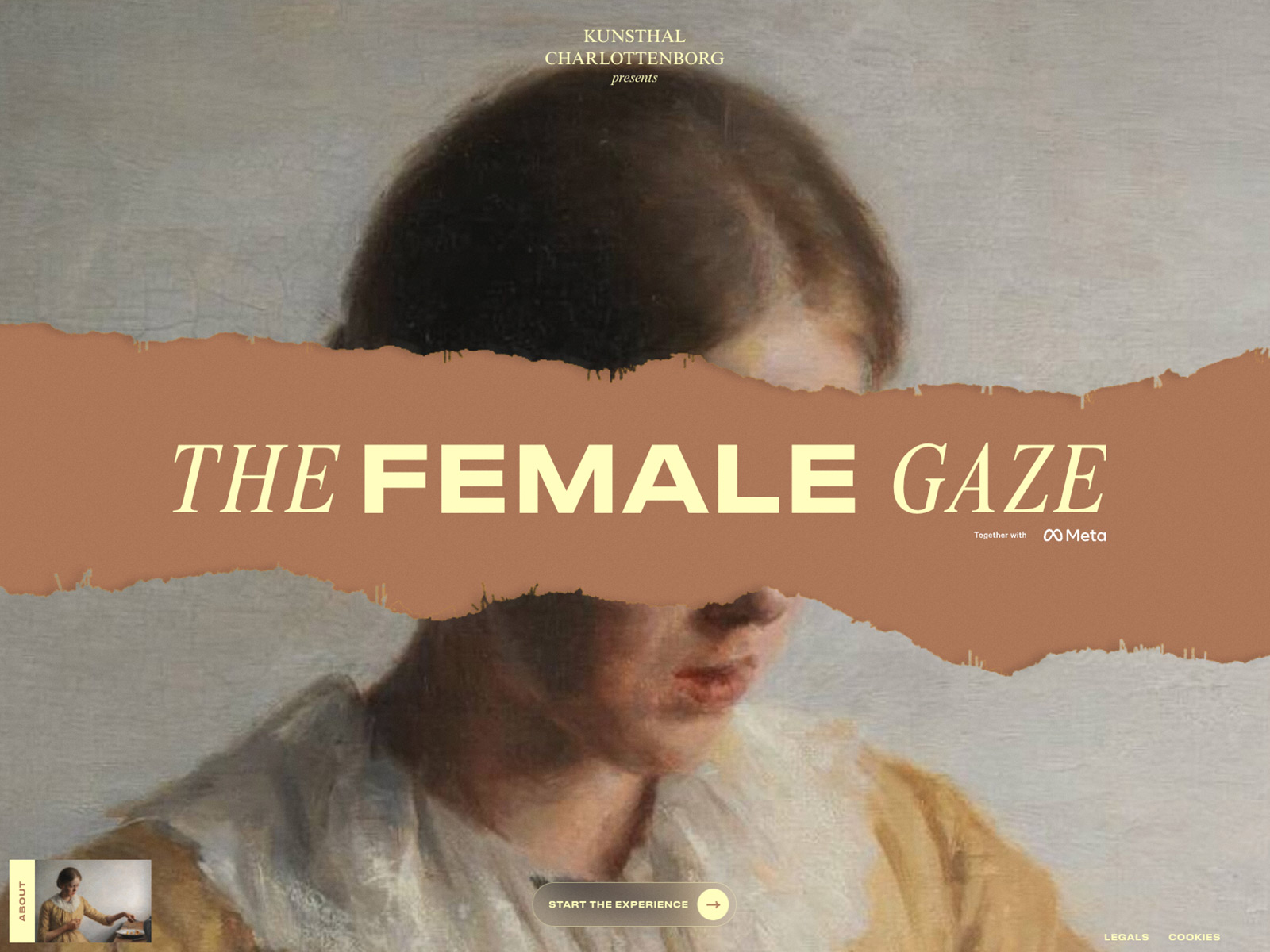
