Sydney Stockholm
Technologies & Tools
Description
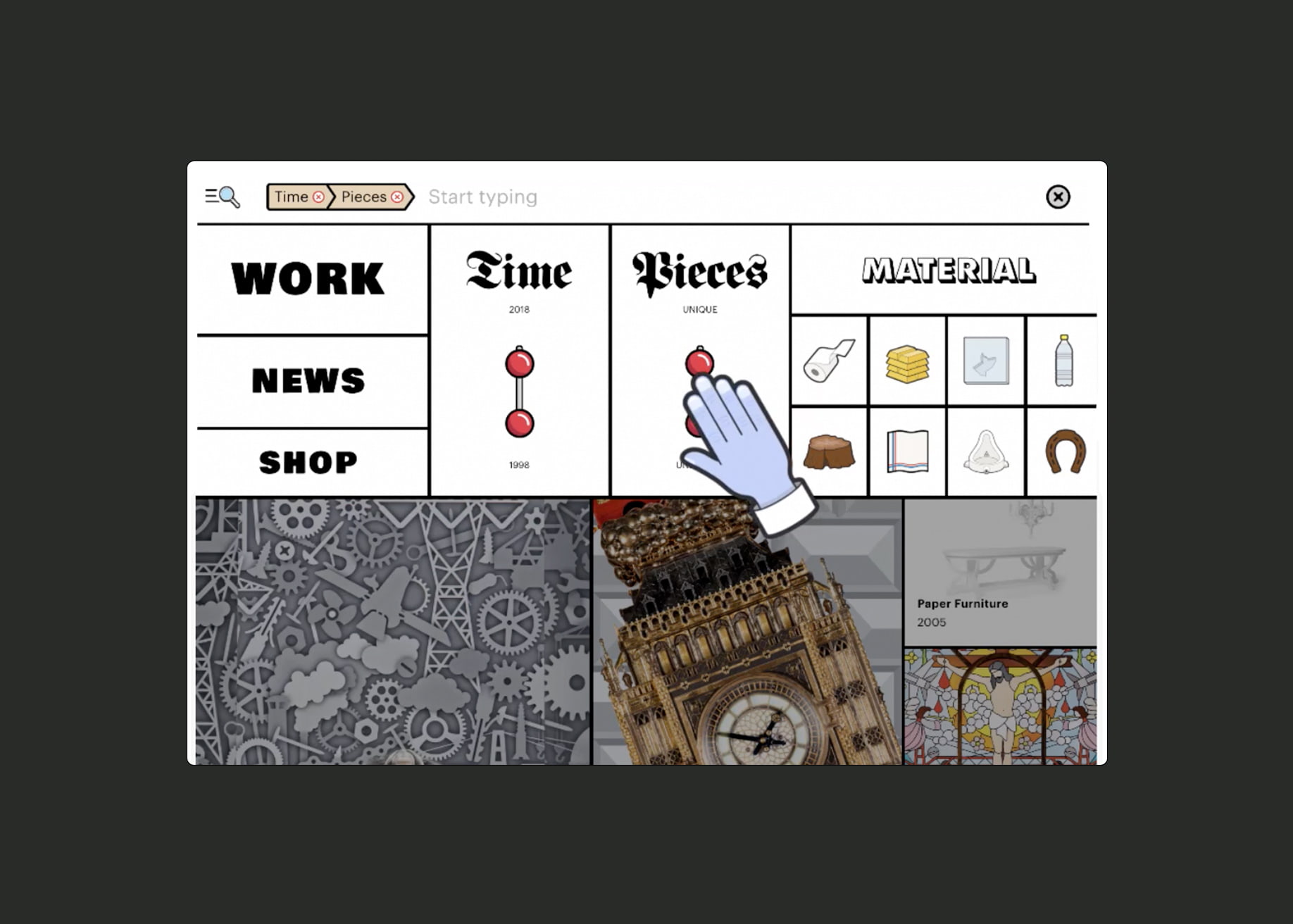
We are a digital publisher. We create, curate and commercialise individual influence on blogs and social media platforms. Founded in 2011, Sydney Stockholm is one of the most talked‐about media startups of recent years; disrupting traditional media with platforms and applications strengthening the power of the personal voice.
SOTD / SCORE → 6.63/ 10
Design40%
Usability30%
Creativity20%
Content10%
6.8 / 10
6.64 / 10
6.39 / 10
6.38 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Keitaro Suzuki from JapanChief Design Officer at SHIFTBRAIN66666.00
Keitaro Suzuki from JapanChief Design Officer at SHIFTBRAIN66666.00 -
 Fabio Merlin from ItalyCo-founder and Creative Director77676.75
Fabio Merlin from ItalyCo-founder and Creative Director77676.75 -
 Grafik from New ZealandDesigner / Developer at Grafik87777.50
Grafik from New ZealandDesigner / Developer at Grafik87777.50 -
 Stefano Scozzese from ItalyCreative Director at Scozzese Design76766.75
Stefano Scozzese from ItalyCreative Director at Scozzese Design76766.75 -
 Rolf Jensen from United StatesArt Director and Co-founder of Good Morning67656.05
Rolf Jensen from United StatesArt Director and Co-founder of Good Morning67656.05 -
 Israel Pastrana from SpainWeb developer at B-reel77676.75
Israel Pastrana from SpainWeb developer at B-reel77676.75 -
7.47.17.17.07.13
Design
Usability
Creativity
Content
Overall
DEV AWARD → 0/ 10
Technical
Semantics (Markup)
Testing
5.00 / 10
6.67 / 10
10.00 / 10
Votes
Technical
Semantics (Markup)
Testing
Overall
-
 Alexandre Gomes from PortugalSenior Front-end Developer at Bürocratik55100.00
Alexandre Gomes from PortugalSenior Front-end Developer at Bürocratik55100.00 -
 Antón Molleda from United States55100.00
Antón Molleda from United States55100.00 -
 Goksel Eryigit from FinlandSenior Front-end Developer at Udemy510100.00
Goksel Eryigit from FinlandSenior Front-end Developer at Udemy510100.00