KPR - Ramen Wars
Elements
See the highlights
of this website.
Technologies & Tools
Description
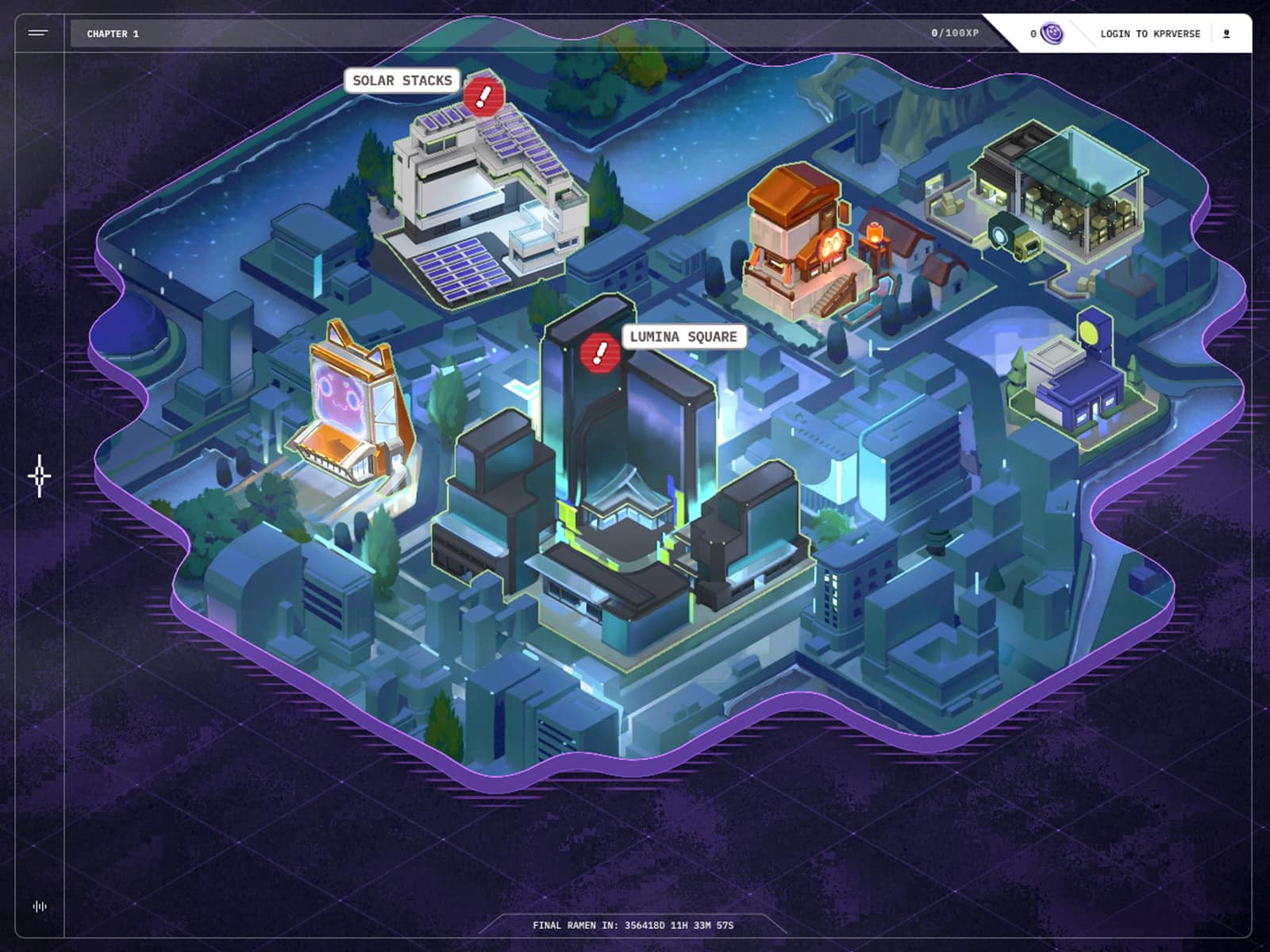
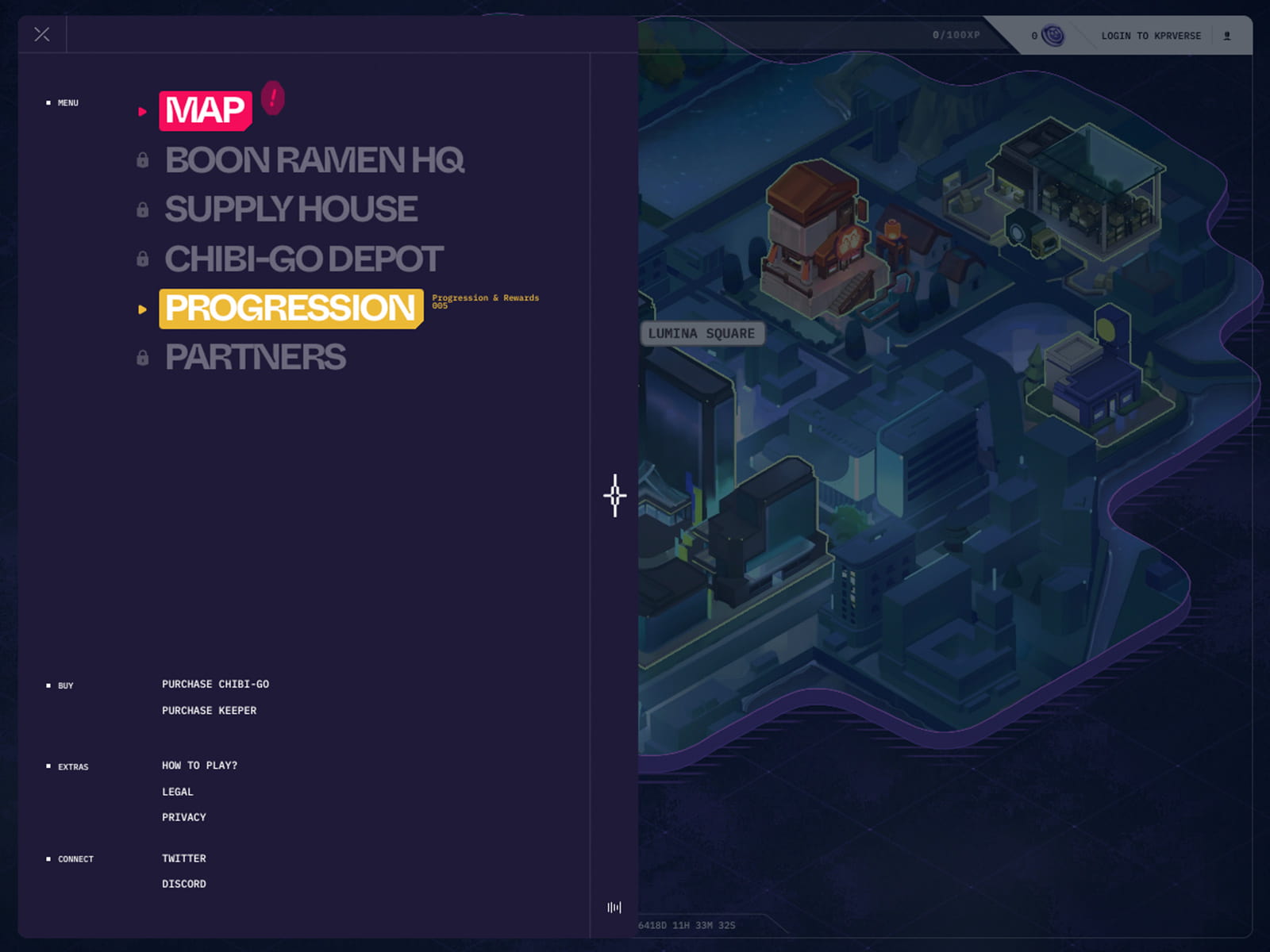
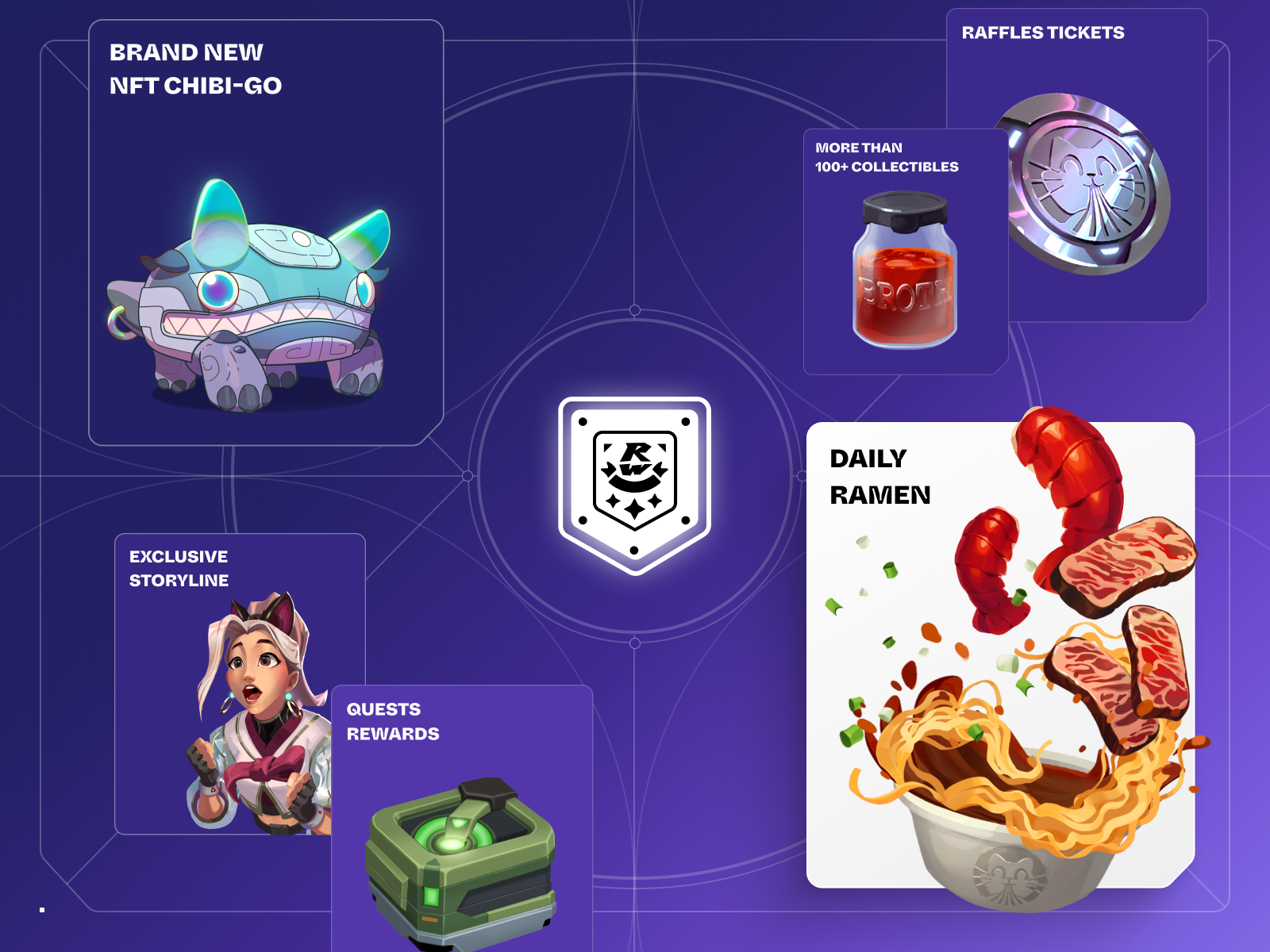
Something is cooking in Prisma City! Solve the mystery and assist Chef Esther Choi in launching the new BOON Ramen HQ.
SOTD / SCORE → 7.48/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.51 / 10
7.25 / 10
7.65 / 10
7.73 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Artemii Lebedev from SerbiaArt Director & Founder76766.60
Artemii Lebedev from SerbiaArt Director & Founder76766.60 -
 Sunny Rathod from IndiaFounder of Trionn Design76776.70
Sunny Rathod from IndiaFounder of Trionn Design76776.70 -
 Aleksandr Yaremenko from UkraineDesign Lead77787.10
Aleksandr Yaremenko from UkraineDesign Lead77787.10 -
 Fred Paquet from FranceDigital Lab Director88888.00
Fred Paquet from FranceDigital Lab Director88888.00 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer78787.40
Serhii Churilov from UkraineFreelance Digital Art Director & Designer78787.40 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer66666.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer66666.00 -
