TenTwenty Digital Agency
Elements
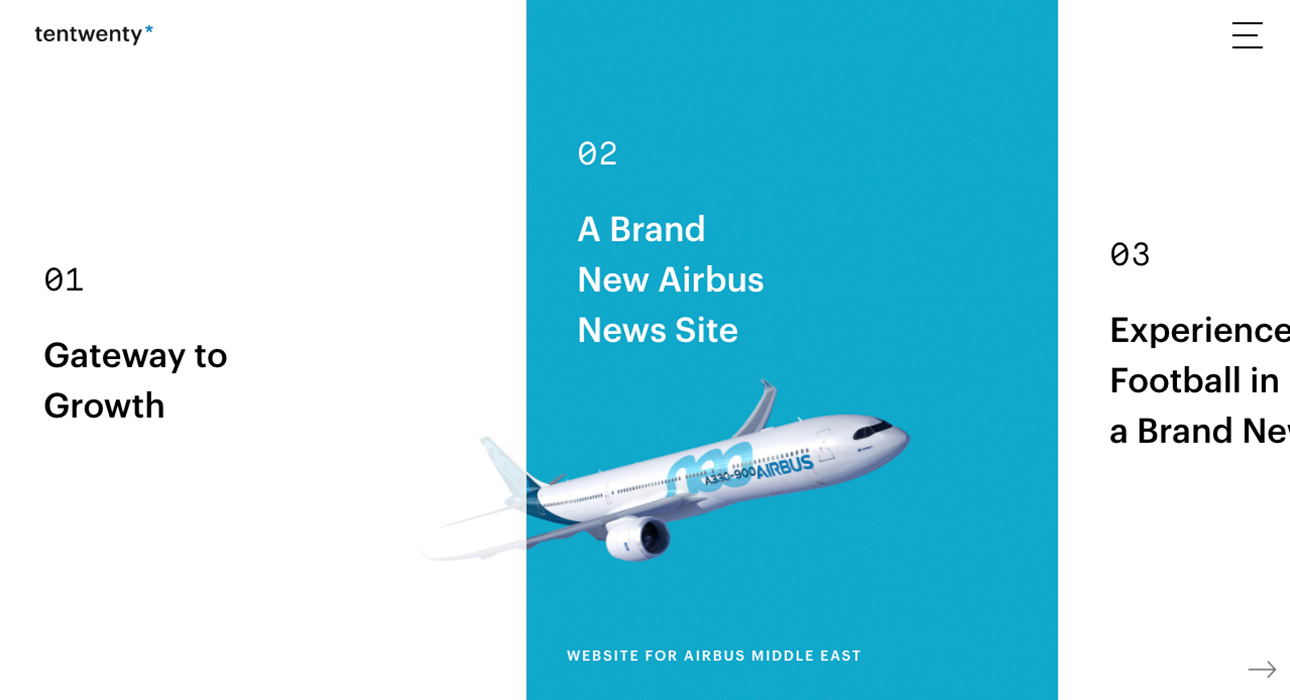
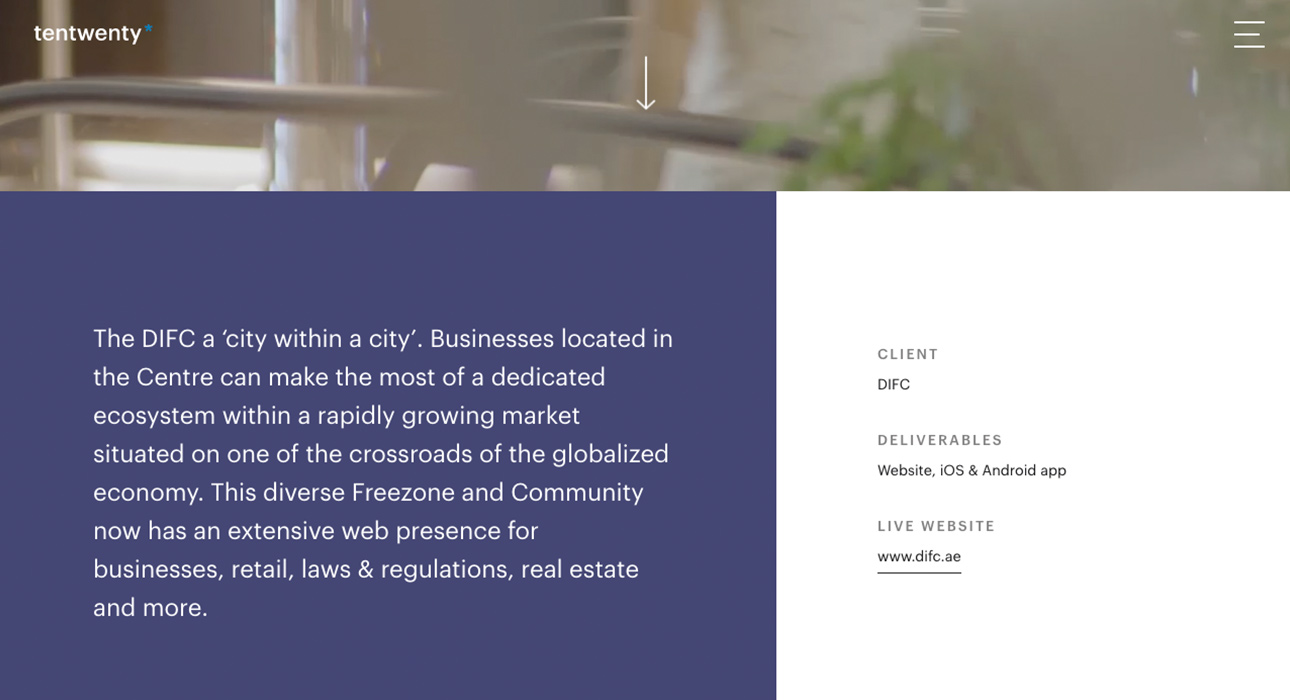
See the highlights
of this website.
Technologies & Tools
Description
At TenTwenty, we believe that the effective interplay between design and functionality is what sets our websites, ecommerce & apps apart. The results are beautiful, useful & responsive.
SOTD / SCORE → 7.37/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.49 / 10
7.14 / 10
7.57 / 10
7.21 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Jonas Lempa from GermanyCreative Director & Partner77777.00
Jonas Lempa from GermanyCreative Director & Partner77777.00 -
 Roman Stetskov from RussiaArt Director at Beta Digital Production88988.20
Roman Stetskov from RussiaArt Director at Beta Digital Production88988.20 -
 Bruno Porrio from United StatesDesign Lead at Blizzard Entertainment67886.90
Bruno Porrio from United StatesDesign Lead at Blizzard Entertainment67886.90 -
 Michi Del Rosso from ItalyCo-founder87777.40
Michi Del Rosso from ItalyCo-founder87777.40 -
 Richard Boiteux from FranceCo-founder77877.20
Richard Boiteux from FranceCo-founder77877.20 -
 Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon76766.60
Nathan Riley from United KingdomDesign Director + Co-founder of Green Chameleon76766.60 -
