Spencer Gabor
Elements
See the highlights
of this website.
Technologies & Tools
Description
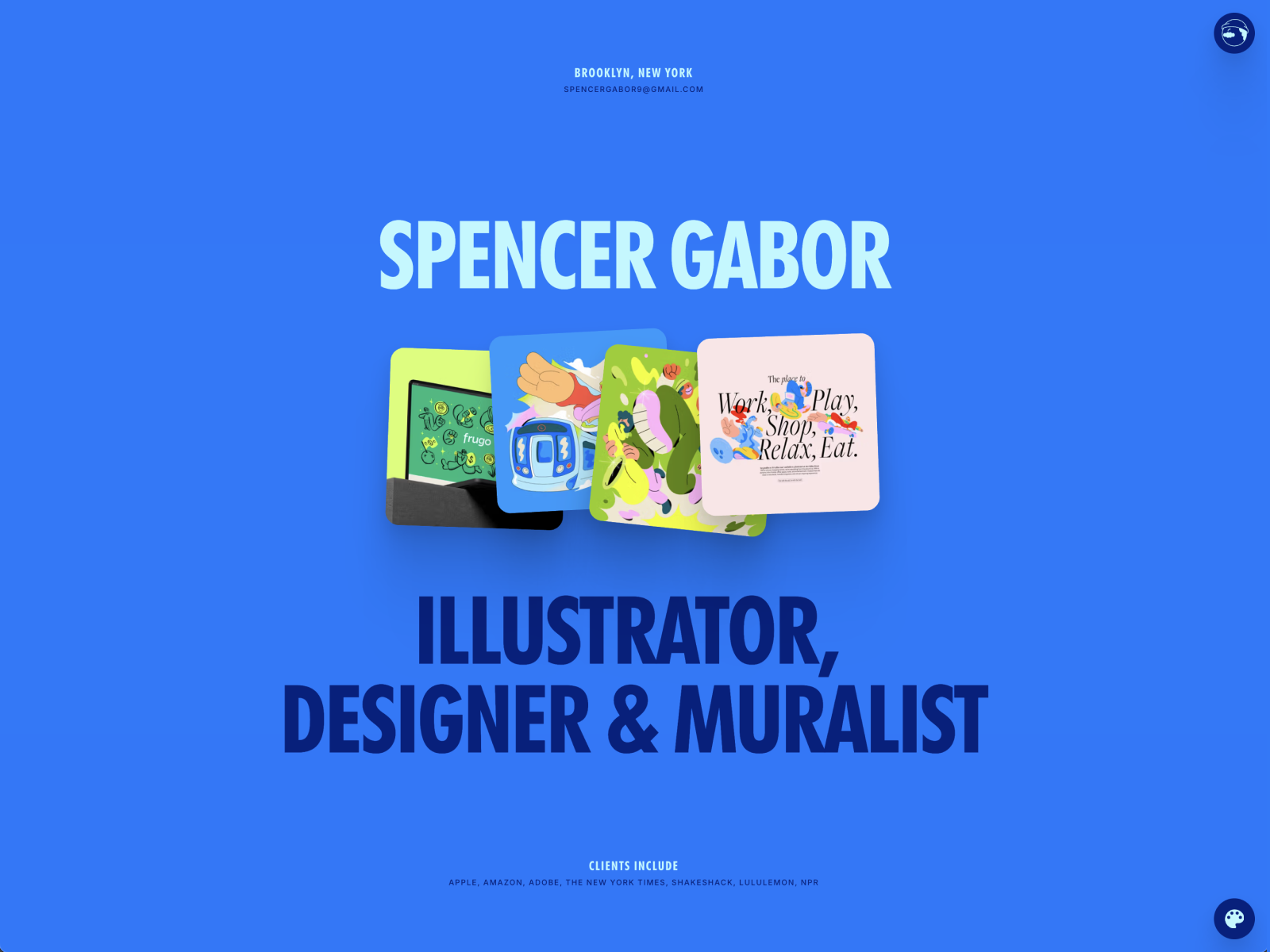
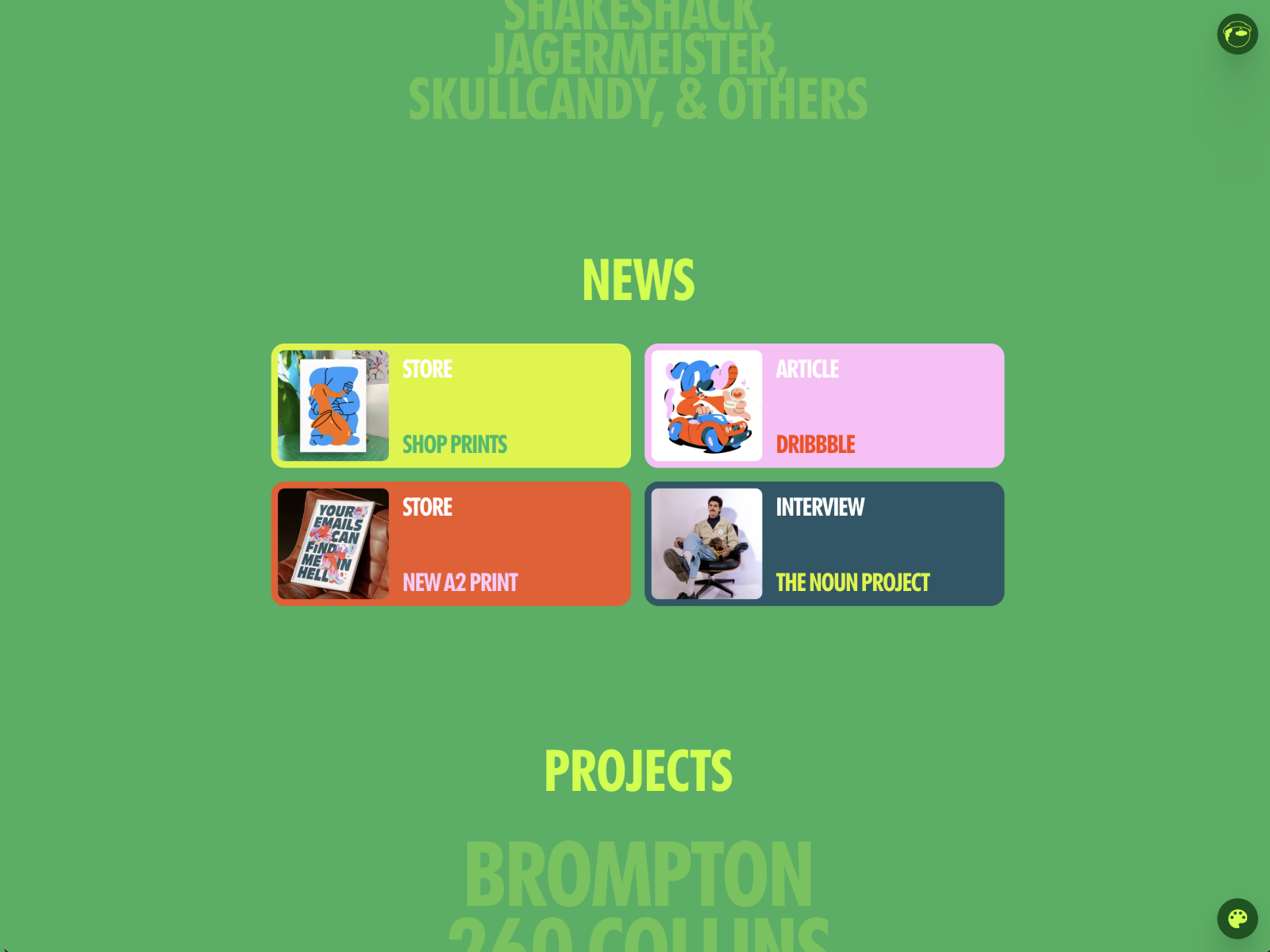
A fun, dynamic and colorful new portfolio for Brooklyn based Illustrator, Designer and Muralist, Spencer Gabor.
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.23 / 10
7.34 / 10
7.61 / 10
7.51 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Denys Koloskov from UkraineUX/UI designer78887.60
Denys Koloskov from UkraineUX/UI designer78887.60 -
 Artemii Lebedev from SerbiaArt Director & Founder76766.60
Artemii Lebedev from SerbiaArt Director & Founder76766.60 -
 Justinas Kutkauskas from LithuaniaPartner899108.70
Justinas Kutkauskas from LithuaniaPartner899108.70 -
 Guillaume Azadian from United StatesDesign Director88687.60
Guillaume Azadian from United StatesDesign Director88687.60 -
 Etienne Pharabot from FranceFront-end Developer78777.30
Etienne Pharabot from FranceFront-end Developer78777.30 -
 SEB® from UruguayDesigner88978.10
SEB® from UruguayDesigner88978.10 -
 Matt Sage from United KingdomLead Creative87787.50
Matt Sage from United KingdomLead Creative87787.50 -
 Marie Benoist from AustraliaProduct Designer87877.60
Marie Benoist from AustraliaProduct Designer87877.60 -
 Marina Golubeva from RussiaWeb designer77877.20
Marina Golubeva from RussiaWeb designer77877.20 -
 Clement Pavageau from United KingdomIndependent Art Director78787.40
Clement Pavageau from United KingdomIndependent Art Director78787.40 -
 Félix Péault from FranceFreelance Art Director and Digital Designer77887.30
Félix Péault from FranceFreelance Art Director and Digital Designer77887.30 -
