -
 Irene Demetri from GreeceWeb and Graphic Designer77887.40
Irene Demetri from GreeceWeb and Graphic Designer77887.40 -
 Israel Pastrana from SpainWeb developer at B-reel86877.65
Israel Pastrana from SpainWeb developer at B-reel86877.65 -
 Rehan Syed from NetherlandsSr UX Designer at Elsevier88888.00
Rehan Syed from NetherlandsSr UX Designer at Elsevier88888.00 -
 David Basso from FranceAssociate Director at UZIK77877.25
David Basso from FranceAssociate Director at UZIK77877.25
Design
Usability
Creativity
Content
Overall