Teletype
Technologies & Tools
Description
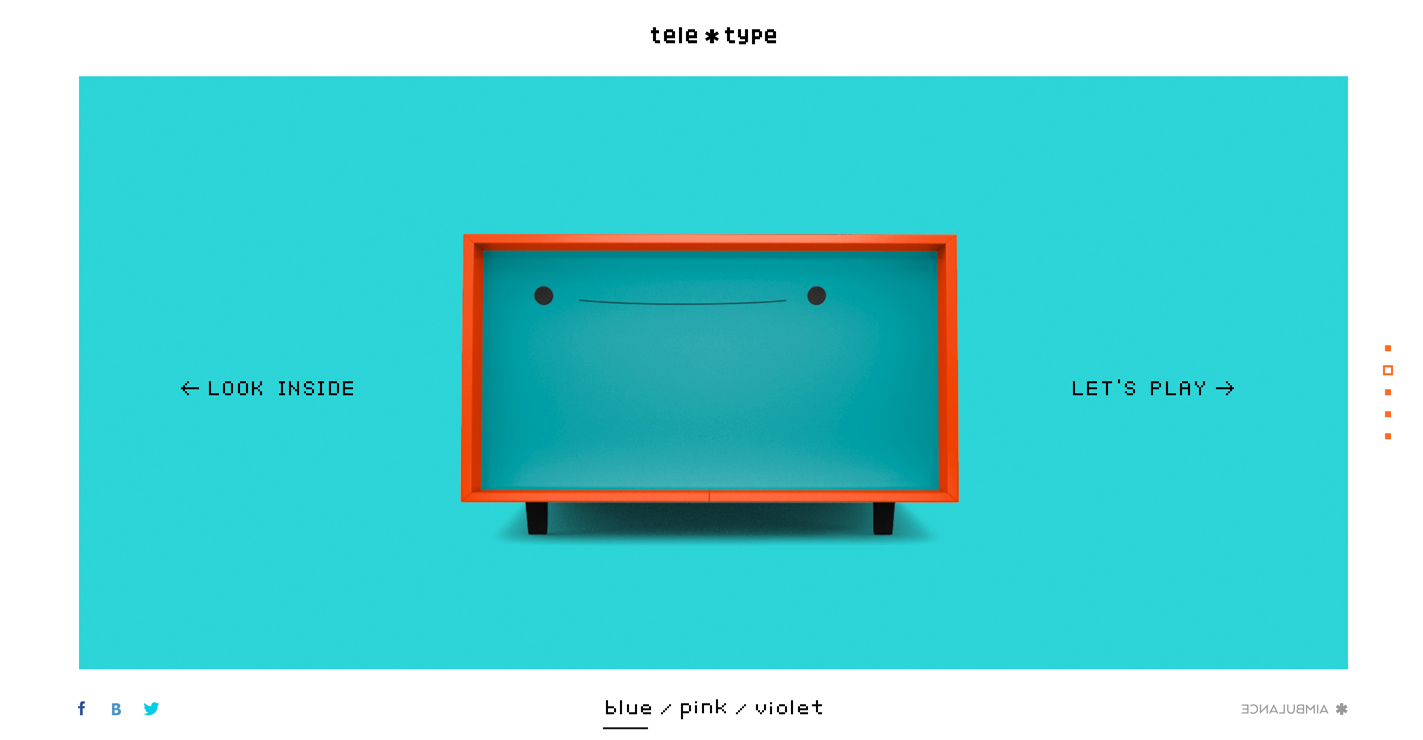
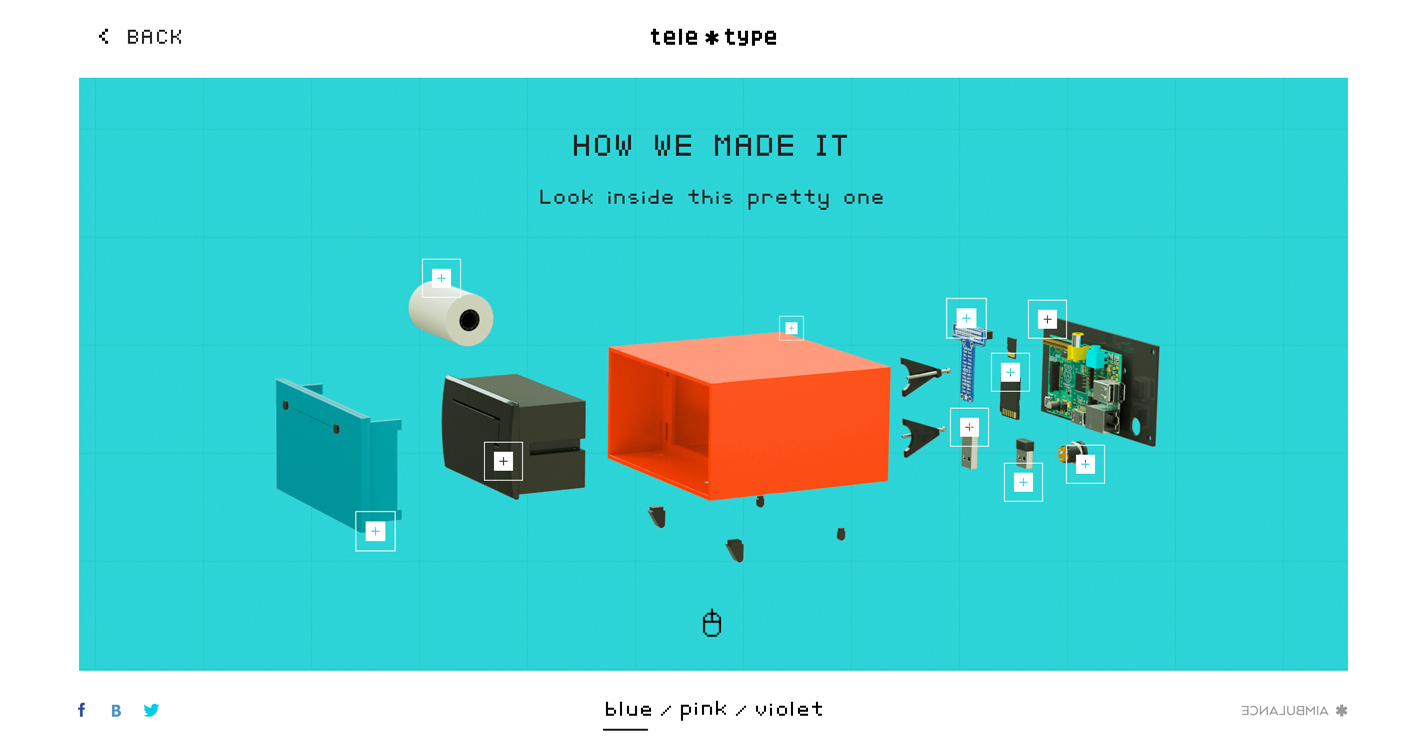
Teletype is a messenger (system of message sending and devices) for connecting clients and the agency; developed to create pleasant emotions in business communication. It communicates the success of the brand in the network, and transmits greetings on holidays and agency news. That is why devices, the internal system, and site interface are arranged in such a way to cause these emotions. The User Emotional Interface of the site is simple and may be understood intuitively as a ‘fun tool’: one should type brief text on the website, customize it, and in a few seconds teletype will type a cute message – by the way, everything is visualized and animated. Every client has a device of his own color and it’s supported on the website as well. The cute character is animated – he sleeps, smiles, or straining funnily while typing the message.
SOTD / SCORE → 7.47/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.69 / 10
7.14 / 10
7.68 / 10
7.18 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Soren Bo Bastian from DenmarkSenior Art Director87877.60
Soren Bo Bastian from DenmarkSenior Art Director87877.60 -
 David Navarro from United StatesCreative, Design Director & Full-Time Supervillain77777.00
David Navarro from United StatesCreative, Design Director & Full-Time Supervillain77777.00 -
 Rick Netto from United StatesCreative Director87877.60
Rick Netto from United StatesCreative Director87877.60 -
 Vito Salvatore from United StatesInteractive Art Director87887.70
Vito Salvatore from United StatesInteractive Art Director87887.70 -
 Louis Paquet from CanadaCreative Director87877.60
Louis Paquet from CanadaCreative Director87877.60 -
 Filippo Spiezia from ItalyIndependent Digital Storyteller77877.20
Filippo Spiezia from ItalyIndependent Digital Storyteller77877.20 -
 Luke Li from DenmarkArt Director at IKEA Creative Hub88777.70
Luke Li from DenmarkArt Director at IKEA Creative Hub88777.70 -
7.57.17.57.57.38
Design
Usability
Creativity
Content
Overall