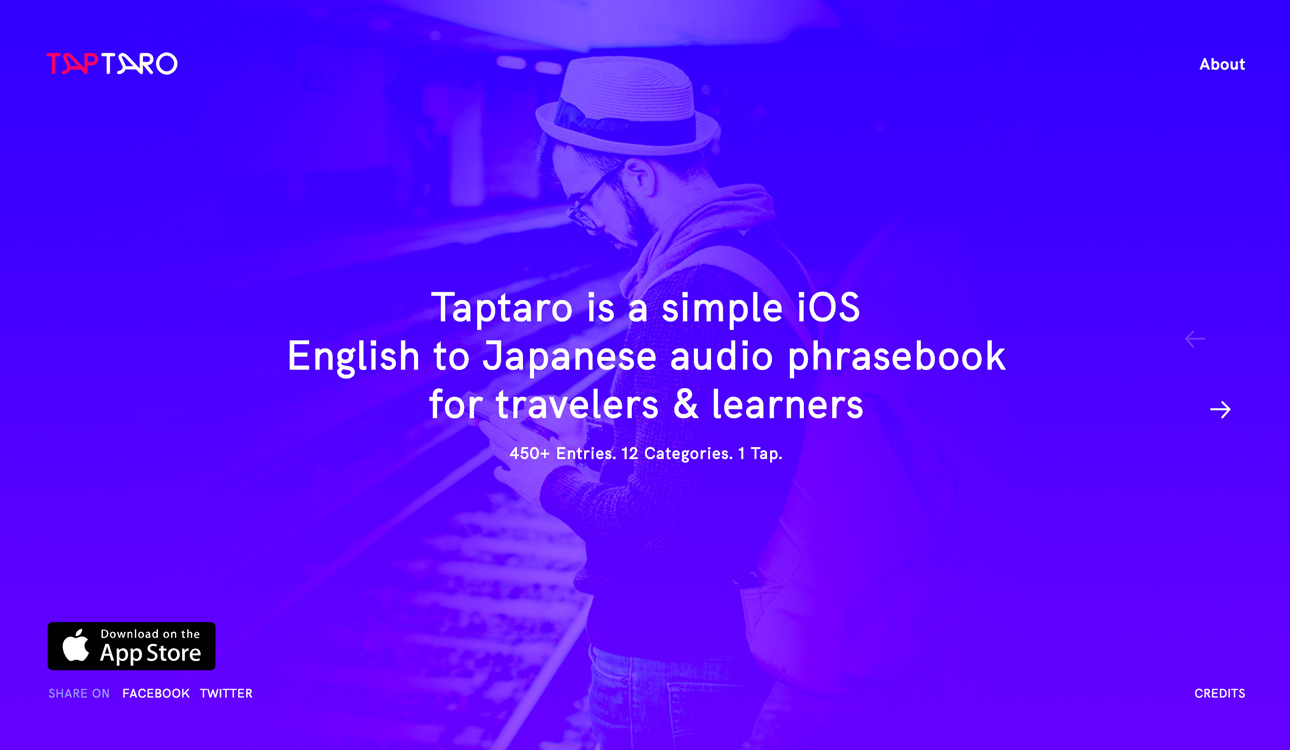
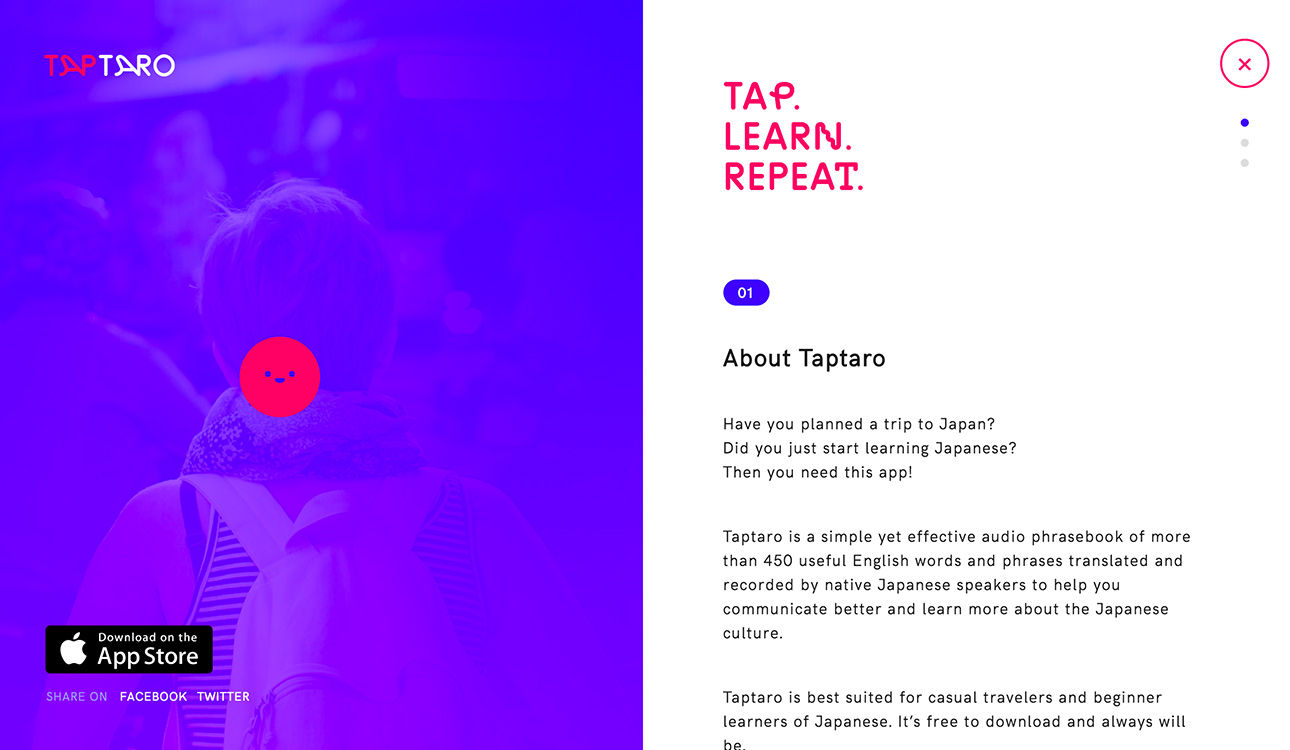
Taptaro
Technologies & Tools
Description
Tap. Learn. Repeat. iOS EN-JP audio phrasebook with words and phrases translated and recorded by native Japanese speakers. Communicate better and learn more about the Japanese culture!
SOTD / SCORE → 7.21/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.38 / 10
6.78 / 10
7.72 / 10
6.77 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Joris Rigerl from United StatesIndependent Designer76876.90
Joris Rigerl from United StatesIndependent Designer76876.90 -
 Chris Biron from United KingdomIndependent Designer87867.50
Chris Biron from United KingdomIndependent Designer87867.50 -
 Jonas Lempa from GermanyCreative Director & Partner76987.20
Jonas Lempa from GermanyCreative Director & Partner76987.20 -
 Thomas Gorree from NetherlandsArt Director76876.90
Thomas Gorree from NetherlandsArt Director76876.90 -
 Clement Pavageau from United KingdomIndependent Art Director77867.10
Clement Pavageau from United KingdomIndependent Art Director77867.10 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer76876.90
Nemanja Ivanovic from GermanyDesign Director, Experience Designer76876.90 -
 Ludmilla Maury from FranceDigital Art Director88767.60
Ludmilla Maury from FranceDigital Art Director88767.60 -