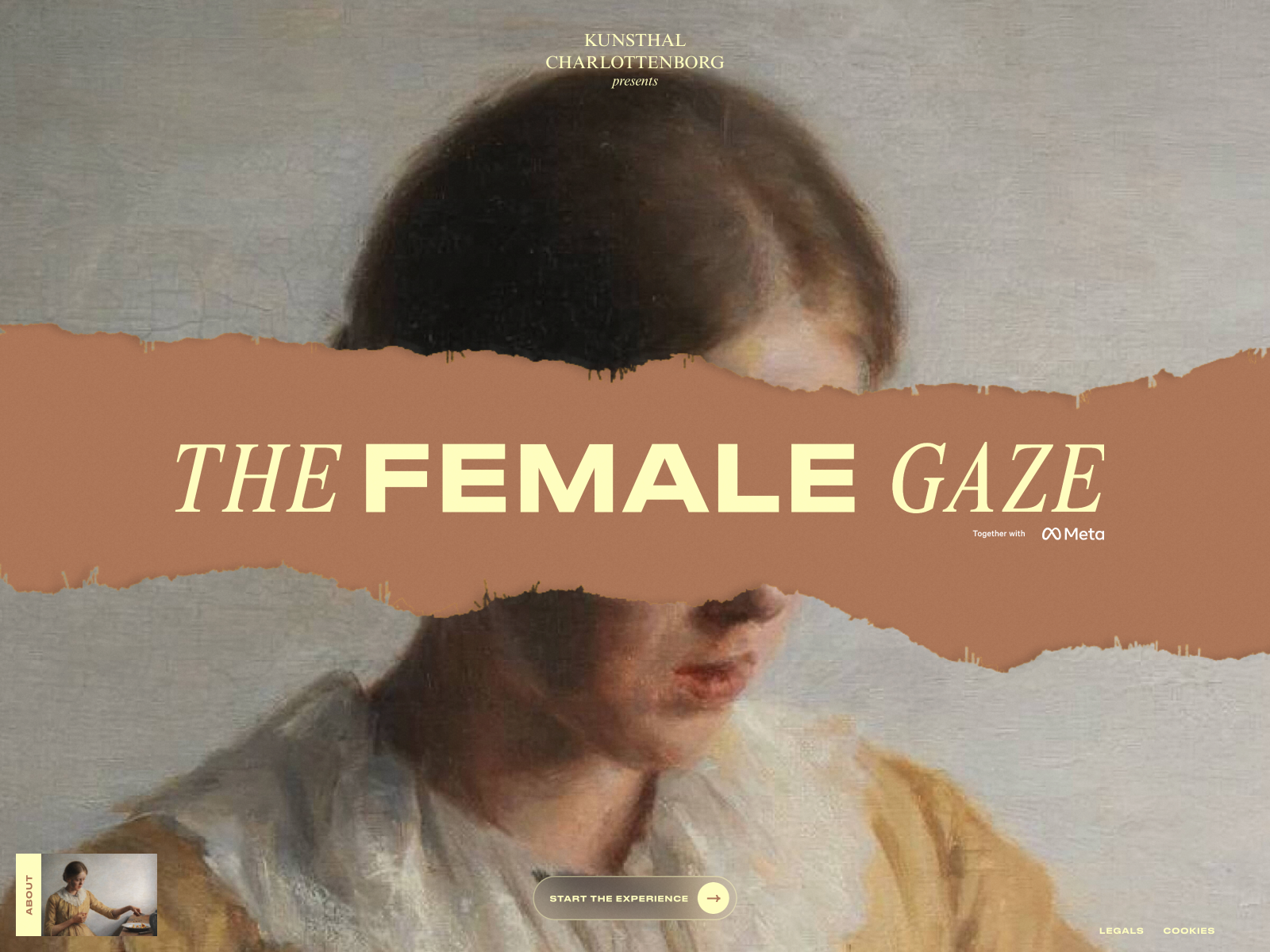
The Female Gaze
Elements