 Paula Šobat from Croatiadigital designer77777.00
Paula Šobat from Croatiadigital designer77777.00 -
 Olha Olianishyna from UkraineCo-founder of the Obys agency67876.80
Olha Olianishyna from UkraineCo-founder of the Obys agency67876.80 -
 Aleksandr Yaremenko from UkraineDesign Lead77787.10
Aleksandr Yaremenko from UkraineDesign Lead77787.10 -
 Fabricio Teixeira from United StatesPartner, Design989108.80
Fabricio Teixeira from United StatesPartner, Design989108.80 -
 Kento Ishiduka from JapanArtdirector67876.80
Kento Ishiduka from JapanArtdirector67876.80 -
 Sergio Lavanga from SwitzerlandSenior Frontend Engineer87887.70
Sergio Lavanga from SwitzerlandSenior Frontend Engineer87887.70 -
 Artem Markovsky from RussiaArt Director77877.20
Artem Markovsky from RussiaArt Director77877.20 -
7.77.47.78.17.67
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.33/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.40 / 10
7.80 / 10
6.20 / 10
7.20 / 10
7.40 / 10
7.60 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Francesco Michelini from ItalyFreelance creative developer7968777.40
Francesco Michelini from ItalyFreelance creative developer7968777.40 -
 Younus Abdalla from SwedenIndependent Interactive Developer8757787.15
Younus Abdalla from SwedenIndependent Interactive Developer8757787.15 -
 Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00
Irene Butenko from United StatesUI/UX Designer and Webflow Developer7777777.00 -
 Iván Soria from MexicoCreative Director7867887.40
Iván Soria from MexicoCreative Director7867887.40 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8877887.70
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8877887.70