Shupatto Bags Brand Site : Designed to Fold with a Snap
Elements
See the highlights
of this website.
Technologies & Tools
Description
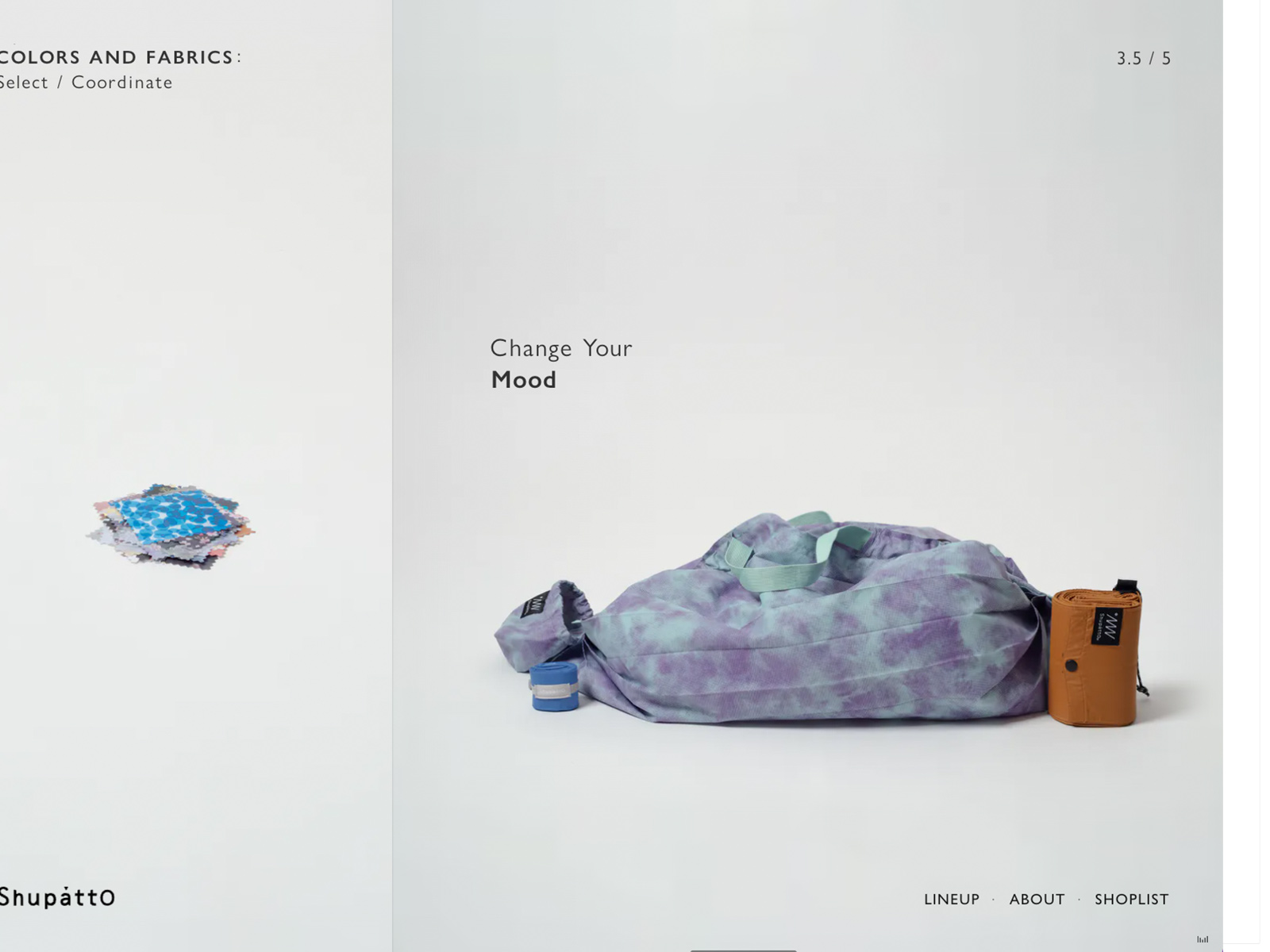
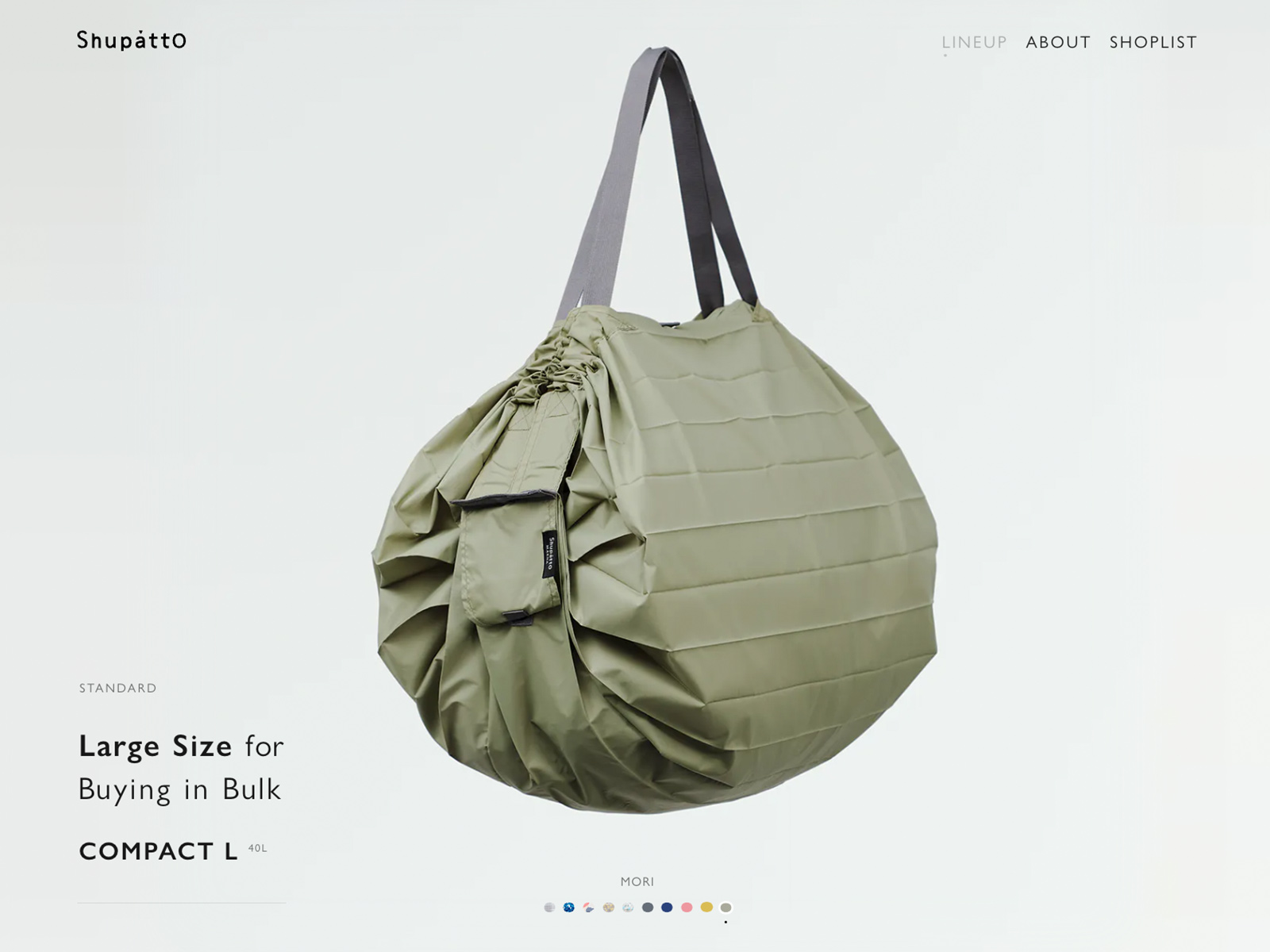
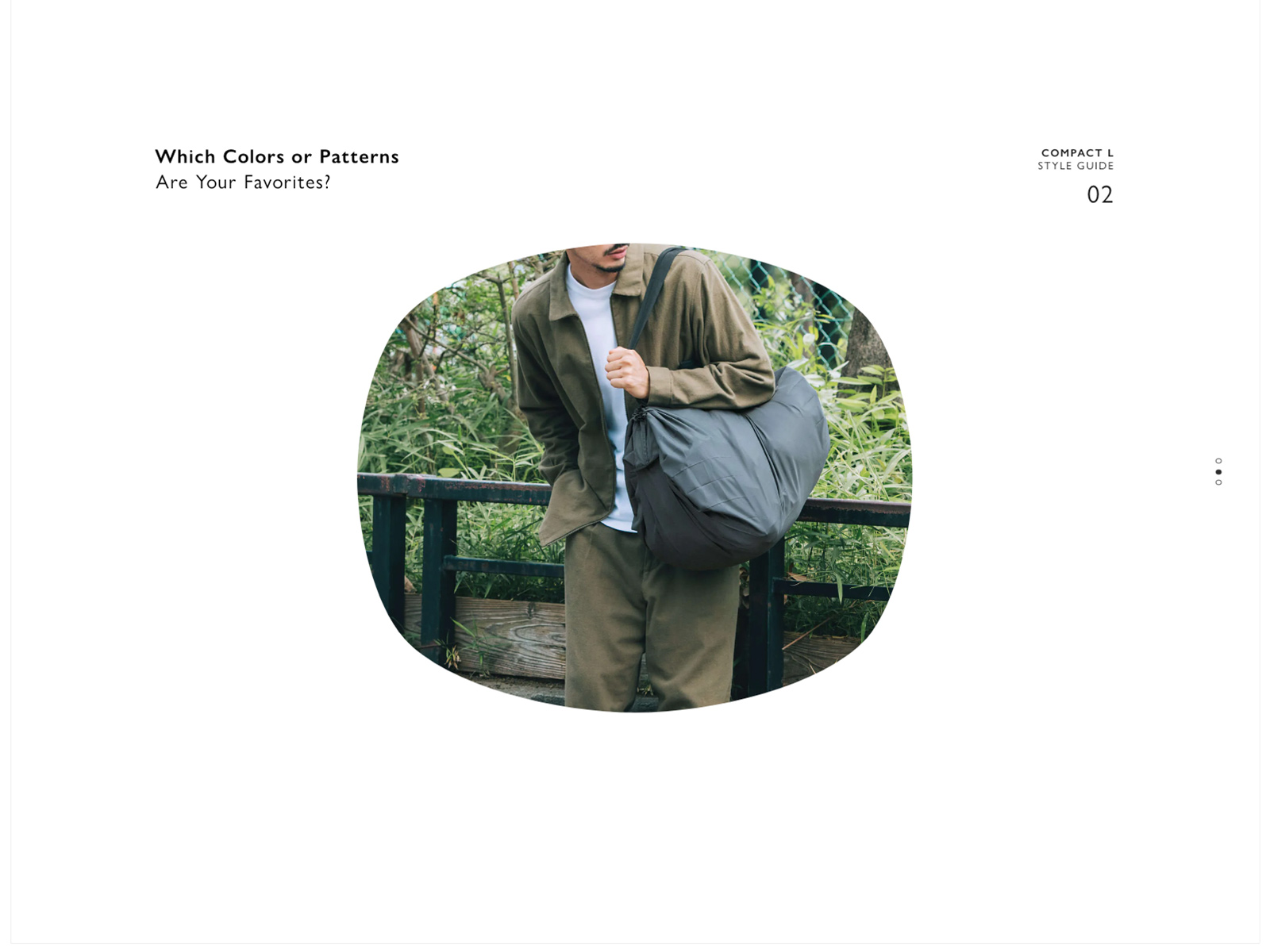
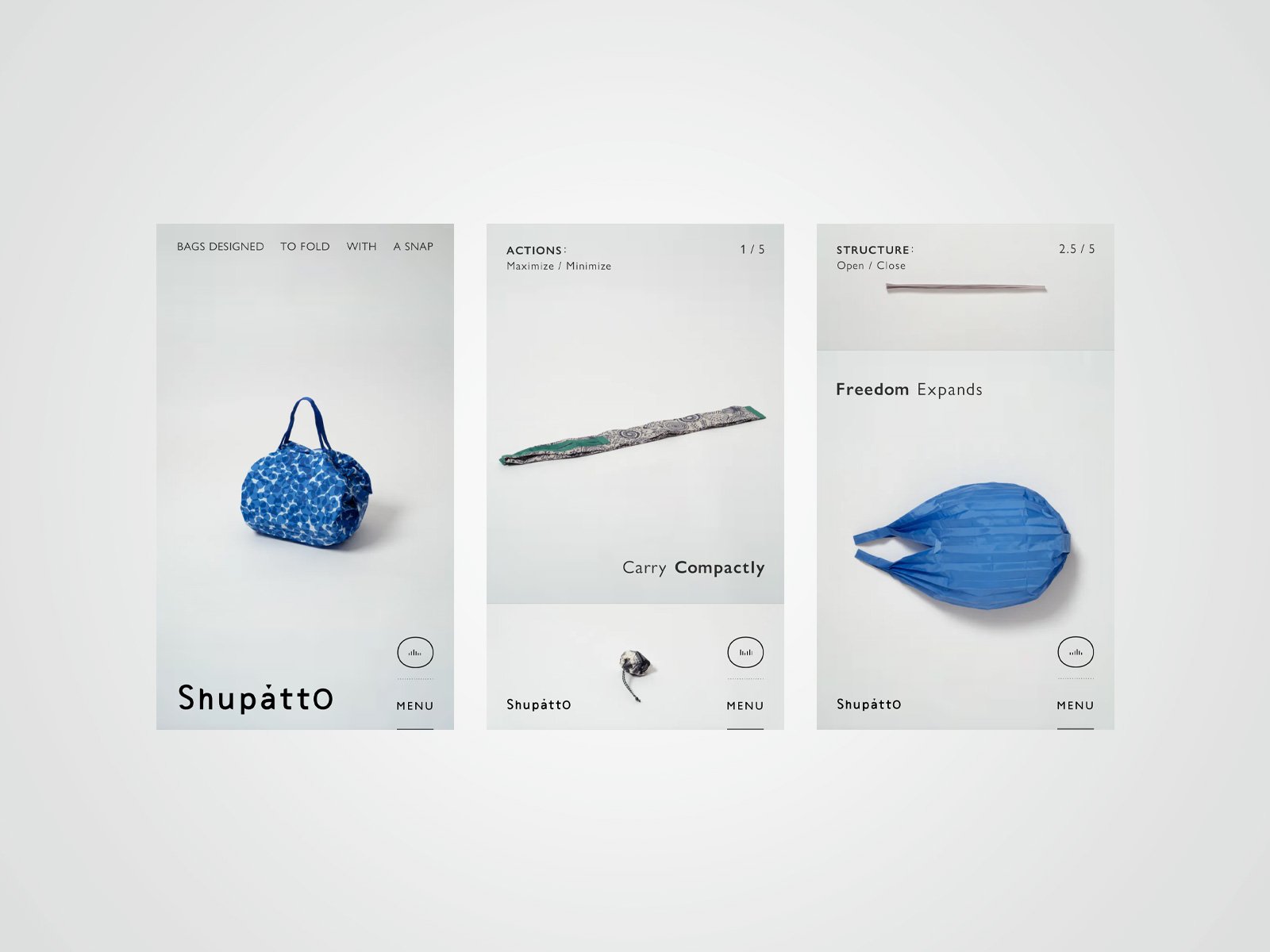
Shupatto is defined as a "design" bag, a design that is derived from people's actions, feelings, and lifestyles. The brand website uses time-lapse animation to show the "functionality" that is unique to Shupatto and the "sense of attachment" that makes the bag feel like a daily companion.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.26/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.05 / 10
7.15 / 10
7.61 / 10