 Xavier Cussó from SpainIndependent Designer & Art Director88767.60
Xavier Cussó from SpainIndependent Designer & Art Director88767.60 -
 Monika Kehrer from United StatesCo-founder + Design Director86777.10
Monika Kehrer from United StatesCo-founder + Design Director86777.10 -
 Michele Gallina from ItalyProject Leader and UX Director77877.20
Michele Gallina from ItalyProject Leader and UX Director77877.20 -
 Alessandro Risso from ItalyCreative Director/Designer.Partner88787.80
Alessandro Risso from ItalyCreative Director/Designer.Partner88787.80 -
 Nemanja Ivanovic from GermanyDesign Director, Experience Designer87887.70
Nemanja Ivanovic from GermanyDesign Director, Experience Designer87887.70 -
7.97.77.97.57.78
Design
Usability
Creativity
Content
Overall
DEV → 6.73/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.00 / 10
7.33 / 10
5.67 / 10
6.33 / 10
7.00 / 10
6.67 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Guilherme Pangnotta from BrazilDeveloper7858877.35
Guilherme Pangnotta from BrazilDeveloper7858877.35 -
 Dario Merz from SwitzerlandInteraction Developer7666766.40
Dario Merz from SwitzerlandInteraction Developer7666766.40 -
 Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)7865676.45
Antwan van der Mooren from NetherlandsProgramming Teacher @ Rotterdam University (of applied sciences)7865676.45