 Aude Degrassat from SwitzerlandCreative Director working77777.00
Aude Degrassat from SwitzerlandCreative Director working77777.00 -
 Alexis Malin from United StatesSenior Designer76766.60
Alexis Malin from United StatesSenior Designer76766.60 -
7.67.37.77.37.50
Design
Usability
Creativity
Content
Overall
DEV → 6.85/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
6.43 / 10
8.14 / 10
6.00 / 10
6.71 / 10
7.29 / 10
6.29 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Luigi De Rosa from ItalyWebGL7865666.30
Luigi De Rosa from ItalyWebGL7865666.30 -
 Fabian Irsara from AustriaIndependent Interactive Developer6878877.35
Fabian Irsara from AustriaIndependent Interactive Developer6878877.35 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6755665.85
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio6755665.85 -
 Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8877777.35
Pablo Bacchetta from ArgentinaCo-Founder at Neptuno Digital8877777.35 -
 Rinat Magomedov from UkraineHead of UI/UX at Promodo6977867.15
Rinat Magomedov from UkraineHead of UI/UX at Promodo6977867.15 -
 Iván Soria from MexicoCreative Director6958977.50
Iván Soria from MexicoCreative Director6958977.50 -
 Tsukasa Toukura from JapanFront-end Developer6857756.45
Tsukasa Toukura from JapanFront-end Developer6857756.45