7.71 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Marina Golubeva from RussiaWeb designer77887.30
Marina Golubeva from RussiaWeb designer77887.30 -
 Etienne Pharabot from FranceFront-end Developer78877.50
Etienne Pharabot from FranceFront-end Developer78877.50 -
 Aleksandr Yaremenko from UkraineDesign Lead78787.40
Aleksandr Yaremenko from UkraineDesign Lead78787.40 -
 Artemii Lebedev from SerbiaArt Director & Founder77777.00
Artemii Lebedev from SerbiaArt Director & Founder77777.00 -
 Bimo Tri from IndonesiaDesigner & Webflow Developer76876.90
Bimo Tri from IndonesiaDesigner & Webflow Developer76876.90 -
 Dmytro Troshchylo from Lithuania76897.10
Dmytro Troshchylo from Lithuania76897.10 -
 Maciej Rodzik from SwitzerlandDesigner / Art Director67796.80
Maciej Rodzik from SwitzerlandDesigner / Art Director67796.80 -
 Gil Huybrecht from BelgiumFreelance designer77787.10
Gil Huybrecht from BelgiumFreelance designer77787.10 -
 Jota Marques from SpainExperience Designer77877.20
Jota Marques from SpainExperience Designer77877.20 -
 Anna Kruchinina from UkraineWeb Designer77887.30
Anna Kruchinina from UkraineWeb Designer77887.30 -
 Den from JapanIndependent design director66666.00
Den from JapanIndependent design director66666.00 -
 Félix Péault from FranceFreelance Art Director and Digital Designer66776.30
Félix Péault from FranceFreelance Art Director and Digital Designer66776.30 -
 Du Haihang from United StatesInteractive art director/developer78777.30
Du Haihang from United StatesInteractive art director/developer78777.30 -