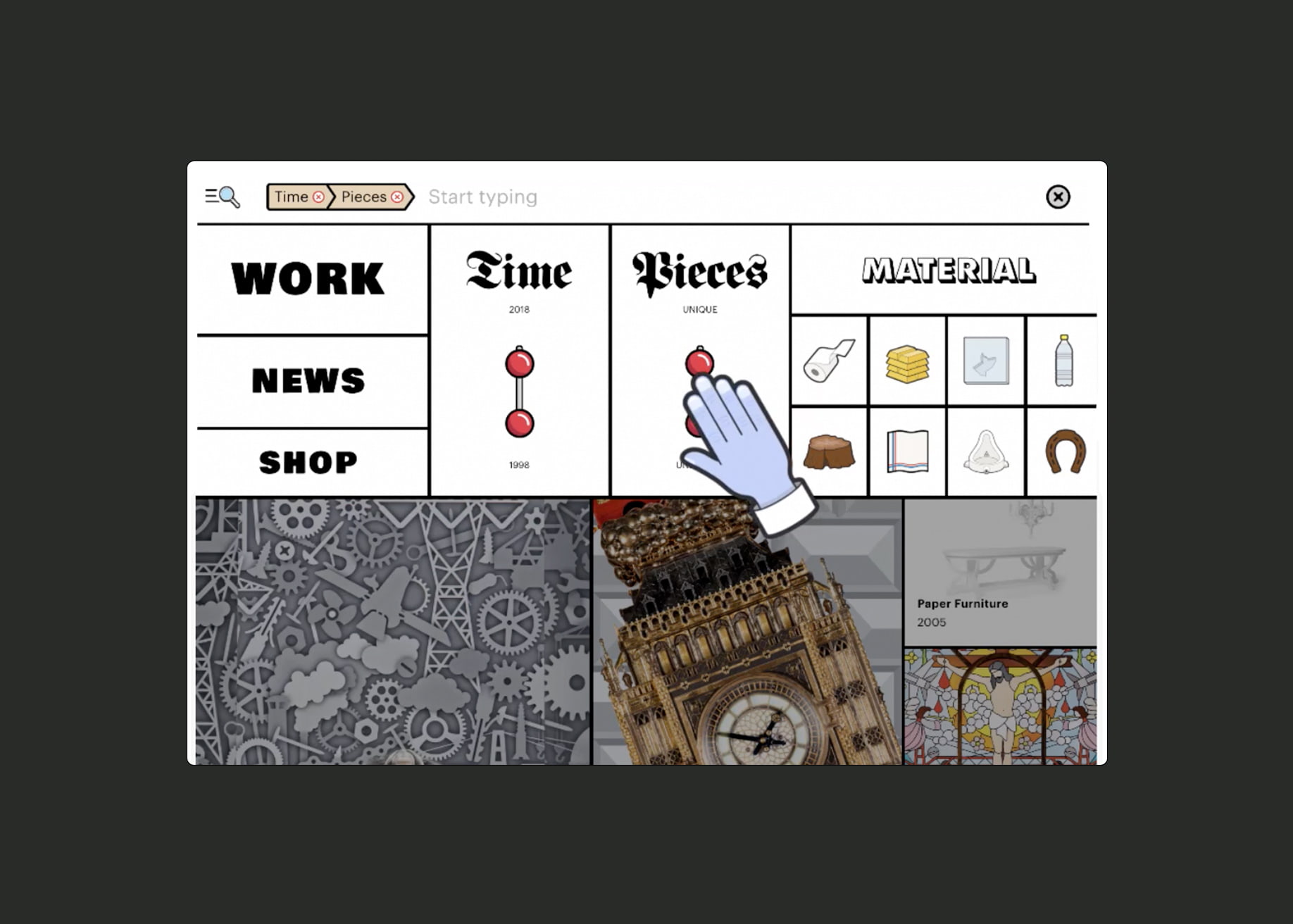
See the highlights
of this website.
