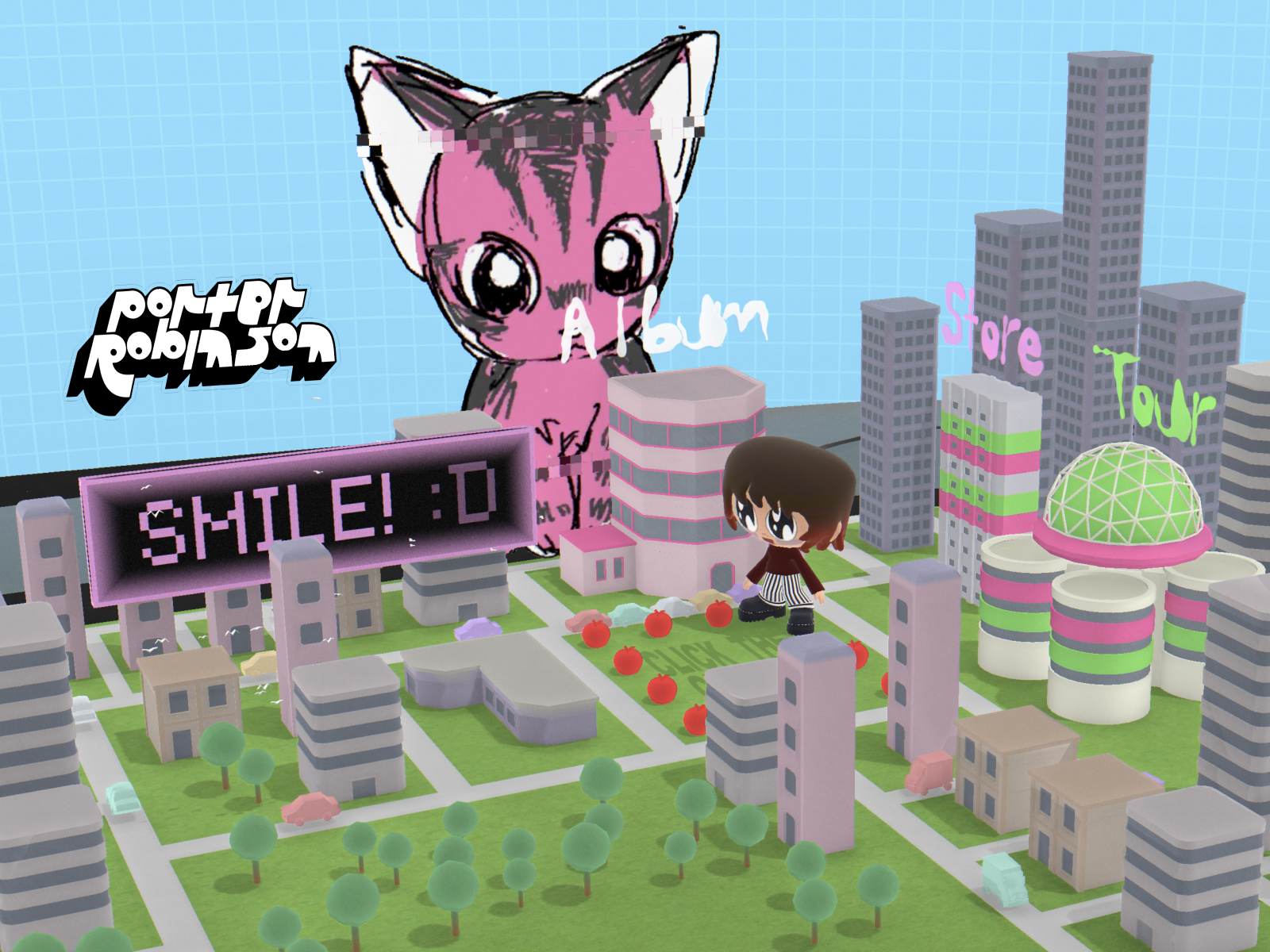
Porter Robinson SMILE! :D
Elements
See the highlights
of this website.
Technologies & Tools
Description
Website for Porter Robinson’s third album, featuring a series of physics based mini-games
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.25 / 10
7.17 / 10
7.85 / 10
7.44 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Burak Canpolat from TurkeyIndependent Art Director77877.20
Burak Canpolat from TurkeyIndependent Art Director77877.20 -
 Marina Golubeva from RussiaWeb designer87787.50
Marina Golubeva from RussiaWeb designer87787.50 -
 Filippo Ruffini from ItalyUI/UX Designer77987.50
Filippo Ruffini from ItalyUI/UX Designer77987.50 -
 Etienne Pharabot from FranceFront-end Developer78877.50
Etienne Pharabot from FranceFront-end Developer78877.50 -
 Glenn Catteeuw from BelgiumFreelance Designer / Art Director88978.10
Glenn Catteeuw from BelgiumFreelance Designer / Art Director88978.10 -
 Richard Boiteux from FranceCo-founder77887.30
Richard Boiteux from FranceCo-founder77887.30 -
 Michael Bloom from SwedenDesign Director and Creative Technologist76977.10
Michael Bloom from SwedenDesign Director and Creative Technologist76977.10 -
 Impossible Bureau from United StatesDesigner/Developer87987.90
Impossible Bureau from United StatesDesigner/Developer87987.90 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77887.30 -
 Denys Koloskov from UkraineUX/UI designer67776.60
Denys Koloskov from UkraineUX/UI designer67776.60 -
 Gil Huybrecht from BelgiumFreelance designer78777.30
Gil Huybrecht from BelgiumFreelance designer78777.30 -
 Marija Vitasovic from SwedenVisual / Product designer87877.60
Marija Vitasovic from SwedenVisual / Product designer87877.60 -
 Artem Markovsky from RussiaArt Director78887.60
Artem Markovsky from RussiaArt Director78887.60 -
 Maria Vargas from SpainUI Designer & Art Director76876.90
Maria Vargas from SpainUI Designer & Art Director76876.90 -
 Michael John from AustriaCEO and Creative Director78887.60
Michael John from AustriaCEO and Creative Director78887.60 -
 Anastasiia Horodetska from UkraineDigital Designer87877.60
Anastasiia Horodetska from UkraineDigital Designer87877.60 -
 Jonas Pelzer from Germanydesigner77777.00
Jonas Pelzer from Germanydesigner77777.00 -
8.07.77.78.07.84
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.55/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
8.80 / 10
6.80 / 10
7.60 / 10
7.60 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Iván Soria from MexicoCreative Director5967977.20
Iván Soria from MexicoCreative Director5967977.20 -
 Kin Hui-Lo from CanadaTechnical Director at Monks81068677.55
Kin Hui-Lo from CanadaTechnical Director at Monks81068677.55 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8888998.35
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer8888998.35 -
 Victor Work from CanadaCreative Developer & Designer71077777.45
Victor Work from CanadaCreative Developer & Designer71077777.45 -
 Gopal Raju from IndiaLead front-end Architect7778777.20
Gopal Raju from IndiaLead front-end Architect7778777.20