 Marta Verba from SerbiaUI/UX Designer78877.50
Marta Verba from SerbiaUI/UX Designer78877.50 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer76666.40
Irene Butenko from United StatesUI/UX Designer and Webflow Developer76666.40 -
 Nobuaki Arikata from JapanFounder & Interactive Designer & Creative Developer77897.40
Nobuaki Arikata from JapanFounder & Interactive Designer & Creative Developer77897.40 -
 Klaus-Martin Michaelis from GermanyCreative Director Digital87777.40
Klaus-Martin Michaelis from GermanyCreative Director Digital87777.40 -
 Lou Lentz from FranceArt director77887.30
Lou Lentz from FranceArt director77887.30 -
7.87.47.87.47.64
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.38/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
7.40 / 10
6.80 / 10
7.80 / 10
7.20 / 10
7.40 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Bimo Tri from IndonesiaDesigner & Webflow Developer7778787.35
Bimo Tri from IndonesiaDesigner & Webflow Developer7778787.35 -
 CSS_killer from SpainFrontend developer7777777.00
CSS_killer from SpainFrontend developer7777777.00 -
 Francesco Michelini from ItalyFreelance creative developer7767676.70
Francesco Michelini from ItalyFreelance creative developer7767676.70 -
 Etienne Pharabot from FranceFront-end Developer7778877.40
Etienne Pharabot from FranceFront-end Developer7778877.40 -
 Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer9979888.45
Mykhailo Hudzevatyi from UkraineFront-end developer & UI/UX Designer9979888.45