Technologies & Tools
Description
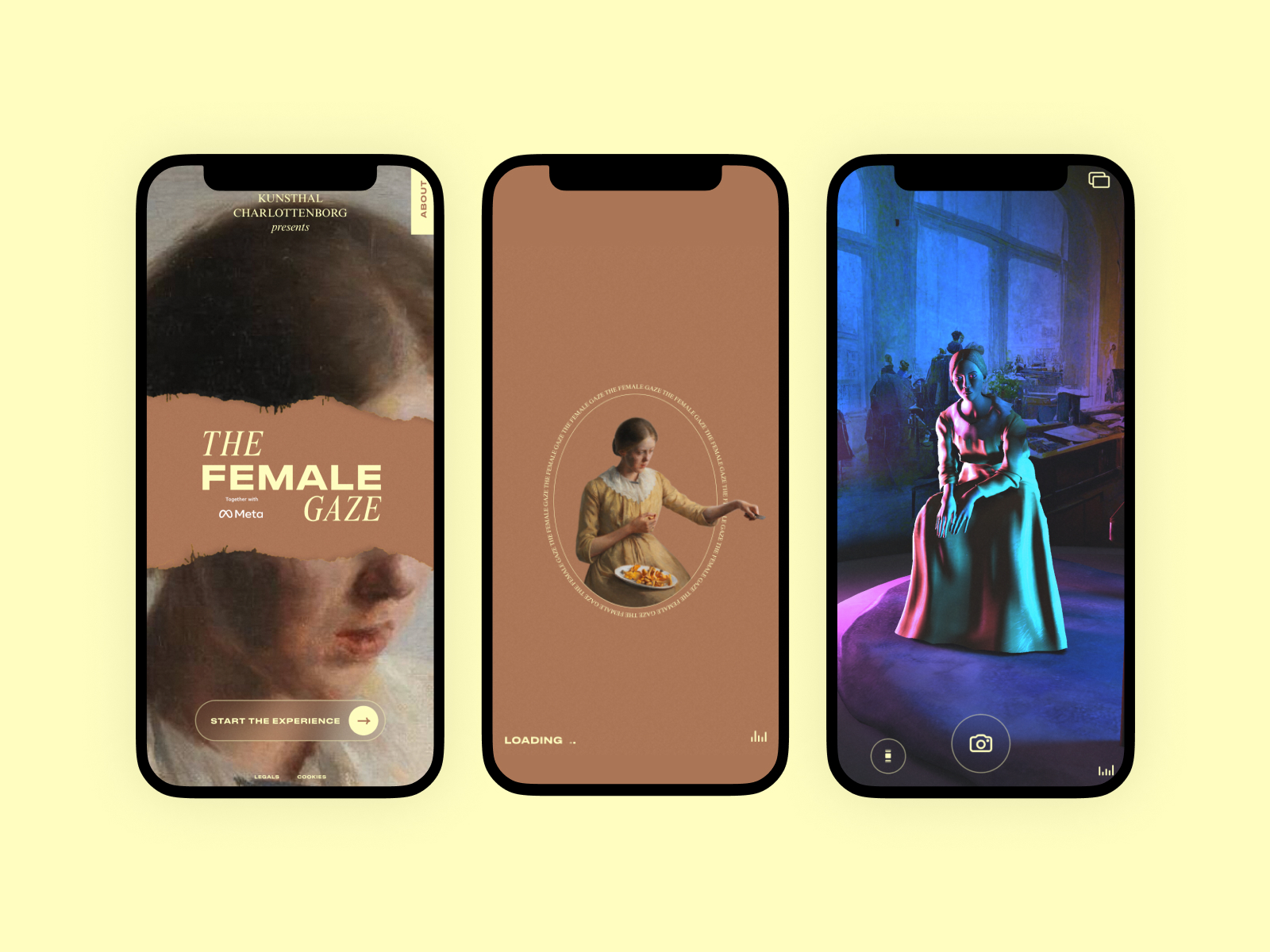
Taking inspiration from the theory of The Male Gaze, Kunsthal Charlottenborg & Meta created an immersive WebXR experience to raise awareness of how powerful perspective can be.