 Michael John from AustriaCEO and Creative Director87998.00
Michael John from AustriaCEO and Creative Director87998.00 -
 Clement Pavageau from United KingdomIndependent Art Director88777.70
Clement Pavageau from United KingdomIndependent Art Director88777.70 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director88988.20
Glenn Catteeuw from BelgiumFreelance Designer / Art Director88988.20 -
 Justinas Kutkauskas from LithuaniaPartner88988.20
Justinas Kutkauskas from LithuaniaPartner88988.20 -
 Gaétan Pautler from FranceDesigner86777.10
Gaétan Pautler from FranceDesigner86777.10 -
 Dennis Snellenberg from NetherlandsFreelance Designer & Developer67776.60
Dennis Snellenberg from NetherlandsFreelance Designer & Developer67776.60 -
 Lou-Anne Ceyte from FranceIndependant Designer99898.80
Lou-Anne Ceyte from FranceIndependant Designer99898.80 -
 Gianpaolo Tucci from GermanyFreelancer77676.80
Gianpaolo Tucci from GermanyFreelancer77676.80 -
 Corentin Magnetti from Franceinteractive designer88888.00
Corentin Magnetti from Franceinteractive designer88888.00 -
 Abhay Rohit from IndiaVisual designer & developer87897.80
Abhay Rohit from IndiaVisual designer & developer87897.80 -
 Edgar Meier from FranceUX/UI Designer and Webflow developer99978.80
Edgar Meier from FranceUX/UI Designer and Webflow developer99978.80 -
8.28.08.48.68.22
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.17/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.60 / 10
8.20 / 10
6.40 / 10
7.80 / 10
7.00 / 10
6.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Younus Abdalla from SwedenIndependent Interactive Developer5948756.50
Younus Abdalla from SwedenIndependent Interactive Developer5948756.50 -
 Francisco Tinoco from MexicoFront-end Developer8968887.95
Francisco Tinoco from MexicoFront-end Developer8968887.95 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer6777666.45
Irene Butenko from United StatesUI/UX Designer and Webflow Developer6777666.45 -
 Gopal Raju from IndiaLead front-end Architect7767776.90
Gopal Raju from IndiaLead front-end Architect7767776.90 -
 Thomas Carré from FranceCreative Frontend Developer7999788.05
Thomas Carré from FranceCreative Frontend Developer7999788.05