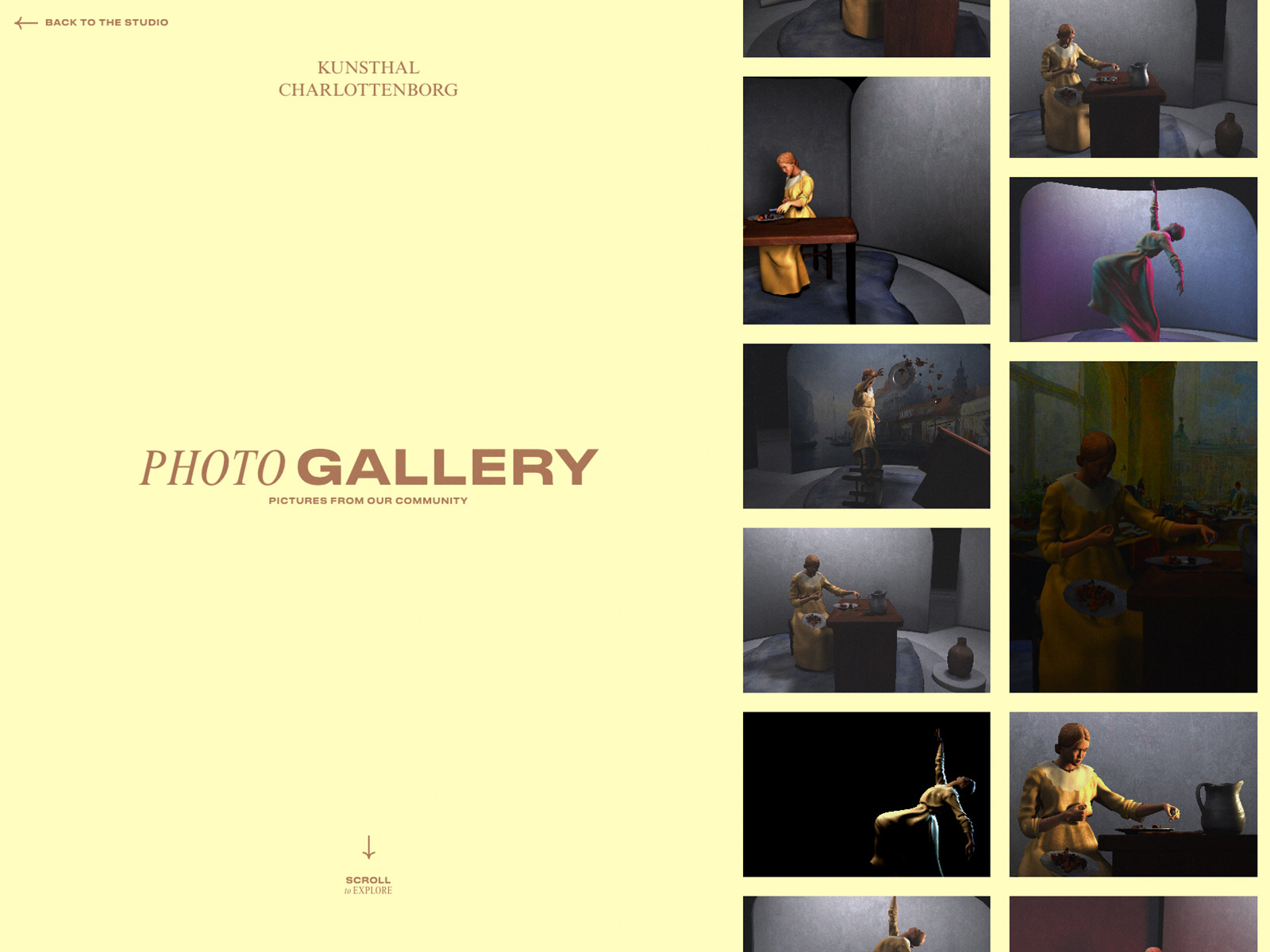
Inside look
Discover more
details of this SOTD.
SOTD / SCORE → 7.85/ 10
Design40%
Usability30%
Creativity20%
Content10%
7.91 / 10
7.34 / 10
8.3 / 10
8.2 / 10
Votes
Design
Usability
Creativity
Content
Overall
-
 Artemii Lebedev from SerbiaArt Director & Founder89898.40
Artemii Lebedev from SerbiaArt Director & Founder89898.40 -
 Marina Golubeva from RussiaWeb designer87877.60
Marina Golubeva from RussiaWeb designer87877.60 -
 Sunny Rathod from IndiaFounder of Trionn Design76776.70
Sunny Rathod from IndiaFounder of Trionn Design76776.70 -
 Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10
Serhii Churilov from UkraineFreelance Digital Art Director & Designer77787.10 -
 Cédric Pereira from FranceProduct Designer & AR creator96998.10
Cédric Pereira from FranceProduct Designer & AR creator96998.10 -
 Nahel Moussi from FranceInteractive & motion designer10910109.70
Nahel Moussi from FranceInteractive & motion designer10910109.70 -
 Kateryna Krasnychuk from UkraineHead of Design991089.10
Kateryna Krasnychuk from UkraineHead of Design991089.10 -
 Félix Péault from FranceFreelance Art Director and Digital Designer76887.00
Félix Péault from FranceFreelance Art Director and Digital Designer76887.00 -
 Anastasiia Horodetska from UkraineDigital Designer99999.00
Anastasiia Horodetska from UkraineDigital Designer99999.00 -
 Isabel Moranta from CanadaDirector at Locomotive99988.90
Isabel Moranta from CanadaDirector at Locomotive99988.90 -
 kenichi tanaka from JapanCo-founder & Head of Design981098.90
kenichi tanaka from JapanCo-founder & Head of Design981098.90 -
 Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87787.50
Tamerlan Aziev from United Arab EmiratesVisual Design Lead @ Accenture Song87787.50 -
 Anton Pecheritsa from RussiaArt Director & Digital Designer87998.00
Anton Pecheritsa from RussiaArt Director & Digital Designer87998.00 -
 Ryo Fujita from Japandesigner88888.00
Ryo Fujita from Japandesigner88888.00 -
 Maciej Rodzik from SwitzerlandDesigner / Art Director761097.50
Maciej Rodzik from SwitzerlandDesigner / Art Director761097.50 -
 Kacper Chlebowicz from PolandArt Director76876.90
Kacper Chlebowicz from PolandArt Director76876.90 -
 Joseph Berry from United KingdomIndependent Experience Designer77676.80
Joseph Berry from United KingdomIndependent Experience Designer77676.80 -
 Norman Dubois from United Arab Emiratesdigital art director77887.30
Norman Dubois from United Arab Emiratesdigital art director77887.30 -
8.68.48.88.38.52
Design
Usability
Creativity
Content
Overall
DEV AWARD → 7.6/ 10
Semantics / SEO
Animations / Transitions
Accessibility
WPO
Responsive Design
Markup / Meta-data
7.20 / 10
8.60 / 10
7.00 / 10
7.40 / 10
7.60 / 10
7.80 / 10
Votes
Semantics
Animations
Accessibility
WPO
Responsive Design
Markup
Overall
-
 Iván Soria from MexicoCreative Director51086877.15
Iván Soria from MexicoCreative Director51086877.15 -
 Victor Work from CanadaCreative Developer & Designer7976777.10
Victor Work from CanadaCreative Developer & Designer7976777.10 -
 Bruno Tomé from PortugalFront End Developer7857787.10
Bruno Tomé from PortugalFront End Developer7857787.10 -
 CSS_killer from SpainFrontend developer9899998.85
CSS_killer from SpainFrontend developer9899998.85 -
 Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8869787.80
Nicholas from ItalySenior Frontend Developer. Founder @blendmodes.studio8869787.80